Javaweb前端框架——AdminLTE
一、AdminLTE的简介
- AdminLTE是一款建立在bootstrap和jquery之上的开源的模板主题工具;
- 它提供了一系列响应的、可重复使用的组件,并内置了多个模板页面;
- 同时自适应多种屏幕分辨率,兼容PC和移动端。通过AdminLTE,我们可以快速的创建一个响应式的Html5网站;
- AdminLTE框架在网页架构与设计上,有很大的辅助作用,尤其是前端架构设计师,用好AdminLTE 不但美观,而且可以免去写很大CSS与JS的工作量。
二、AdminLTE的获取和配置
1、AdminLTE的下载
- 官方下载地址:https://github.com/ColorlibHQ/AdminLTE
- 中文下载地址:https://github.com/itheima2017/adminlte2-itheima
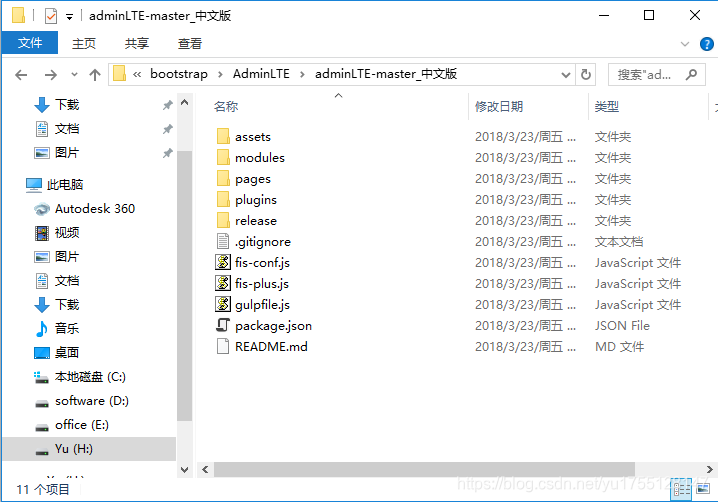
2、AdminLTE结构

三、AdminLTE的简单使用
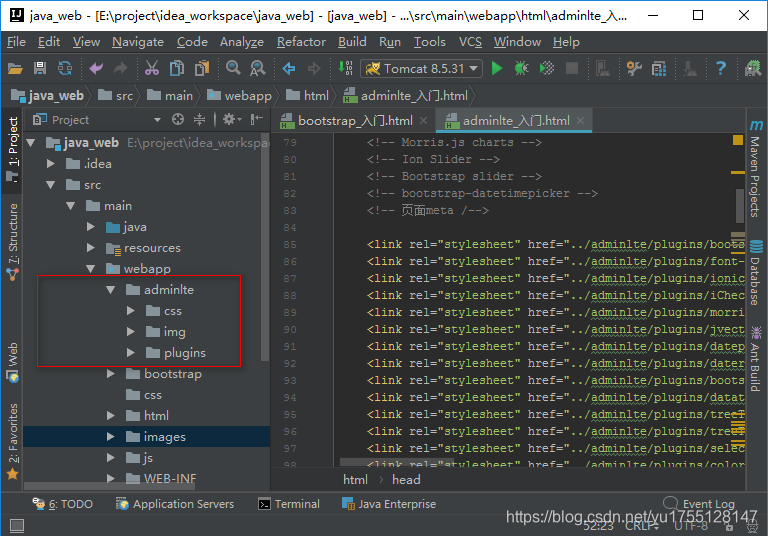
1、搭建开发环境,将release目录下的css、img、plugins目录导入到我们自己的工程中

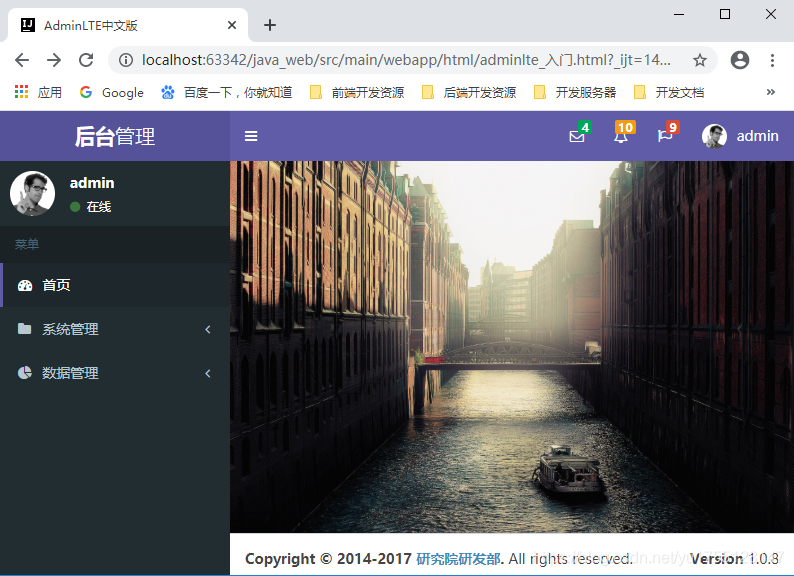
2、使用adminLTE创建自己的首页,使用release目录下pages文件夹中的all-admin-index.html修改即可
<!DOCTYPE html>
<html>
<head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>AdminLTE中文版</title>
<meta name="description" content="AdminLTE2定制版">
<meta name="keywords" content="AdminLTE2定制版">
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 -->
<!-- Font Awesome -->
<!-- Ionicons -->
<!-- iCheck -->
<!-- Morris chart -->
<!-- jvectormap -->
<!-- Date Picker -->
<!-- Daterange picker -->
<!-- Bootstrap time Picker -->
<!--<link rel="stylesheet" href="../adminlte/../adminlte/../adminlte/plugins/timepicker/bootstrap-timepicker.min.css">-->
<!-- bootstrap wysihtml5 - text editor -->
<!--数据表格-->
<!-- 表格树 -->
<!-- select2 -->
<!-- Bootstrap Color Picker -->
<!-- bootstrap wysihtml5 - text editor -->
<!--bootstrap-markdown-->
<!-- Theme style -->
<!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. -->
<!-- Ion Slider -->
<!-- ion slider Nice -->
<!-- bootstrap slider -->
<!-- bootstrap-datetimepicker -->
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery 2.2.3 -->
<!-- jQuery UI 1.11.4 -->
<!-- Resolve conflict in jQuery UI tooltip with Bootstrap tooltip -->
<!-- Bootstrap 3.3.6 -->
<!-- Morris.js charts -->
<!-- Sparkline -->
<!-- jvectormap -->
<!-- jQuery Knob Chart -->
<!-- daterangepicker -->
<!-- datepicker -->
<!-- Bootstrap WYSIHTML5 -->
<!-- Slimscroll -->
<!-- FastClick -->
<!-- iCheck -->
<!-- AdminLTE App -->
<!-- 表格树 -->
<!-- select2 -->
<!-- bootstrap color picker -->
<!-- bootstrap time picker -->
<!--<script src="../adminlte/../adminlte/../adminlte/plugins/timepicker/bootstrap-timepicker.min.js"></script>-->
<!-- Bootstrap WYSIHTML5 -->
<!--bootstrap-markdown-->
<!-- CK Editor -->
<!-- InputMask -->
<!-- DataTables -->
<!-- ChartJS 1.0.1 -->
<!-- FLOT CHARTS -->
<!-- FLOT RESIZE PLUGIN - allows the chart to redraw when the window is resized -->
<!-- FLOT PIE PLUGIN - also used to draw donut charts -->
<!-- FLOT CATEGORIES PLUGIN - Used to draw bar charts -->
<!-- jQuery Knob -->
<!-- Sparkline -->
<!-- Morris.js charts -->
<!-- Ion Slider -->
<!-- Bootstrap slider -->
<!-- bootstrap-datetimepicker -->
<!-- 页面meta /-->
<link rel="stylesheet" href="../adminlte/plugins/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="../adminlte/plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="../adminlte/plugins/ionicons/css/ionicons.min.css">
<link rel="stylesheet" href="../adminlte/plugins/iCheck/square/blue.css">
<link rel="stylesheet" href="../adminlte/plugins/morris/morris.css">
