第八周总结
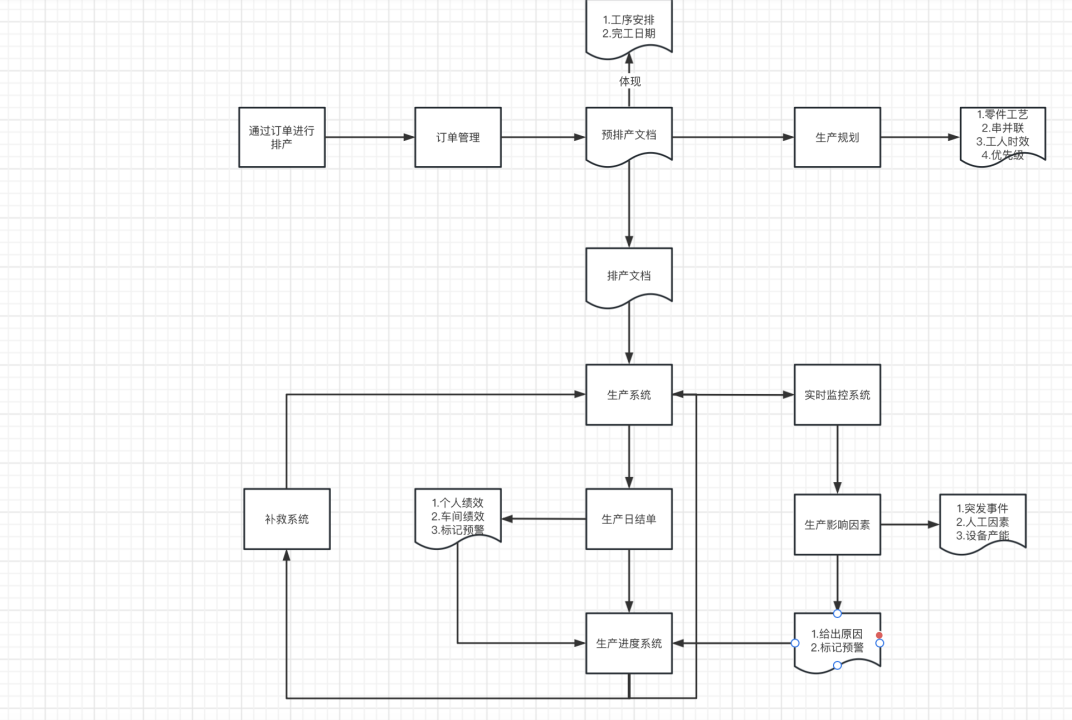
本周我着重了解了企业ERP的原理,画出了迄今为止我最满意的一个流程图。

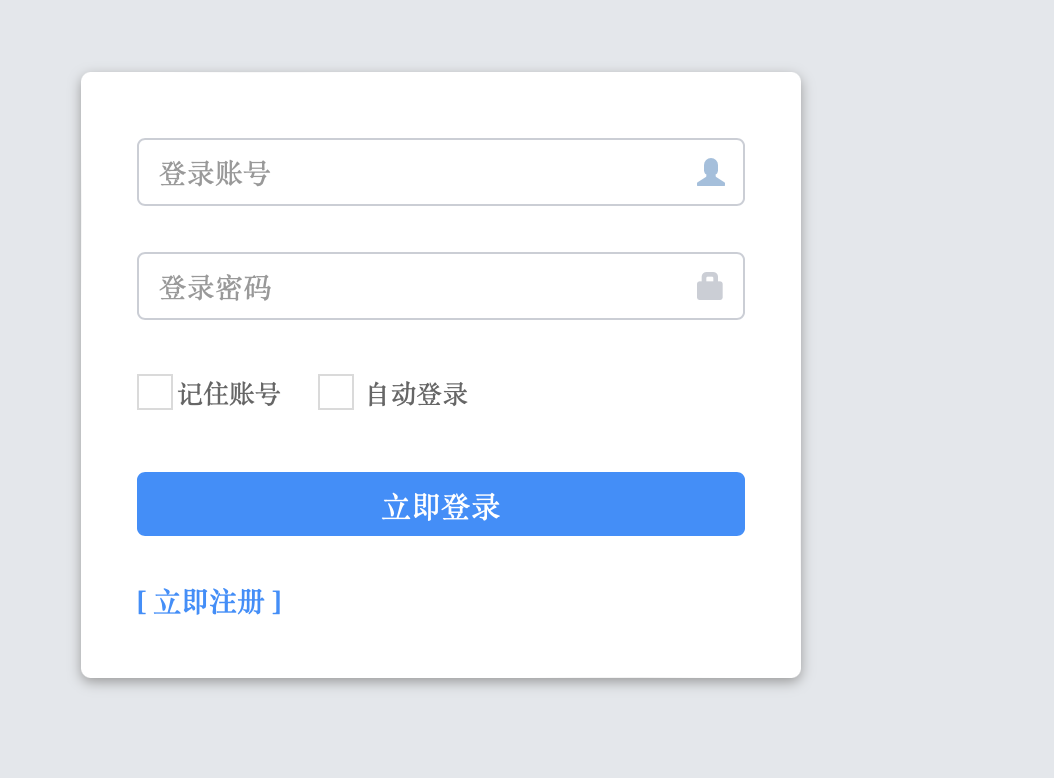
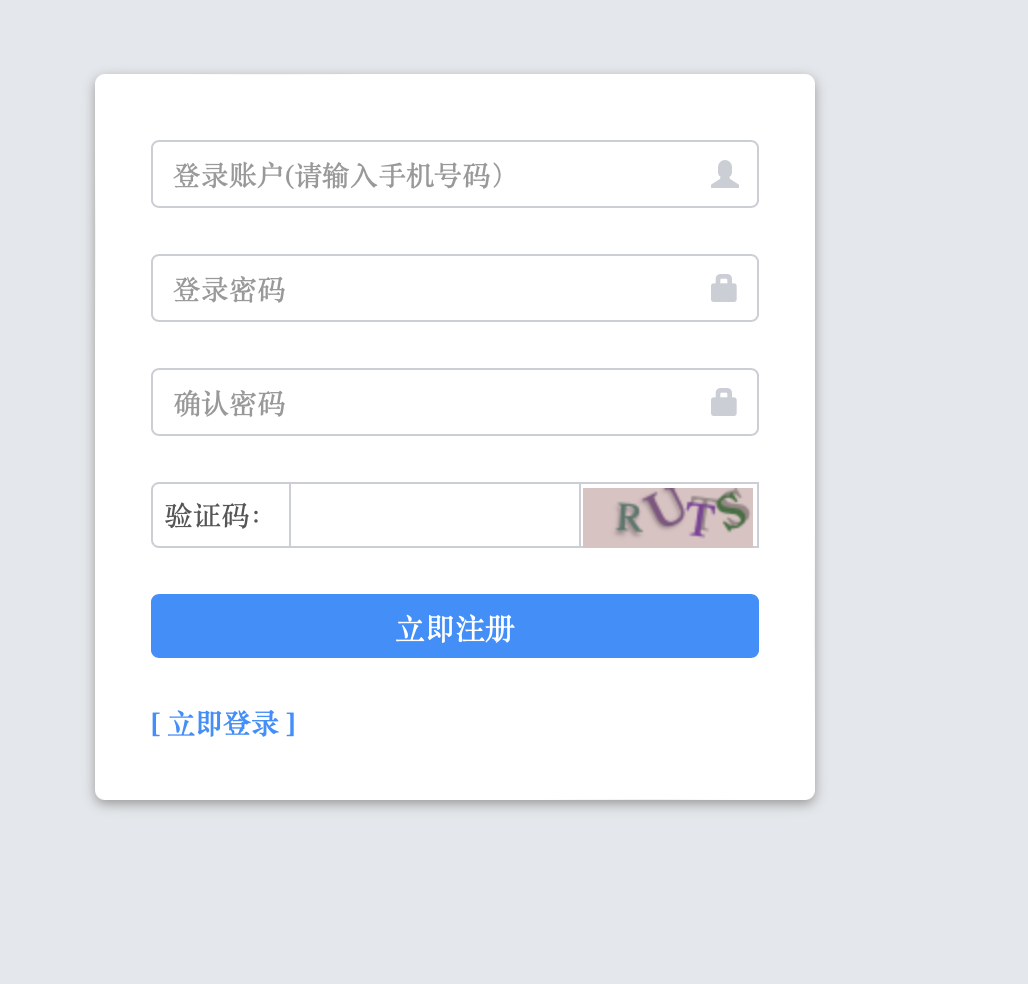
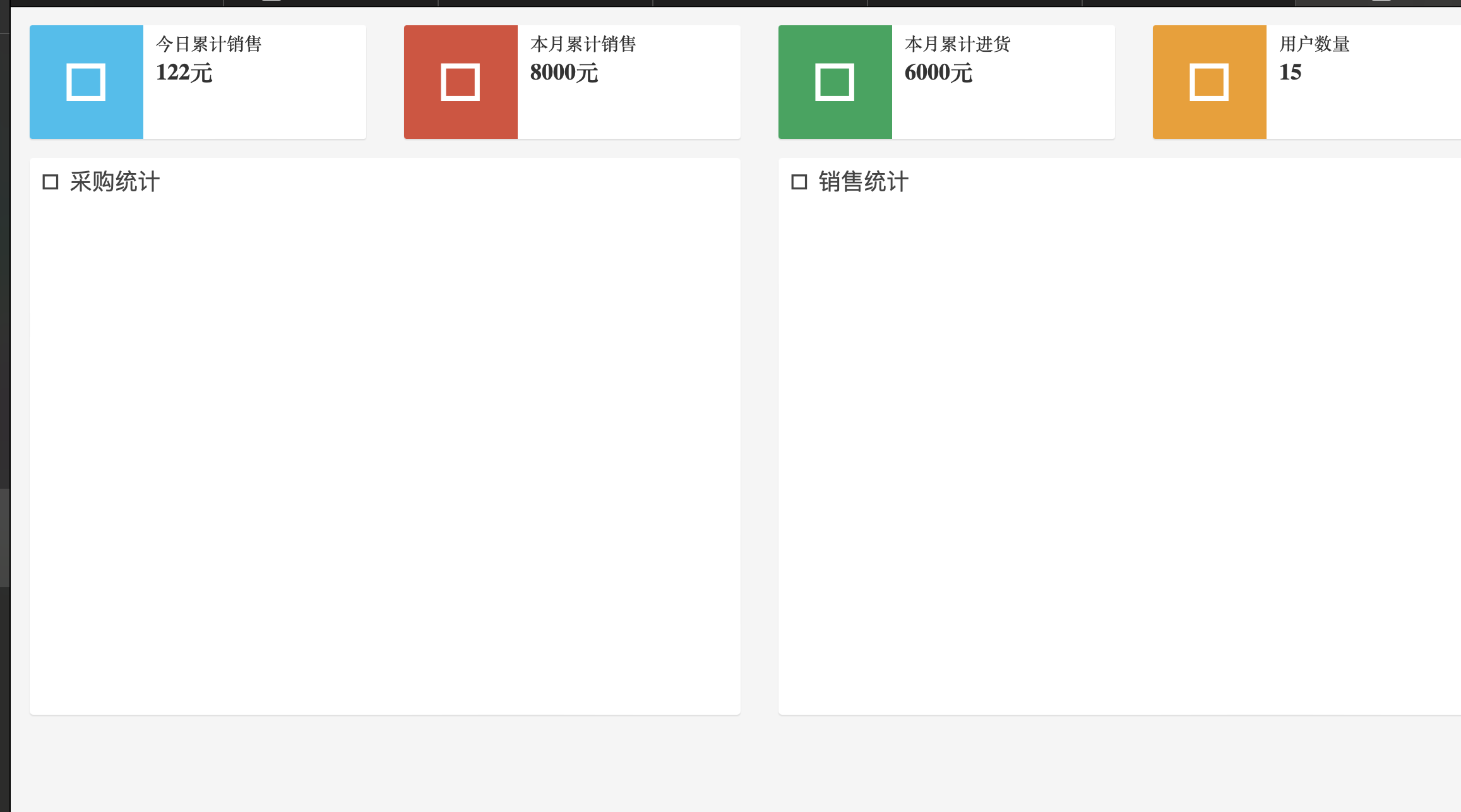
我也设计了一些数据库表,要想做企业ERP,我要先把界面原型做出来才行,以下是我的节面原型和部分源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="webkit" name="renderer"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"/>
<meta content="no-cache" http-equiv="Pragma"/>
<meta http-equiv="Expires" content="0"/>
<meta content="width=device-width, initial-scale=1, user-scalable=1" name="viewport"/>
<title>ERP系统登录页面</title>
<meta name="keywords" content="ERP,ERP系统,进销存,进销存系统" />
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon"/>
<script src="js/jquery/jquery-1.12.4.min.js"></script>
<!--[if lt IE 9]>
<script src="js/common/h5fix.min.js"></script><![endif]-->
<link rel="stylesheet" href="css/fonts/font-icons.min.css">
<link rel="stylesheet" href="js/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="js/select2/4.0/select2.css">
<link rel="stylesheet" href="js/icheck/1.0/minimal/grey.css">
<link rel="stylesheet" href="js/adminlte/css/AdminLTE.min.css">
<link rel="stylesheet" href="css/jsherp.css">
<link rel="stylesheet" href="js/adminlte/css/skins/skin-blue-light2.css">
</head>
<body class="hold-transition login-page">
<div class="wrapper">
<!--[if lte IE 9]><a style="position:absolute;top:0;left:0;z-index:100000;display:block;width:100%;font-size:14px;
color:#F00;text-decoration:none;text-align:center;" href="js/upbw/index.html"
target="_blank">
您的浏览器版本过低或在兼容模式下,导致打开速度过慢,提升速度您可以切换到极速模式或升级为最新版,点击此处查看详情。</a>
<![endif]-->
<!--[if lte IE 8]><script>window.location.href = '/js/static/upbw/index.html';</script><![endif]-->
<link rel="stylesheet" href="js/modules/sys/sysLogin.css">
<div class="login-box">
<div class="login-logo">
<a href="/">
<b></b>
<small></small>
</a>
</div>
<div class="login-box-body">
<div class="form-group has-feedback">
<span class="glyphicon glyphicon-user form-control-feedback" title="登录账号"></span>
<input type="text" id="username" name="username" class="form-control required"
data-msg-required="请填写登录账号." placeholder="登录账号"/>
</div>
<div class="form-group has-feedback">
<span class="glyphicon glyphicon-lock form-control-feedback"
title="登录密码,鼠标按下显示密码"
onmousedown="$('#password').attr('type','text')"
onmouseup="$('#password').attr('type','password')">
</span>
<input type="password" id="password" name="password" class="form-control required"
data-msg-required="请填写登录密码." placeholder="登录密码" autocomplete="off"/>
</div>
<div class="form-group">
<div class="mt5 icheck">
<label title="公共场所慎用,下次不需要再填写帐号"><input type="checkbox"
