uni-app (3) : 继续
继续在框架简介中学习:
配置基本了解后,在uni-app 中还有很多实用的功能,下面接着文档学习。
条件编译:判断不同平台和项目类型判断
一种是编译器判断:也就是说系统在打包过程中会根据代码中编译的条件和最终打包的平台进行不同的编译,编译后的代码只包涵目标平台
// #ifdef H5 alert("只有h5平台才有alert方法") // #endif
另一种是运行时编译:在runtime的时候进行判断具体的平台
switch(uni.getSystemInfoSync().platform){ case 'android': console.log('运行Android上') break; case 'ios': console.log('运行iOS上') break; default: console.log('运行在开发者工具上') break; }
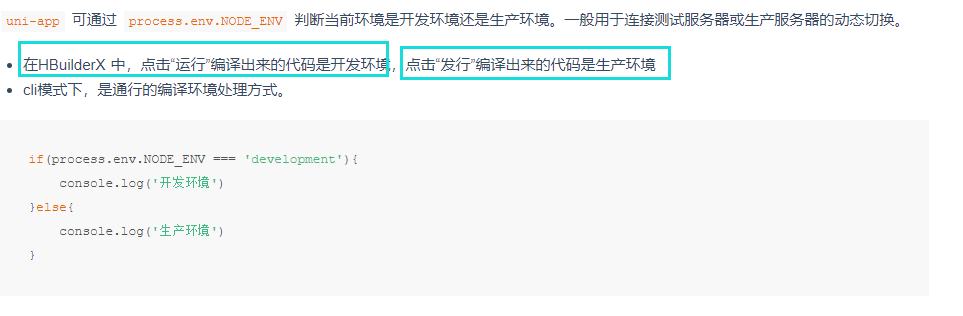
关于环境判断:在实际开放过程中一般为dev环境,在生产环境下一般为pro模式,很多语言都支持或者说很多框架也都有相关的配置和判断,比如spring
node中同样有这个功能,可以获取和设置当前运行环境变量,uni-app 依赖与node,并且进行了预设值

关于页面布局:
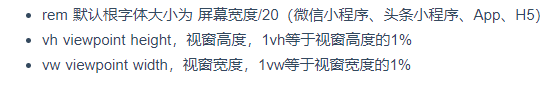
单位:单位这个东西很烦,在html情况下我们一般使用rem作为尺寸单位,另外还有vh与vw,uni-app 提供了一个尺寸单位rpx,这个单位是预设值的值,会对不同尺寸的机型进行匹配,计算方式如下


也就是说,如果你的设计稿是750宽的,那么恭喜你,把量图的px换成rpx就行了,不明白看上面那个公式,因为比例的相同的,其实与rem计算都差不多,关于rem 之前有做记录,感兴趣的去看看。
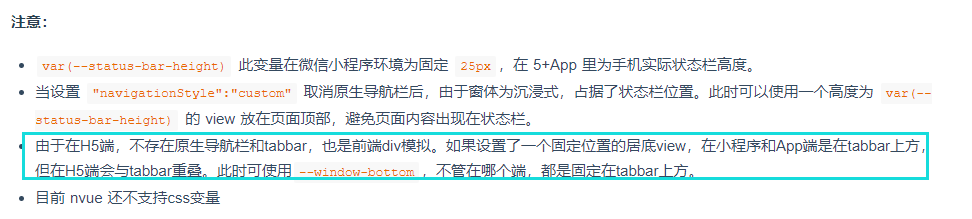
内置的变量,uni-app 内置了3个变量用来针对状态栏与导航栏高度,需要注意的是,如果应有会发布到h5 上需要使用 window-bottom 变量

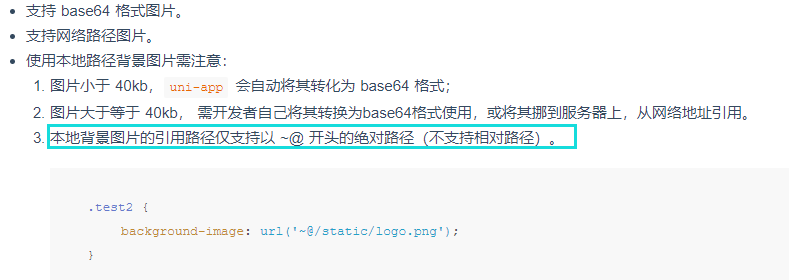
使用本地路径的背景图片:

关于字体图标,如果使用网络字体图标,需使用https 协议,可以到ali上下载,很方便,使用方法之前也有记录,有兴趣可以去看看

关于ES6的语法大部分都是支持,uni-app 在编译期会把es6 转换为es5,需要注意的是如果使用微信小程序的自定义组件需要在其工具中进行转换。
但是如果在调试期间直接通过ide 拉起微信工具会自动配置工程打开转换器。