<link rel="stylesheet" href="../adminlte/plugins/jvectormap/jquery-jvectormap-1.2.2.css">
<link rel="stylesheet" href="../adminlte/plugins/datepicker/datepicker3.css">
<link rel="stylesheet" href="../adminlte/plugins/daterangepicker/daterangepicker.css">
<link rel="stylesheet" href="../adminlte/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<link rel="stylesheet" href="../adminlte/plugins/datatables/dataTables.bootstrap.css">
<link rel="stylesheet" href="../adminlte/plugins/treeTable/jquery.treetable.css">
<link rel="stylesheet" href="../adminlte/plugins/treeTable/jquery.treetable.theme.default.css">
<link rel="stylesheet" href="../adminlte/plugins/select2/select2.css">
<link rel="stylesheet" href="../adminlte/plugins/colorpicker/bootstrap-colorpicker.min.css">
<link rel="stylesheet" href="../adminlte/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css">
<link rel="stylesheet" href="../adminlte/plugins/adminLTE/css/AdminLTE.css">
<link rel="stylesheet" href="../adminlte/plugins/adminLTE/css/skins/_all-skins.min.css">
<link rel="stylesheet" href="../adminlte/css/style.css">
<link rel="stylesheet" href="../adminlte/plugins/ionslider/ion.rangeSlider.css">
<link rel="stylesheet" href="../adminlte/plugins/ionslider/ion.rangeSlider.skinNice.css">
<link rel="stylesheet" href="../adminlte/plugins/bootstrap-slider/slider.css">
<link rel="stylesheet" href="../adminlte/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css">
<script src="../adminlte/plugins/jQuery/jquery-2.2.3.min.js"></script>
<script src="../adminlte/plugins/jQueryUI/jquery-ui.min.js"></script>
<script>
$.widget.bridge('uibutton', $.ui.button);
</script>
<script src="../adminlte/plugins/bootstrap/js/bootstrap.min.js"></script>
<script src="../adminlte/plugins/raphael/raphael-min.js"></script>
<script src="../adminlte/plugins/morris/morris.min.js"></script>
<script src="../adminlte/plugins/sparkline/jquery.sparkline.min.js"></script>
<script src="../adminlte/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script>
<script src="../adminlte/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script>
<script src="../adminlte/plugins/knob/jquery.knob.js"></script>
<script src="../adminlte/plugins/daterangepicker/moment.min.js"></script>
<script src="../adminlte/plugins/daterangepicker/daterangepicker.js"></script>
<script src="../adminlte/plugins/daterangepicker/daterangepicker.zh-CN.js"></script>
<script src="../adminlte/plugins/datepicker/bootstrap-datepicker.js"></script>
<script src="../adminlte/plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script>
<script src="../adminlte/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script>
<script src="../adminlte/plugins/slimScroll/jquery.slimscroll.min.js"></script>
<script src="../adminlte/plugins/fastclick/fastclick.js"></script>
<script src="../adminlte/plugins/iCheck/icheck.min.js"></script>
<script src="../adminlte/plugins/adminLTE/js/app.min.js"></script>
<script src="../adminlte/plugins/treeTable/jquery.treetable.js"></script>
<script src="../adminlte/plugins/select2/select2.full.min.js"></script>
