微信小程序 上传图片并等比列压缩到指定大小
微信小程序官方API中 wx.chooseImage() 是可以进行图片压缩的,可惜的是不能压缩到指定大小。

实际开发中需求可能是压缩到指定大小:
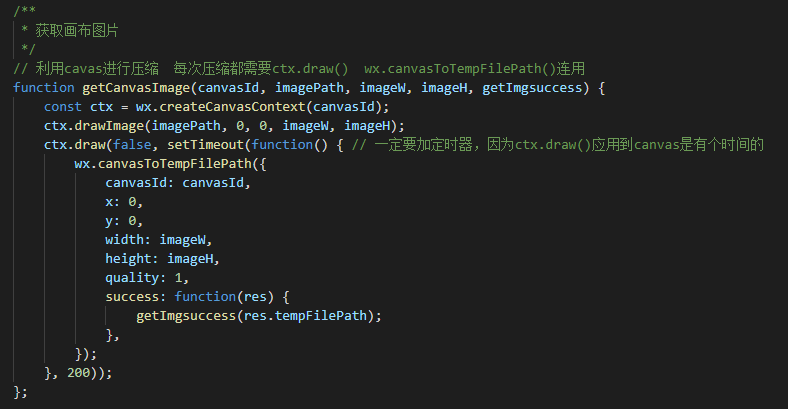
原生js可以使用canvas来压缩,但由于微信小程序对canvas有封装,使得利用canvas来压缩图片有了一些区别:
直接上代码:


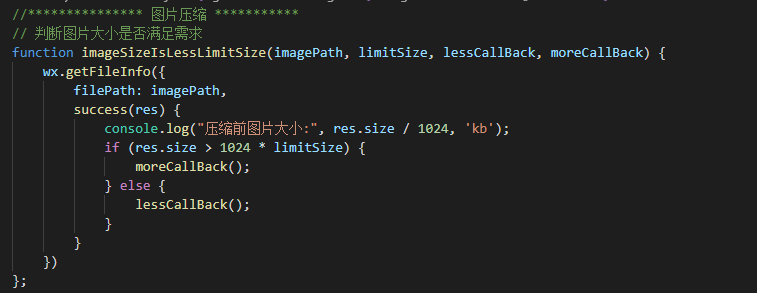
主函数:

以上的三个函数可以写在一个公共的js文件里面 我是写在 common.js中的:
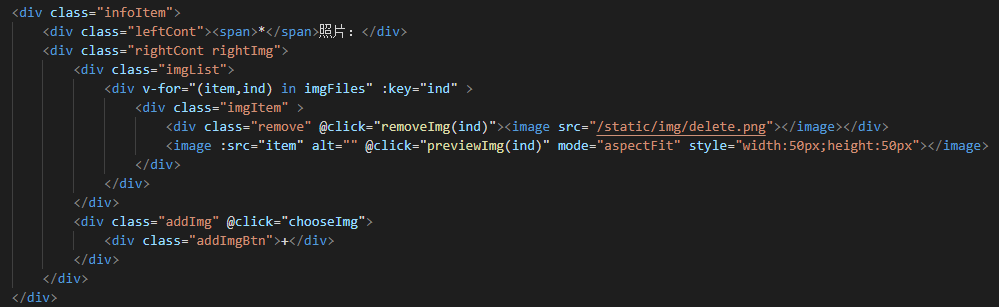
html:

在html中需要添加个canvas标签,一般这个标签不让他出现在页面中,因为它的作用仅仅是压缩图片的工具:
<canvas class="canvas" canvas-id="canvas" :style="{width:cWidth+'px',height:cHeight+'px', visibility: 'hidden', 'position':'absolute', 'z-index': '-1', left: '-10000rpx',top:'-10000rpx'}"></canvas>
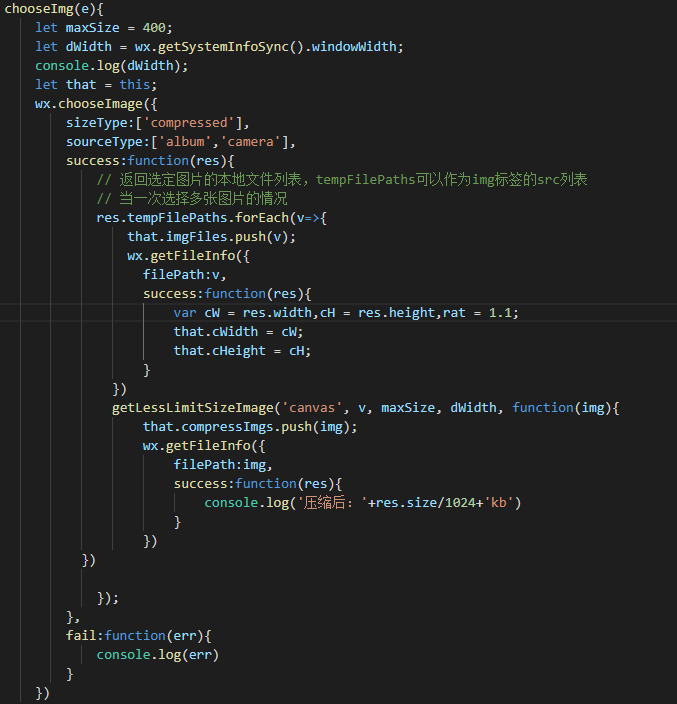
在methods中增加chooseImg方法:

代码在实际项目中使用,能完成压缩图片到指定大小的需求。



