如何在form表单上寻找到被选中的checkbox的值
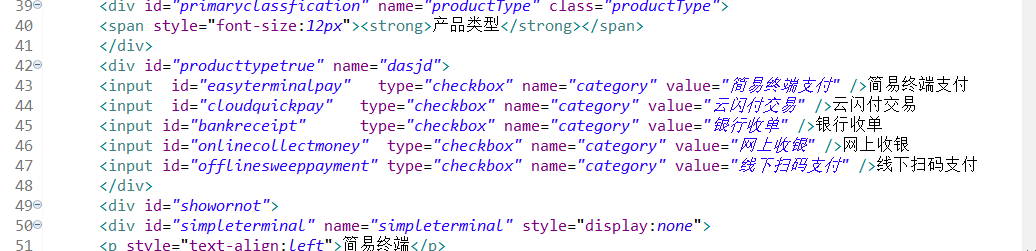
在jQuery中存在着很多方式来寻找到自己想要获取的值,比如$(#id).val()或者$(.class).val()的方式来获取到相应的值,但是现在我有一个多选的CheckBox类型的值,我改通过什么方式来动态的获取自己选中的CheckBox的值呢?我寻找了很多种方法,也实验了很多次,终于找到了方法。下面的是我的HTML中的截图。

我要获取自己选中的CheckBox的值,可以通过以下两种方式获取
var firstdirectory=$("#producttypetrue").datagrid("getSelected");
或者通过直接调用form的形式获取
var firstdirectory = $("#mainform").find("input[name='category']").val();
通过这两种方式可以获取到具体自己所选中的checkbox的值。因为当时寻找解决方案花了自己不少时间,然后也想记录下自己的成长过程,让自己的博客不再是空空如也。所以将这次记录到的文件记录下来。
同样也记录下在JS中的鼠标点击绑定时间的表达方式如下
$('#cloudquickpay').bind("click", function()
希望自己以后能多多进步,多多学习,每天都能提高一点。