id="rememberUserCode" class="form-control" data-style="minimal-grey">记住账号</label>
<label title="公共场所慎用,下次不需要再填写帐号和密码"><input type="checkbox"
id="rememberMe" class="form-control" data-style="minimal-grey"> 自动登录</label>
</div>
</div>
<div class="form-group">
<input type="hidden" name="__url" value="">
<button type="submit" class="btn btn-primary btn-block btn-flat"
id="btnSubmit" data-loading="登录验证成功,正在进入..."
data-login-valid="正在验证登录,请稍候...">立即登录
</button>
</div>
<div class="row">
<div class="col-xs-12">
<a href="register.html" class="pull-left"><b>[ 立即注册 ]</b></a>
<div class="dropdown pull-right">
</div>
</div>
</div>
</div>
<div class="login-copyright">
</div>
</div>
</div>
<a id="scroll-up" href="#" class="btn btn-sm"><i class="fa fa-angle-double-up"></i></a>
<script src="js/bootstrap/js/bootstrap.min.js"></script>
<script src="js/select2/4.0/select2.js"></script>
<script src="js/select2/4.0/i18n/zh_CN.js"></script>
<script src="js/layer/3.1/layer.js"></script>
<script src="js/jquery-validation/1.16/jquery.validate.js"></script>
<script src="js/jquery-validation/1.16/localization/messages_zh_CN.js"></script>
<script src="js/jquery-validation/1.16/jquery.validate.extend.js"></script>
<script src="js/common/jsherp.js"></script>
<script src="js/common/i18n/jsherp_zh_CN.js"></script>
<script src="js/common/common.js"></script>
<script src="js/md5/md5.js"></script>
<script src="js/modules/sys/sysLogin.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="webkit" name="renderer"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"/>
<meta content="no-cache" http-equiv="Pragma"/>
<meta http-equiv="Expires" content="0"/>
<meta content="width=device-width, initial-scale=1, user-scalable=1" name="viewport"/>
<title>ERP系统注册页面</title>
<meta name="keywords" content="ERP,ERP系统,进销存,进销存系统" />
<meta name="description" content="ERP基于SpringBoot框架,立志为中小企业提供开源好用的ERP软件,目前专注进销存+财务功能。主要模块有零售管理、采购管理、销售管理、仓库管理、财务管理、报表查询、基础数据、系统管理等。支持预付款、收入支出、仓库调拨、组装拆卸、订单等特色功能。拥有库存状况、出入库统计等报表。同时对角色和权限进行了细致全面控制,精确到每个按钮和菜单。" />
<link rel="shortcut icon" href="images/favicon.ico" type="image/png">
<script src="js/jquery/jquery-1.12.4.min.js"></script>
<!--[if lt IE 9]>
<script src="js/common/h5fix.min.js"></script><![endif]-->
<link rel="stylesheet" href="css/fonts/font-icons.min.css">
<link rel="stylesheet" href="js/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="js/adminlte/css/AdminLTE.min.css">
<link rel="stylesheet" href="css/jsherp.css">
<link rel="stylesheet" href="js/adminlte/css/skins/skin-blue-light2.css">
<link rel="stylesheet" href="js/modules/sys/sysRegister.css">
<script type="text/javascript" src="js/common/common.js"></script>
