vue-loader/vue-cli/vuex
vue-loader:
webpack 提供的支持vue的一个预编译器,通过它可以编译 sfc格式专业的VUE组件。
1、安装vue-loader
npm install -D vue-loader vue-template-compiler
2、配置webpack(注意的是除了配置规则外还需要引入loader插件)
// webpack.config.js const VueLoaderPlugin = require('vue-loader/lib/plugin') module.exports = { module: { rules: [ // ... 其它规则 { test: /\.vue$/, loader: 'vue-loader' } ] }, plugins: [ // 请确保引入这个插件! new VueLoaderPlugin() ] }
vue-cli:vue项目搭建命令行工具,包括cli 、cli service 、cli 插件,关于具体的说明个人也没有看完,只是单纯做个了解,需要使用vue-cli 构建项目的小伙伴请看官网文档https://cli.vuejs.org/zh/guide/browser-compatibility.html#usebuiltins-usage。
1、安装
npm install -g @vue/cli # OR yarn global add @vue/cli
2、创建项目
vue create hello-world
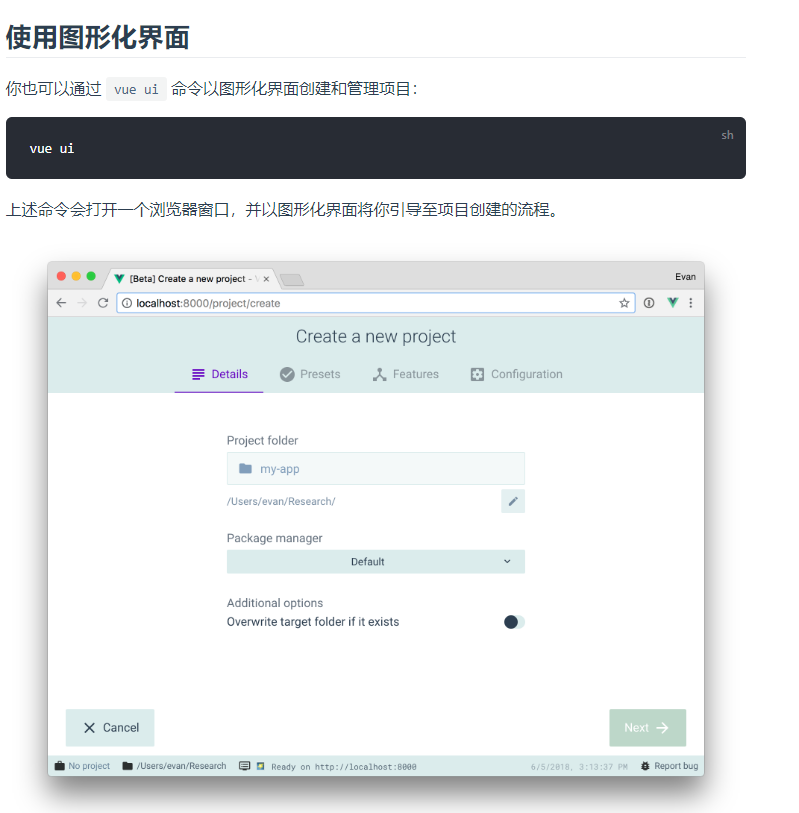
图形化创建

vuex:学习vuex 目前主要是因为uni-app 中提到了它,并且在某些情境性下用来管理状态非常实用。

注册状态

Vuex 选项:
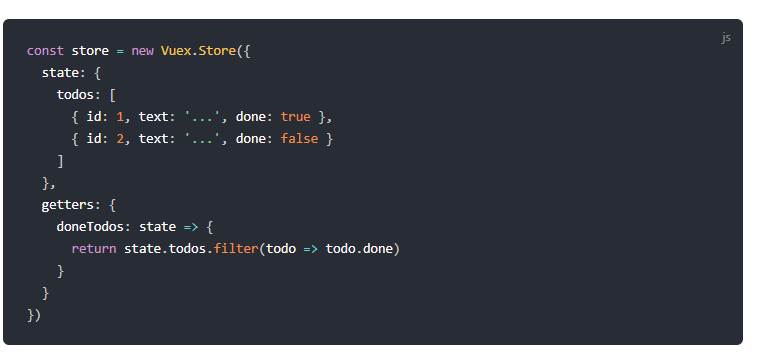
1、state :单一状态树
响应式状态,使用vue的计算属性获取状态

