项目开发流程与规范
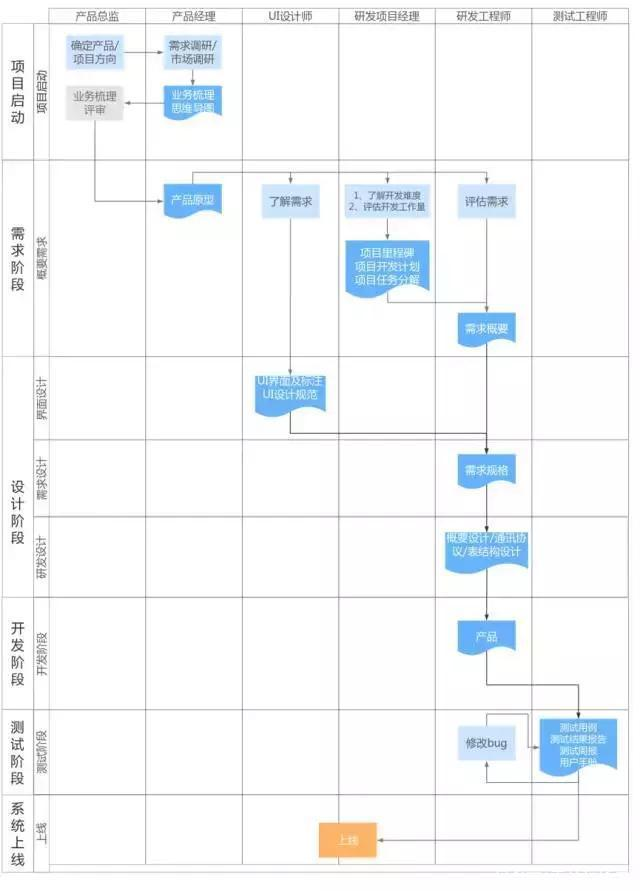
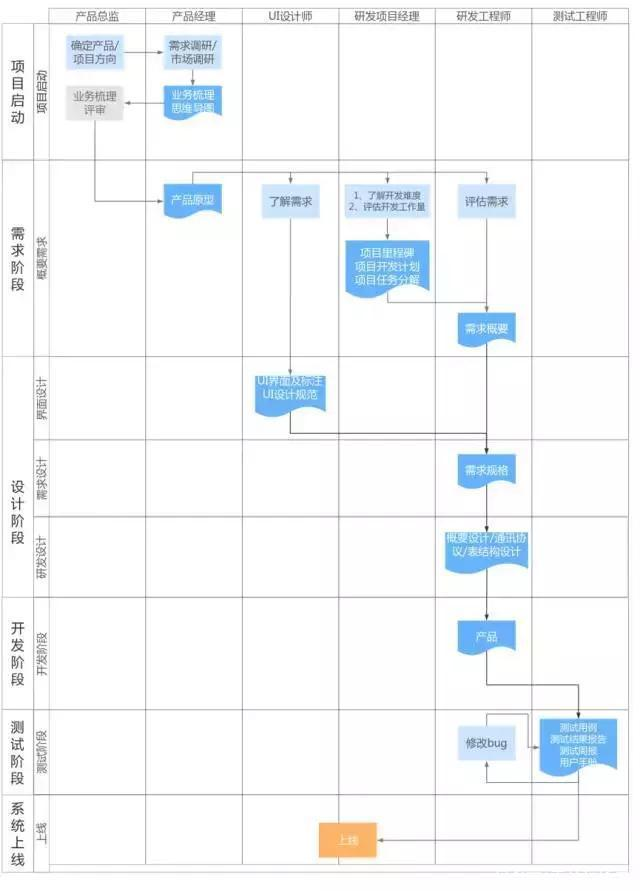
项目开发流程
| 1.需求评审 |
| 清洗了解背景和目标价值,背景不写的,目标不清晰的,就需要去追问,不要直接进入产品方案,评估产品解决方案是否合理,努力输入改进建议,评估风险,产品方案敢于怀疑,优化,参与技术方案设计,考虑向后向前兼容,耦合关系和连带的影响评估,技术方案主动参与,不要纯等待后端 |
| 详细项目紧急度,项目全生命周期的排期情况。 |
| 2.架构设计 |
| 明确项目的核心技术点,使用的编程语言以及框架的搭建,项目所使用的数据库等等。 |
| 3.开发 |
| 确保接口上mockserver,确定需求设计的所有的数据交互方式,有哪些接口,接口应该如何定义,数据交互方式,确保节奏按预期进行,根据项目风险技术周知黄灯红灯预警,分布开发需求,写代码。 |
| 4.case评审 |
| 开发完成后,提测前进行,确保所有的case在本次需求内,冒烟case清晰标注,积极补充遗漏case和回归点。 |
| 5.联调 |
| 所有功能对照测试案例联调完成,所有调整的接口信息已同步到平台,联调修改代码提交到远程,所有与prd有出入的地方已同步产品和测试。 |
| 6.代码评审 |
| 提测前至少提前半天预约同组人员时间,发起coderview,逐行讲解提前发现问题 |
| 7.提测 |
| 确保冒烟case自测完成,确保环境部署完善,问提修复按优先级修复,追加改动点周至需求相关所有人,在团队内公告同步今日提测信息 |
| 8.上线 |
| 7. 上线 |
| 已在上线前一天,同步主干代码,已提最终CR单(改动量大项目在提测时提交cr),在团队群公告同步今日提测、上线、回滚信息,完成上线checklist,项目群约定上线流程、回滚流程,部署完所有前端机器、项目大群通告前端部署完成、主动跟进并线上主动回归,确保 QA 等各方验证回归完成,群内主动通知,释放主干锁。 |
| 9.交付效果 |
| 跟进落地中的问题并通过积极的解决方案应对,关注落地数据和反馈情况,回顾需求全流程,根据情况可推动/参与复盘 |

项目需求分析
| 1.深刻了解业务 |
| 了解业务是数据需求挖掘的基础,通过的整个业务线的理解,能够准确的东西关键指标数据。 |
| 例如,一个数据分析项目中,客户手上有很多运行多年的系统,也积攒了很多的数据。但未处理的数据无法给客户带来价值, |