<script type="text/javascript" src="js/md5/md5.js"></script>
<script type="text/javascript" src="js/gVerify.js"></script>
</head>
<body class="hold-transition register-page">
<div class="wrapper">
<!--[if lte IE 9]><a style="position:absolute;top:0;left:0;z-index:100000;display:block;width:100%;font-size:14px;
color:#F00;text-decoration:none;background-color:#faffb3;text-align:center;"
href="js/upbw/index.html" target="_blank">您的浏览器版本过低或在兼容模式下,导致打开速度过慢,提升速度您可以切换到极速模式或升级为最新版,点击此处查看详情。</a>
<![endif]-->
<!--[if lte IE 8]><script>window.location.href = 'js/upbw/index.html';</script><![endif]-->
<!-- <link rel="stylesheet" href="js/static/icheck/1.0/square/blue.css"> -->
<link rel="stylesheet" href="js/modules/sys/sysLogin.css">
<div class="register-box">
<div class="register-logo">
<a href="/">
<b></b>
<small></small>
</a>
</div>
<div class="register-box-body">
<div class="form-group has-feedback">
<span class="glyphicon glyphicon-user form-control-feedback" title="登录账户"></span>
<input type="text" id="username" name="username" class="form-control required"
data-msg-required="请填写登录账号." placeholder="登录账户(请输入手机号码)"/>
</div>
<div class="form-group has-feedback">
<span class="glyphicon glyphicon-lock form-control-feedback"
title="登录密码,鼠标按下显示密码"
onmousedown="$('#password').attr('type','text')"
onmouseup="$('#password').attr('type','password')">
</span>
<input type="password" id="password" name="password" class="form-control required"
data-msg-required="请填写登录密码." placeholder="登录密码" autocomplete="off"/>
</div>
<div class="form-group has-feedback">
<span class="glyphicon glyphicon-lock form-control-feedback"
title="登录密码,鼠标按下显示密码"
onmousedown="$('#password').attr('type','text')"
onmouseup="$('#password').attr('type','password')">
</span>
<input type="password" id="confirmPassword" name="confirmPassword" class="form-control required"
data-msg-required="请填写确认密码." placeholder="确认密码" autocomplete="off"/>
</div>
<div class="form-group has-feedback" id="isValidCodeLogin">
<div class="input-group">
<span class="input-group-addon">验证码:</span>
<input type="text" id="validCode" name="validCode" class="form-control" required="true"
data-msg-required="请填写验证码" data-msg-remote="验证码不正确."/>
<span class="input-group-addon p0">
<div id="imgCaptcha" title="点击刷新验证码"></div>
</span>
</div>
</div>
<div class="form-group">
<input type="hidden" name="__url" value="">
<button type="submit" class="btn btn-primary btn-block btn-flat"
id="btnSubmit" data-loading="注册验证成功,正在进入..."
data-register-valid="正在验证注册,请稍候...">立即注册
</button>
</div>
<div class="row">
<div class="col-xs-12">
<a href="login.html" class="pull-left"><b>[ 立即登录 ]</b></a>
<div class="dropdown pull-right">
</div>
</div>