<script src="../adminlte/plugins/colorpicker/bootstrap-colorpicker.min.js"></script>
<script src="../adminlte/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script>
<script src="../adminlte/plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script>
<script src="../adminlte/plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script>
<script src="../adminlte/plugins/bootstrap-markdown/js/markdown.js"></script>
<script src="../adminlte/plugins/bootstrap-markdown/js/to-markdown.js"></script>
<script src="../adminlte/plugins/ckeditor/ckeditor.js"></script>
<script src="../adminlte/plugins/input-mask/jquery.inputmask.js"></script>
<script src="../adminlte/plugins/input-mask/jquery.inputmask.date.extensions.js"></script>
<script src="../adminlte/plugins/input-mask/jquery.inputmask.extensions.js"></script>
<script src="../adminlte/plugins/datatables/jquery.dataTables.min.js"></script>
<script src="../adminlte/plugins/datatables/dataTables.bootstrap.min.js"></script>
<script src="../adminlte/plugins/chartjs/Chart.min.js"></script>
<script src="../adminlte/plugins/flot/jquery.flot.min.js"></script>
<script src="../adminlte/plugins/flot/jquery.flot.resize.min.js"></script>
<script src="../adminlte/plugins/flot/jquery.flot.pie.min.js"></script>
<script src="../adminlte/plugins/flot/jquery.flot.categories.min.js"></script>
<script src="../adminlte/plugins/ionslider/ion.rangeSlider.min.js"></script>
<script src="../adminlte/plugins/bootstrap-slider/bootstrap-slider.js"></script>
<script src="../adminlte/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.js"></script>
<script src="../adminlte/plugins/bootstrap-datetimepicker/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<script>
$(document).ready(function() {
// 选择框
$(".select2").select2();
// WYSIHTML5编辑器
$(".textarea").wysihtml5({
locale: 'zh-CN'
});
});
// 设置激活菜单
function setSidebarActive(tagUri) {
var liObj = $("#" + tagUri);
if (liObj.length > 0) {
liObj.parent().parent().addClass("active");
liObj.addClass("active");
}
}
$(document).ready(function() {
// 激活导航位置
setSidebarActive("admin-index");
});
</script>
</head>
<body class="hold-transition skin-purple sidebar-mini">
<div class="wrapper">
<!-- 页面头部 -->
<header class="main-header">
<!-- Logo -->
<a href="all-admin-index.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>后台</b></span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>后台</b>管理</span>
</a>
<!-- Header Navbar: style can be found in header.less -->
<nav class="navbar navbar-static-top">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- Messages: style can be found in dropdown.less-->
<li class="dropdown messages-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-envelope-o"></i>
<span class="label label-success">4</span>
</a>
<ul class="dropdown-menu">
<li class="header">你有4个邮件</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li>
<!-- start message -->
<a href="#">
<div class="pull-left">
<img src="../adminlte/img/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<h4>
系统消息
<small><i class="fa fa-clock-o"></i> 5 分钟前</small>