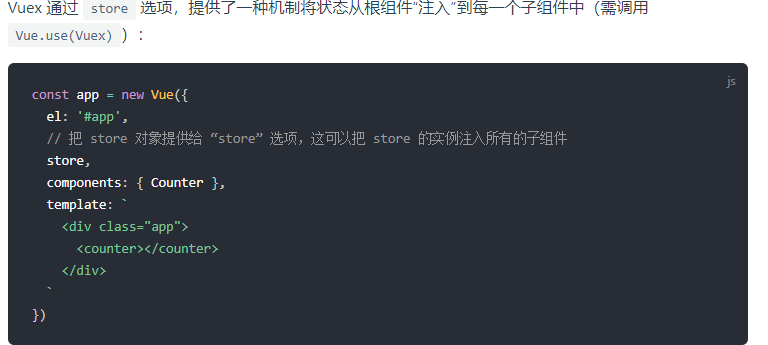
根注入:

辅助函数:获取多个状态,mapState,绑定data,名称相同的情况下使用字符串数组。
其返回的是一个对象,在与计算属性合并的时候,直接通过扩展运算符展开即可。

2、Getter
相当于对states的计算。

通过getters 访问:

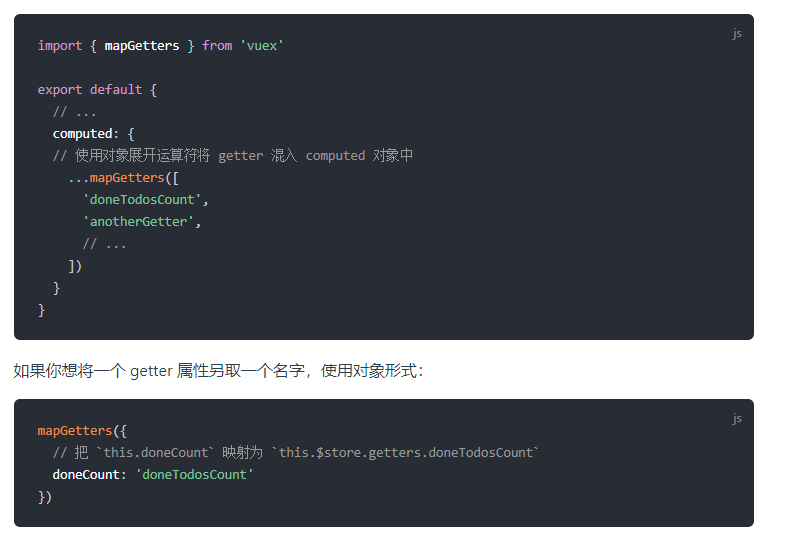
mapGetters:辅助函数
类似states,一次性获取多个getter(它只是映射给局部属性)

3、Mutation:提交mutation 更改状态

const store = new Vuex.Store({ state: { count: 1 }, mutations: { increment (state) { // 变更状态 state.count++ } } })
事件调用:
store.commit('increment')
传参:
store.commit('increment', 10)
mutations: { increment (state, n) { state.count += n } }
第二种调用范式:对象参数,必须包涵type 属性(个人觉得用第一种就可以了)

添加新属性:(最好不要添加,在初始化的时候就定义好所有属性)
Vue.set(obj, 'newProp', 123)
另外官网说明mutaion 必须是同步函数,因为不可追踪,因为每一条 mutation 被记录,devtools 都需要捕捉到前一状态和后一状态的快照。
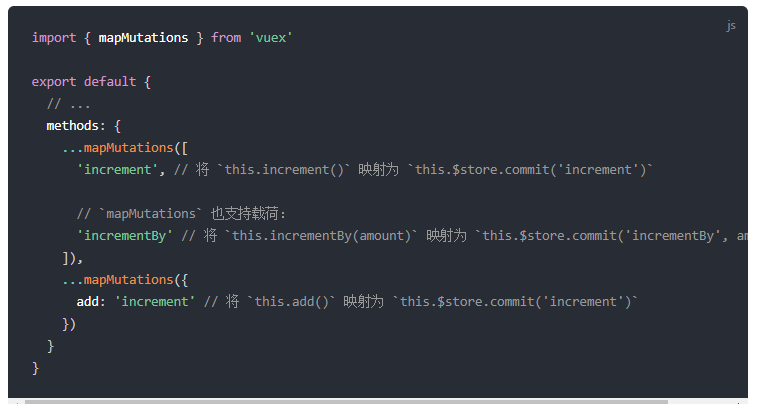
mapMutations:辅助函数,可以定义在methods中进行使用。

4、Action : 这个就有意思了,官方说明。

区别时它可以提交mutaion,而且可以包涵异步操作,它接收与store实例相同方法和属性的上下文对象,也就是说可以随意访问store中的东西~
actions: { increment (context) { context.commit('increment') } }
官方举例:购物车