</div>
</div>
<div class="register-copyright">
</div>
</div>
</div>
</body>
<script>
$("#username, #password, #confirmPassword").on("focus blur", function () {
var a = this;
setTimeout(function () {
var b = $(a).css("borderColor");
if (b != "") {
$(a).prev().css("color", b)
}
}, 100)
}).blur();
var verifyCode = new GVerify("imgCaptcha");
//注册按钮绑定处理事件
$("#btnSubmit").off("click").on("click", function () {
if($("#validCode").val()) {
var res = verifyCode.validate($("#validCode").val());
if(res){
var userName = $("#username");
if(!userName.val()) {
alert("登录账户不能为空!");
} else if(!isPhoneAvailable(userName)) {
alert("请输入正确的手机号码!");
} else if(!$("#password").val()) {
alert("登录密码不能为空!");
} else if(!$("#confirmPassword").val()) {
alert("确认密码不能为空!");
} else if($("#password").val()!=$("#confirmPassword").val()) {
$("#confirmPassword").val("");
alert("确认密码不一致!");
} else {
//执行注册
$.ajax({
type: "post",
url: "/user/registerUser",
dataType: "json",
data: ({
loginame: $("#username").val(),
password: $("#password").val()
}),
success: function (res) {
if (res && res.code === 200) {
alert("注册成功,请进行登录!");
location.href = "login.html";
} else {
alert(res.msg);
verifyCode.refresh(); //刷新
}
},
//此处添加错误处理
error: function () {
alert("后台访问错误,请联系管理员!");
}
});
}
} else{
alert("验证码错误!");
}
} else {
alert("验证码为空!");
}
});
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="webkit" name="renderer"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"/>
<meta content="no-cache" http-equiv="Pragma"/>
<meta http-equiv="Expires" content="0"/>
<meta content="width=device-width, initial-scale=1, user-scalable=1" name="viewport"/>
<title></title>
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon"/>
<script src="js/global.min.js?ctx=/js/a"></script>
<script src="js/jquery/jquery-1.12.4.min.js"></script>
<script src="js/handlebars.js"></script>
<!--[if lt IE 9]>
<script src="js/common/h5fix.min.js"></script><![endif]-->
<link rel="stylesheet" href="css/fonts/font-icons.min.css">
<link rel="stylesheet" href="js/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="js/wdScrollTab/css/TabPanel.css">
<link rel="stylesheet" href="js/adminlte/css/AdminLTE.min.css">
<link rel="stylesheet" href="css/jsherp.css">
<link rel="stylesheet" href="js/adminlte/css/skins/skin-blue-light2.css">
<link rel="stylesheet" href="js/easyui/themes/default/easyui.css" type="text/css"/>
</head>
<body class="hold-transition fixed noscroll2 sidebar-mini ">
<div class="wrapper">
<!--[if lte IE 9]><a style="position:absolute;top:0;left:0;z-index:100000;display:block;width:100%;font-size:14px;
color:#F00;text-decoration:none;background-color:#faffb3;text-align:center;" href="js/upbw/index.html"