关于NPM的支持,如果没有特殊要求,建议不要去依赖npm 上的一些资源,除非你确定其并不是依赖浏览器的,因为uni-app 中没有这些对象。
VUE 使用注意事项:
1、生命周期,完全支持vue实例的声明周期,且uni-app 自定义了应用周期及页面生命周期
2、模版语法完全支持
3、data必须是一个函数
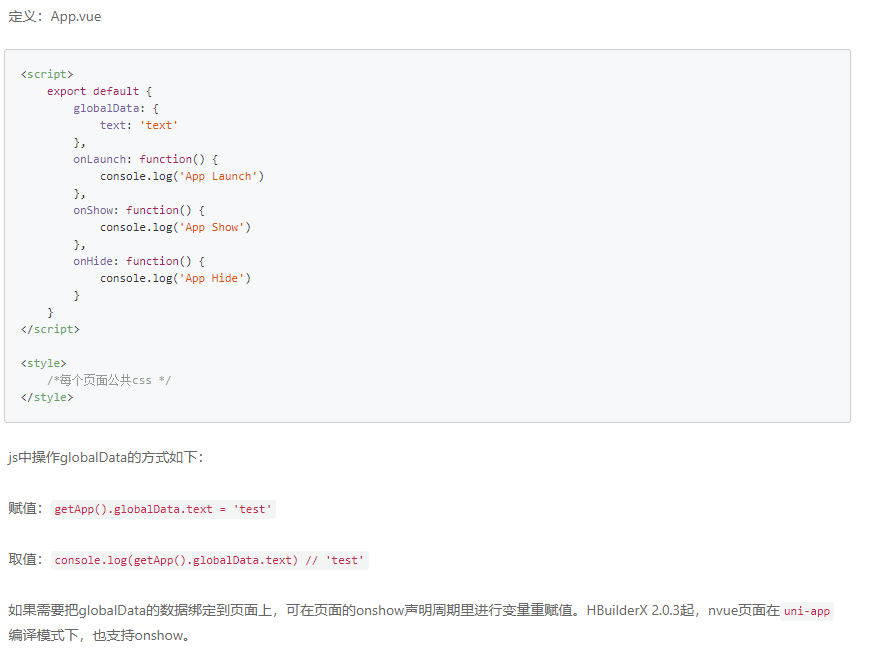
4.全局变量,有几种方式可以定义全局变量,推荐的是第三中,也就是在APP.VUE 入口中添加globalData,使用uni-app 提供的api进行访问 https://ask.dcloud.net.cn/article/35021。

另外对于某些特性需求,比如用户登录可以使用vuex 来处理。
5、css 与 style绑定,这里对于vue中可绑定对象语法只支持H5,且自定义组件不支持class 与 style 绑定 = = ~~
6、关于key 在列表中虽然没有强制,但是最好还是加上,原因看vue 官网列表渲染和slot
还有index 也不支持在非h5.

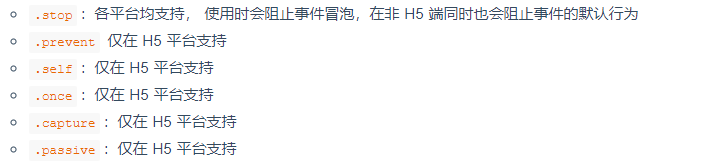
7.on指令基本没差,但是关于修饰符非H5 有很多不支持,另外关于stopImmediately,貌似在这里不行了,所以在绑定同一个元素的时候,避免绑定多个事件。

8.表单绑定,uni-app 提供了内置的表单组件扩展。
支持 Vue官方文档:表单控件绑定。
建议开发过程中直接使用 uni-app:表单组件。用法示例:
H5 的select 标签用 picker 组件进行代替/表单元素 radio 用 radio-group 组件进行代替
9.v-html 别想~
10.组件(扩展组件)uni-app 提供了扩展组件,另外也可以自定义组件,自定义组件默认放在component包中,通过npm 安装的的组件默认是在node_module中且直接通过引用即可。

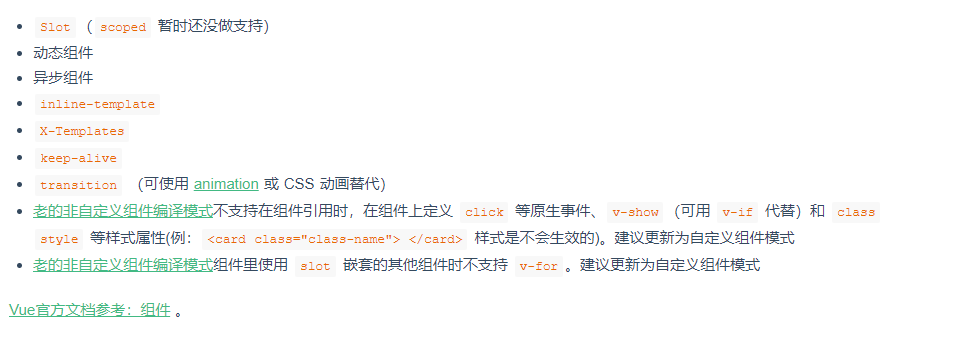
非h5 也有很多vue组件是不支持的:

全局组件:vue全局注册,没什么说的。