</h4>
<p>欢迎登录系统?</p>
</a>
</li>
<!-- end message -->
<li>
<a href="#">
<div class="pull-left">
<img src="../adminlte/img/user3-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
团队消息
<small><i class="fa fa-clock-o"></i> 2 小时前</small>
</h4>
<p>你有新的任务了</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="../adminlte/img/user4-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Developers
<small><i class="fa fa-clock-o"></i> Today</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="../adminlte/img/user3-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Sales Department
<small><i class="fa fa-clock-o"></i> Yesterday</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="../adminlte/img/user4-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Reviewers
<small><i class="fa fa-clock-o"></i> 2 days</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
</ul>
</li>
<li class="footer"><a href="#">See All Messages</a></li>
</ul>
</li>
<!-- Notifications: style can be found in dropdown.less -->
<li class="dropdown notifications-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-bell-o"></i>
<span class="label label-warning">10</span>
</a>
<ul class="dropdown-menu">
<li class="header">你有10个新消息</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li>
<a href="#">
<i class="fa fa-users text-aqua"></i> 5 new members joined today
</a>
</li>
<li>
<a href="#">
<i class="fa fa-warning text-yellow"></i> Very long description here that may not
fit into the page and may cause design problems
</a>
</li>
<li>
<a href="#">
<i class="fa fa-users text-red"></i> 5 new members joined
</a>
</li>
<li>
<a href="#">
<i class="fa fa-shopping-cart text-green"></i> 25 sales made
</a>
</li>
<li>
<a href="#">
<i class="fa fa-user text-red"></i> You changed your username
</a>
</li>
</ul>
</li>
<li class="footer"><a href="#">View all</a></li>
</ul>
</li>
<!-- Tasks: style can be found in dropdown.less -->
<li class="dropdown tasks-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-flag-o"></i>
<span class="label label-danger">9</span>
</a>
<ul class="dropdown-menu">
<li class="header">你有9个新任务</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li>
<!-- Task item -->
<a href="#">
<h3>
Design some buttons
<small class="pull-right">20%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-aqua" style="width: 20%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">20% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li>
<!-- Task item -->
<a href="#">
<h3>
Create a nice theme
<small class="pull-right">40%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-green" style="width: 40%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">40% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li>
<!-- Task item -->
<a href="#">
<h3>
Some task I need to do
<small class="pull-right">60%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-red" style="width: 60%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">60% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li>
<!-- Task item -->
<a href="#">
<h3>
Make beautiful transitions