target="_blank">
您的浏览器版本过低或在兼容模式下,导致打开速度过慢,提升速度您可以切换到极速模式或升级为最新版,点击此处查看详情。</a>
<![endif]-->
<!--[if lte IE 8]>
<script>window.location.href = 'js/upbw/index.html';</script><![endif]-->
<link rel="stylesheet" href="js/modules/sys/sysIndex.css">
<header class="main-header">
<nav class="navbar navbar-static-top">
<div class="logo" data-toggle="push-menu">
<b>springboot ERP管理系统</b>
<small> <i class="fa fa-bars"></i></small>
</div>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<li class="treeview">
<a href="javascript:" data-href="/pages/user/userHelp.html" class="addTabPage">
<i class="fa fa-diamond"></i> 新手引导
</a>
</li>
<li><a href="javascript:" id="fullScreen" title="全屏" data-placement="bottom"
data-container="body"><i class="fa fa-arrows-alt"></i></a></li>
<li class="dropdown messages-menu">
<a href="javascript:" class="dropdown-toggle" data-hover="dropdown">
<i class="fa fa-envelope-o"></i>
<span class="label label-success" id="msgNum">0</span>
</a>
<ul class="dropdown-menu">
<li class="header">你有 <span id="msgNum2">10</span> 条消息</li>
<li>
<ul class="menu" id="msgList"
data-mergeMsgLimit="5"
data-mergeMsgTitle="系统消息"
data-mergeMsgContent="您有 {0} 条新消息,由于消息太多,这里为您合并,请点击查看按钮看详情。"></ul>
</li>
<li class="footer"><a href="javascript:" data-href="/pages/user/userMsg.html"
data-title="查看全部消息" class="addTabPage">查看全部消息</a></li>
</ul>
<audio id="audioMessage" controls="controls" preload="auto" hidden="hidden">
<source src="js/modules/msg/message.mp3" type="audio/mpeg"/>
</audio>
<script src="js/modules/msg/topMenuMsg.js"></script>
<script type="text/template" id="msgListTpl">
<li id="msg{{d.id}}"><a href="javascript:"
data-href="js/a/msg/readMsg?id={{d.id}}"
onclick="readMsg(this, '查看消息', '{{d.id}}')">
<div class="pull-left"><i class="img-circle bg-aqua icon-bubble"></i></div>
<h4>{{d.msgContentEntity.title}}
<small><i class="fa fa-clock-o"></i>
<abbr class="timeago" title="{{d.sendDate}}">{{d.sendDate}}</abbr></small>
</h4>
<p>{{=d.msgContentEntity.content}}</p>
</a></li>
</script>
<script type="text/template" id="msgTipTpl">
<abbr class="timeago" title="{{d.sendDate}}">{{d.sendDate}}</abbr>
{{d.sendUserName}} <br/> {{=d.msgContentEntity.content}}
<div style="margin:8px 0 0;float:right;">
{{# $.each(d.msgContentEntity.buttons, function(idx, item){ }}
<button class="btn btn-default btn-sm" type="button"
data-href="/js{{item.href}}"
onclick="readMsg(this, '查看消息', '{{item.id}}');">{{item.name}}
</button>
{{# }); }}
<button type="button" class="btn btn-default btn-sm"
data-href="js/a/msg/readMsg?id={{d.id}}"
onclick="readMsg(this, '消息详情', '{{d.id}}')">查看
</button>
</div>
</script>
</li>
<li class="dropdown user-menu mr5">