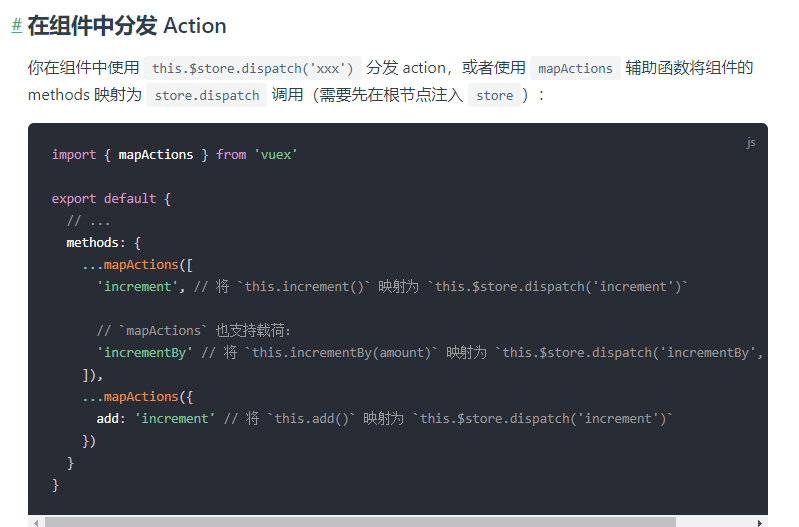
组件中调用:dispatch、或者使用赋值函数 mapActions
Action 返回一个promise ,所以我们可以监听到事件的处理步骤,或者说什么时候结束。(关于promise ,可以参考《你不知道的JavaScript(中)》或者看阮一峰的es6 promise章节)

这里还是提及一下,上面的实例中action 方法第一个参数如{commit,state}是es6提供的对象解构赋值功能,如果你还没了解的话,去看一下教程,阮一峰大神那也有。
5.module:模块
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割

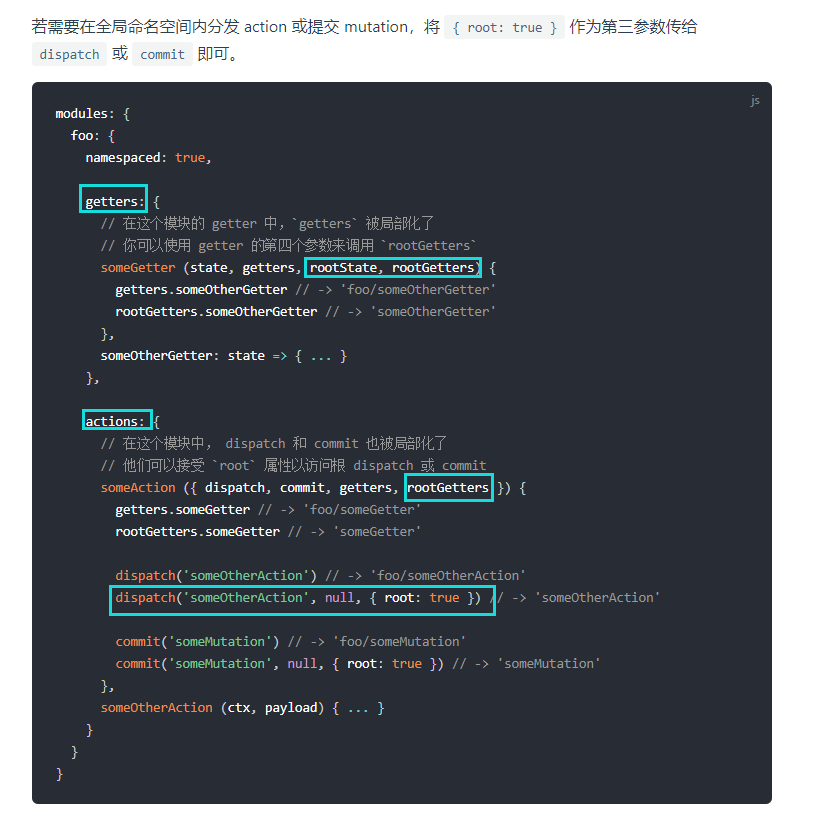
使用module后,在action 和 getters 的方法中获取根节点状态 rootState
访问全局内容:使用Action调用dispatch的时候使用root action需要添加一个参数对象{root:true}

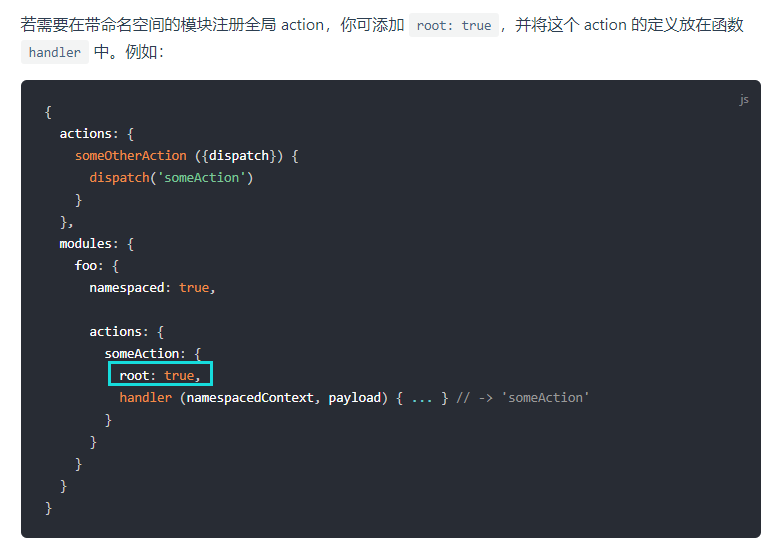
在module中定义全局Action,除了添加参数并且把实际函数内容丢到handler 中。