<small class="pull-right">80%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-yellow" style="width: 80%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">80% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
</ul>
</li>
<li class="footer">
<a href="#">View all tasks</a>
</li>
</ul>
</li>
<!-- User Account: style can be found in dropdown.less -->
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="../adminlte/img/user2-160x160.jpg" class="user-image" alt="User Image">
<span class="hidden-xs">admin</span>
</a>
<ul class="dropdown-menu">
<!-- User image -->
<li class="user-header">
<img src="../adminlte/img/user2-160x160.jpg" class="img-circle" alt="User Image">
<p>
admin - 管理员
<small>最后登录 11:20AM</small>
</p>
</li>
<!-- Menu Body
<li class="user-body">
<div class="row">
<div class="col-xs-4 text-center">
<a href="#">Followers</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Sales</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Friends</a>
</div>
</div>
</li>-->
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">修改密码</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">注销</a>
</div>
</li>
</ul>
</li>
</ul>
</div>
</nav>
</header>
<!-- 页面头部 /-->
<!-- 导航侧栏 -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel -->
<div class="user-panel">
<div class="pull-left image">
<img src="../adminlte/img/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>admin</p>
<a href="#"><i class="fa fa-circle text-success"></i> 在线</a>
</div>
</div>
<!-- search form -->
<!--<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="搜索...">
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i>
</button>
</span>
</div>
</form>-->
<!-- /.search form -->
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu">
<li class="header">菜单</li>
<li id="admin-index"><a href="all-admin-index.html"><i class="fa fa-dashboard"></i> <span>首页</span></a></li>
<!-- 菜单 -->
<li class="treeview">
<a href="#">
<i class="fa fa-folder"></i> <span>系统管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li id="admin-user">
<a href="all-admin-login.html">
<i class="fa fa-circle-o"></i> 用户管理
</a>
</li>
<li id="admin-role">
<a href="all-admin-register.html">
<i class="fa fa-circle-o"></i> 角色管理
</a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-pie-chart"></i> <span>数据管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li id="charts-chartjs">
<a href="all-charts-chartjs.html">
<i class="fa fa-circle-o"></i> 产品管理
</a>
</li>
<li id="charts-morris">
<a href="all-charts-morris.html">
<i class="fa fa-circle-o"></i> 订单管理
</a>
</li>
</ul>
</li>
<!-- 菜单 /-->
</ul>
</section>
<!-- /.sidebar -->
</aside>
<!-- 导航侧栏 /-->
<!-- 内容区域 -->
<div class="content-wrapper">
<img src="../adminlte/img/photo4.jpg" width="100%" height="100%"/>
</div>
<!-- 内容区域 /-->
<!-- 底部导航 -->
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 1.0.8
</div>
<strong>Copyright © 2014-2017 <a href="http://www.itcast.cn">研究院研发部</a>.</strong> All rights reserved.
</footer>
<!-- 底部导航 /-->
</div>
</body>
</html>
版权声明:本文为yu1755128147原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构