<a href="javascript:" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown">
<img src="js/images/user1.jpg" class="user-image">
<span class="hidden-xs">用户名称</span>
</a>
<ul class="dropdown-menu">
<li class="mt5">
<a id="modifyPassword" href="javascript:" data-href="/pages/user/password.html"
class="addTabPage">
<i class="fa fa-key"></i> 修改密码</a>
</li>
<li class="divider"></li>
<li>
<a href="#" id="loginOut">
<i class="fa fa-sign-out"></i> 退出登录</a>
</li>
<li class="divider"></li>
<li class="dropdown-header mb5">系统切换:</li>
<li>
<a href="index.html">
<i class="fa fa-check-circle-o"></i> 主导航菜单
</a>
</li>
<li class="mt10"></li>
<li class="mt10"></li>
</ul>
</li>
</ul>
</div>
</nav>
</header>
<aside class="main-sidebar">
<section class="sidebar">
<div class="user-panel">
<div class="pull-left image">
<img data-href="js/a/sys/user/info" data-title="个人中心" class="img-circle pointer"
src="js/images/user1.jpg">
<script>
$('.user-panel .img-circle').click(function () {
if (!$('.main-header').is(':hidden')) {
$('.main-header').slideUp(300);
$('[data-toggle="push-menu"]').click();
} else {
$('.main-header').slideDown(300);
}
});
</script>
</div>
<div class="pull-left info">
<p>用户名称</p>
<script src="js/modules/sys/userInfo.js"></script>
<a href="javascript:"><i class="fa fa-circle text-success"></i> 在线</a>
<a href="#" id="sidebarLoginOut"><i class="fa fa-sign-out text-danger"></i> 注销</a>
</div>
</div>
<div id="leftMenu" data-widget="tree">
<ul class="sidebar-menu"></ul>
<script src="js/modules/sys/menu.js"></script>
</div>
</section>
</aside>
<div class="content-wrapper">
<div id="tabpanel"></div>
</div>
</div>
<a id="scroll-up" href="#" class="btn btn-sm"><i class="fa fa-angle-double-up"></i></a>
<script src="js/layer/3.1/layer.js"></script>
<script src="js/wdScrollTab/js/TabPanel.js"></script>
<script src="js/wdScrollTab/js/TabPanel.extend.js"></script>
<script src="js/wdScrollTab/js/TabPanel_i18n.js"></script>
<script src="js/common/jsherp.js"></script>
<script src="js/common/i18n/jsherp_zh_CN.js"></script>
<div class="hide" id="desktopTabPage" data-title="首页" data-url="/home.html"></div>
<script src="js/jquery-toastr/2.0/toastr.min.js"></script>
<script src="js/jquery/jquery.slimscroll.js"></script>
<script src="js/easyui/jquery.easyui.min.js"></script>
<script src="/js/easyui/locale/easyui-lang-zh_CN.js"></script>
<script src="js/common/common.js"></script>
<script src="js/modules/sys/sysIndex.js"></script>
<!DOCTYPE html>
<html>
<head><meta charset="utf-8">
<meta content="webkit" name="renderer"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"/>
<meta content="no-cache" http-equiv="Pragma"/>