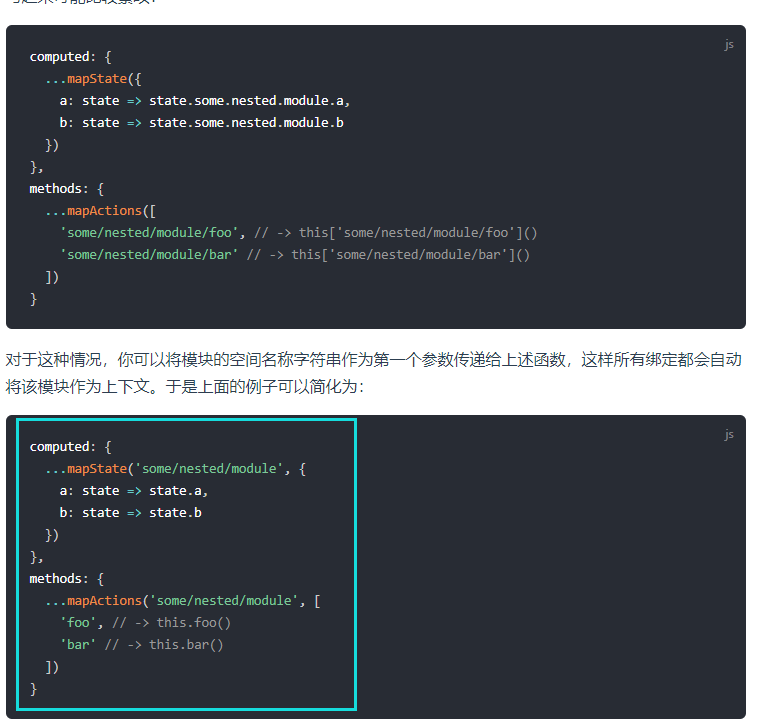
关于访问module中的属性和方法,除了通过命名空间外还可以通过传参的方式绑定某个module

模块动态注册:这个不看了,实际用的情况不多或者基本为不用,感兴趣的自己去看看吧。
模块重用,使用函数式声明:
const MyReusableModule = { state () { return { foo: 'bar' } }, // mutation, action 和 getter 等等... }
对于store 的项目结构,官方推荐如果有多个store ,建立store目录集中管理。

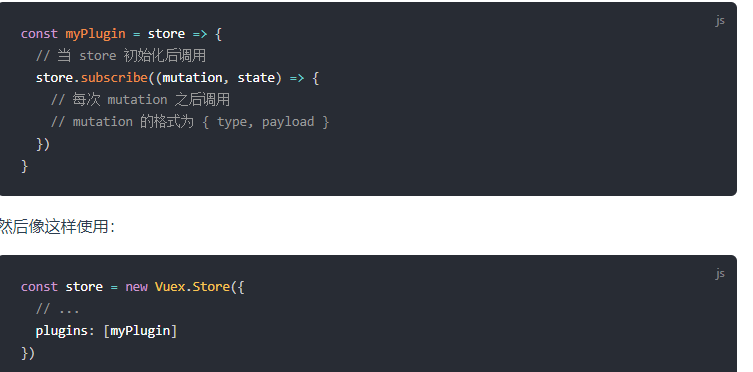
扩展:插件
可以自定义插件,对store进行扩展,它接受store作为唯一的参数,每次mutation调用时都用进行调用,这是一个钩子~

关键函数(订阅):
store.subscribe(mutation => { if (mutation.type === 'UPDATE_DATA') { socket.emit('update', mutation.payload) } })
state快照(关于比对前后状态的用处,在react 官网的入门教程中的例子非常形象,如果感兴趣可以去看看,看完之后对状态前后对比会有一定的认知),此处使用lodash库,关于它的用法可以官网查看,非常实用(_.cloneDeep);

关于严格模式,官网中提及,故不用呗,并且在表单处理中对v-model 指令也会有一定的影响。

关于测试,有很多第三方测试模块可以使用,另外关于热重载,使用webpack 提供的dev-server 即可且方便又实用。
这篇文章主要是因为在学习uni-app 中遇到了vuex的知识点,故学习vuex的知识更深度的api等信息,此处不表(我也没看)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号