| 客户需要我们去挖掘重要指标,那么第一步就是了解当前系统的业务。 |
| 2.洞察客户任务 |
| 数据指标能协助客户完成决策任务,数据指标才有其价值。电商系统中有大量的业务数据,每天卖了多少件产品, |
| 消费者的用户画像,如果不从客户任务出发,便无法找到关键指标。比如最简单的例子,客户补货任务,这个任务需要知道客户该产品往年同期的销量,以及近期的销量,系统通过计算预估出一个销量值,这个预估销量值可以帮助客户完成补货任务,这样的指标才是有价值的指标。 |
| 3.相关性分析 |
| 通过对任务的洞察,基础当前业务,找出相关性指标,提供相关性分析。 |
| 4.关键指标拆解 |
| 重要的指标,往往无法直接的得出一些相关性的结论,也容易误导客户做出错误的决策,这时就应该把重要的指标再次拆解成多个指标进行分析。 |
| 5.系统的搭建 |
| 确认好需要分析的指标,就可以搭建系统了,系统的选型要根据不同数据量而定,不一定要一味的用新的技术,合适就好。 |
| 关键的原则是保证数据的质量,没有高质量的数据一切都是空谈。 |
| 6.数据可视化 |
| 基础工作做完之后,可根据指标的特性,选择最直观的数据展现方式,比如,趋势图用折线图。 |

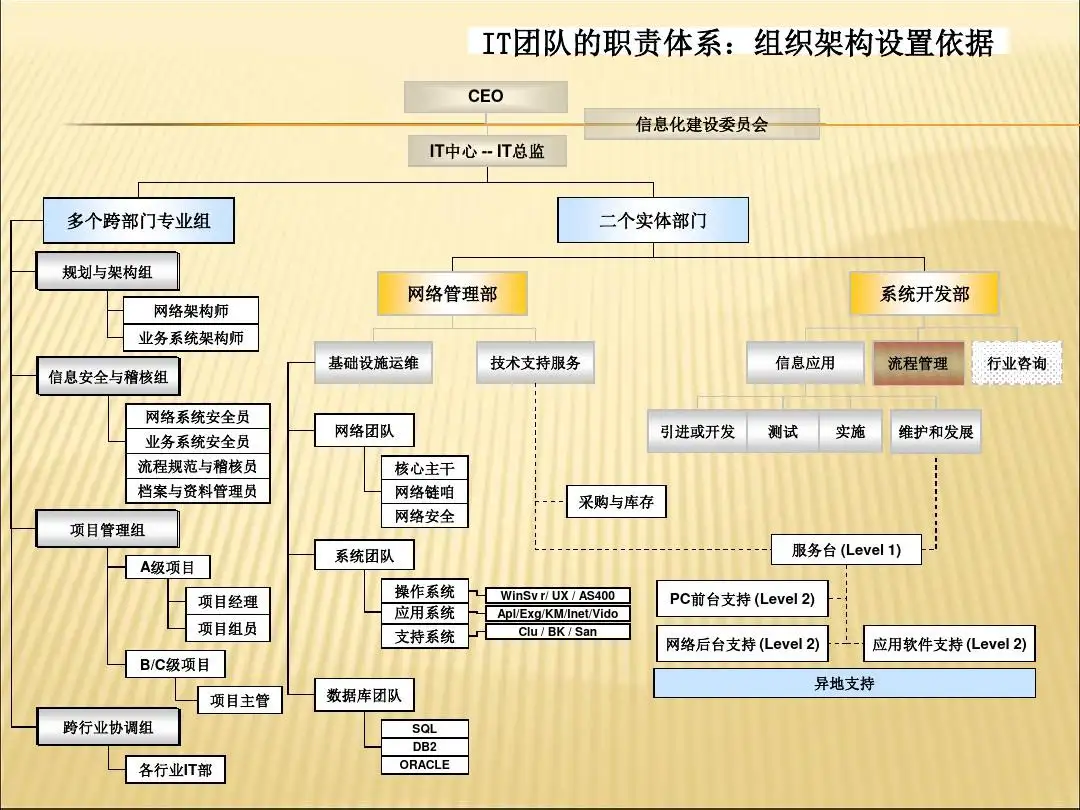
项目架构设计
| """ |
| 编写代码的改进历程 |
| 1.直接写在一个文件 采用面条版堆积 |
| 2.将有些具体的功能 采用函数封装 |
| 上述两个阶段类似于小公司 一个员工身兼数职 |
| 3.将不同的功能拆分到不同的文件 |
| 上述阶段类似于大公司 工具职责划分部门 每个员工只干该岗位的具体事宜 |
| ps:拆分的目的是为了更好的管理资源和代码 提升程序的扩展性 |
| """ |
| 项目架构(重要) |
| 百度 |
| 以用户登录为例 |
| 1.浏览器页面获取用户名和密码 |
| 2.基于网络将用户名和密码发送给百度服务端 |
| 3.服务端去数据库中校验用户数据 |
| 三层架构 |
| 浏览器、服务端、数据库 |
| 淘宝 |
| 以购买商品为例 |
| 1.浏览器页面展示商品总价 |
| 2.基于网络将购买商品的操作发送给服务端做核心校验 |
| 3.之后操作相应数据库完成数据修改 |
| 三层架构 |
| 浏览器、服务端、数据库 |
| 三层架构 |
| 用户层 |
| 数据展示 数据获取 |
| cmd窗口可以充当用户层 |
| 将来可以替换成浏览器或者app |
| 核心逻辑层 |
| 业务逻辑 |
| 某个py文件充当逻辑层 |