<meta http-equiv="Expires" content="0"/>
<meta content="width=device-width, initial-scale=1, user-scalable=1" name="viewport"/>
<title>首页</title>
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon"/>
<script src="js/jquery/jquery-1.12.4.min.js"></script>
<!--[if lt IE 9]>
<script src="js/common/h5fix.min.js"></script><![endif]-->
<link rel="stylesheet" href="css/fonts/font-icons.min.css">
<link rel="stylesheet" href="js/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="js/adminlte/css/AdminLTE.min.css">
<link rel="stylesheet" href="css/jsherp.css">
<link rel="stylesheet" href="js/adminlte/css/skins/skin-blue-light2.css">
</head><body class="hold-transition ">
<div class="wrapper">
<div class="content pb0">
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="info-box">
<span class="info-box-icon bg-aqua"><i class="fa fa-shopping-bag"></i></span>
<div class="info-box-content">
<span class="info-box-text">今日累计销售</span>
<span id="todaySale" class="info-box-number">122元</span>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="info-box">
<span class="info-box-icon bg-red"><i class="fa fa-shopping-cart"></i></span>
<div class="info-box-content">
<span class="info-box-text">本月累计销售</span>
<span id="thisMonthSale" class="info-box-number">8000元</span>
</div>
</div>
</div>
<div class="clearfix visible-sm-block"></div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="info-box">
<span class="info-box-icon bg-green"><i class="fa fa-shopping-basket"></i></span>
<div class="info-box-content">
<span class="info-box-text">本月累计进货</span>
<span id="thisMonthBuy" class="info-box-number">6000元</span>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="info-box">
<span class="info-box-icon bg-yellow"><i class="fa fa-users"></i></span>
<div class="info-box-content">
<span class="info-box-text">用户数量</span>
<span id="thisUserSum" class="info-box-number">15</span>
</div>
</div>
</div>
</div>
<div class="row">
<section class="col-md-6 ui-sortable">
<div class="box box-solid">
<div class="box-header ui-sortable-handle">
<i class="fa fa-th"></i>
<h3 class="box-title">采购统计</h3>
<div class="box-tools pull-right"></div>
</div>
<div class="box-body border-radius-none">
<div id="buyIn" style="min-width:400px;height:380px"></div>
</div>
</div>
</section>
<section class="col-md-6 ui-sortable ui-sortable">
<div class="box box-solid">
<div class="box-header ui-sortable-handle">
<i class="fa fa-th"></i>
<h3 class="box-title">销售统计</h3>
<div class="box-tools pull-right"></div>
</div>
<div class="box-body border-radius-none">
<div id="saleOut" style="min-width:400px;height:380px"></div>
</div>
</div>
</section>
</div>
</div>
<footer class="main-footer m0">