| 将来可以替换成软件开发目录规范或者现成的框架 |
| 数据层 |
| 数据的增删改查 |
| json文件充当数据库 |
| 将来可以替换成数据库程序 |

项目目录搭建
| build:构建脚本目录 |
| build.js ---- 生产环境构建脚本 |
| build-server.js ---- 运行本地构建服务器,可以访问构建后的页面 |
| dev-client.js ---- 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新 |
| dev-server.js ---- 运行本地开发服务器 |
| check-version.js ---- 检查npm、node.js版本 |
| utils.js ---- 构建相关工具方法 |
| vue-loader.conf.js ---- 配置css加载器以及编译css之后自动添加前缀 |
| webpack.base.conf.js ---- webpack基本配置 |
| webpack.dev.conf.js ----- webpack开发环境配置 |
| webpack.prod.conf.js ---- webpack生产环境配置 |
| config:项目配置 |
| dev.env.js ---- 开发环境变量 |
| index.js ---- 项目配置文件 |
| prod.env.js ---- 生产环境变量 |
| test.env.js ---- 测试环境变量 |
| node_modules:npm加载项目的依赖模块 |
| src:源码目录 |
| main.js ---- 入口js文件 |
| app.vue ---- 根组件 |
| components ---- 公共组件目录 |
| assets ---- 资源目录,这里的资源会被wabpack构建 |
| routes ---- 前端路由 |
| store ---- 应用级数据(state) |
| views ---- 页面目录 |
| static:静态资源目录。不会被webpack构建 |
| package.json:npm包配置文件,定义项目的npm脚本、依赖包等信息 |
| README.md:项目的说明文档,markdown格式 |

项目功能搭建
| 利用空函数将所需要的功能首先在环境中构建好,然后再进行编写分类。 |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)