</footer>
</div>
<a id="scroll-up" href="#" class="btn btn-sm"><i class="fa fa-angle-double-up"></i></a>
<script src="js/layer/3.1/layer.js"></script>
<script src="js/common/jsherp.js"></script>
<script src="js/common/common.js"></script>
<script src="js/common/i18n/jsherp_zh_CN.js"></script>
<script>
if ($('#switchSkin').length > 0){
$('#switchSkin i').addClass('jump5');
setTimeout(function(){
$('.main-sidebar [title="角色管理"]').append('<span class="pull-right-container">'
+'<small class="label pull-right bg-red jump">hot</small></span>');
},2000);
}
</script>
<script src="js/jquery/jquery-ui-sortable-1.12.1.min.js"></script>
<script src="js/highcharts/highcharts.js"></script>
<script src="js/highcharts/exporting.js"></script>
<script src="js/highcharts/highcharts-zh_CN.js"></script>
<script>
$(window).resize(function(){
var footerHeight = $('.main-footer').outerHeight() || 0;
var windowHeight = $(window).height();
$('.content').css('min-height', windowHeight - footerHeight)
}).resize();
$('.ui-sortable').sortable({
placeholder : 'sort-highlight',
connectWith : '.ui-sortable',
handle : '.box-header, .nav-tabs',
forcePlaceholderSize: true, zIndex : 999999
}).find('.box-header, .nav-tabs').css('cursor', 'move');
$(function () {
$.ajax({
type: "get",
url: "/depotHead/getBuyAndSaleStatistics",
dataType: "json",
success: function (res) {
if(res && res.code === 200) {
if(res.data) {
$("#todaySale").text(res.data.todaySale);
$("#thisMonthSale").text(res.data.thisMonthSale);
$("#thisMonthBuy").text(res.data.thisMonthBuy);
}
}
},
error:function(res){
}
});
});
$(function () {
$.ajax({
type: "get",
url: "/user/list",
dataType: "json",
data: ({
search: JSON.stringify({
userName: "",
loginName: ""
}),
currentPage: 1,
pageSize: 10
}),
success: function (res) {
if(res && res.code === 200) {
if(res.data && res.data.page) {
$("#thisUserSum").text(res.data.page.total);
}
}
},
error:function(res){
}
});
});
function getChartObj(titleName, categories, seriesData) {
var chartObj = {
chart: {
type: 'spline'
},
title: {
text: titleName
},
xAxis: {
categories: categories
},
yAxis: {
title: {
text: '金额(元)'
}
},
series: [{
name: titleName,
data: seriesData
}]
}
return chartObj;
}
$(function () {
$.ajax({
type: "get",
url: "/depotItem/buyOrSalePrice",
dataType: "json",
success: function (res) {
if(res && res.code === 200) {
var data = res.data;
Highcharts.chart('buyIn', getChartObj("最近6个月采购数据", res.data.monthList, res.data.buyPriceList));
Highcharts.chart('saleOut', getChartObj("最近6个月销售数据", res.data.monthList, res.data.salePriceList));
}
},
error:function(res){
}
});
});
</script>
界面如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现