babel 转换器
首先大名鼎鼎的babel 是什么?
Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
babel 里的功能都是以独立的包进行发布的,且都是作为范围包进行的发布,所有在安装的时候需要加上@
npm install --save-dev @babel/core @babel/cli @babel/preset-env npm install --save @babel/polyfill
babel 提供通过预设配置文件与cli 命令中添加参数的两种形式,具体的配置项个人也没看,如果需要直接babel --help 会有解释。
默认配置文件名称为 babel.config.js,位置在跟目录下。
module.exports = function (api) {
api.cache(true);
const presets = [ ... ];
const plugins = [ ... ];
return {
presets,
plugins
};
}
还有一种为 .babelrc 类型文件。
{
"presets": [...],
"plugins": [...]
}
那么来了,重点Babel 是一个编译器(输入源码 => 输出编译后的代码)。就像其他编译器一样,编译过程分为三个阶段:解析、转换和打印输出。
babel中提到很多次预设,其实预设就是我们需要设置的配置,关于配置,可以自定义配置,也就说自定义使用的转换插件,比如箭头函数,promise,let,import(),class 等等等之类的东西
或者直接使用官方提供的预设~

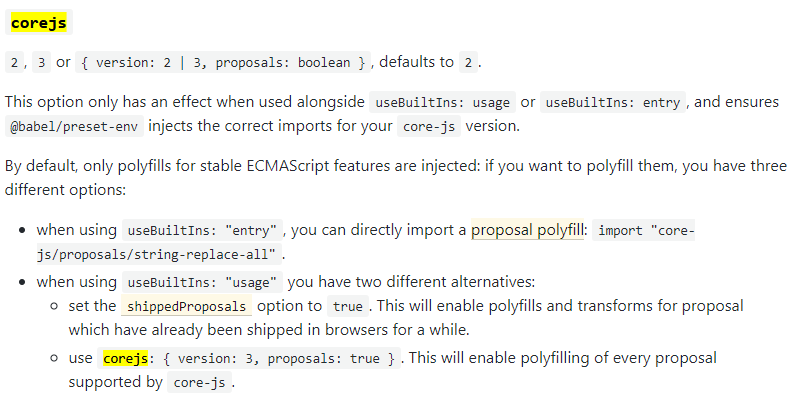
使用env 预设,转换需要转换的功能:即在需要ployfill 的地方ployfill,ployfill 默认是会污染全局环境,这点需谨记
useBuiltIns: "usage",
关于配置方式有很多种,但官方既然都说了,何必呢?

当然,既然是js,同样可以获取环境变量并进行判断和修改。
if (process.env["ENV"] === "prod") {
plugins.push(...);
}
另外可以使用babel提供的api进行设置(个人认为一般情况下没必要,搞好配置文件就行)
require("@babel/core").transform("code", {
plugins: ["@babel/plugin-transform-arrow-functions"]
});
关于es2016 支持的ide,个人使用的是webstorm,觉得很方便,之前使用过sublime和atom,相比而言,webstorm 感觉重一点,但是对很多扩展支持的很好,对于使用初学者来说也比较友善,很多地方也都提前做好了配置,如果你想自己搞插件,那么可以选择其他的编辑器~
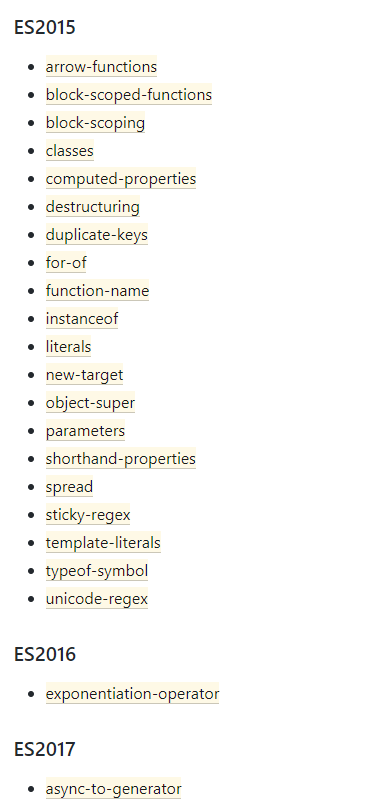
对于自己定义插件,官方列出了这些插件,并且根据每个版本的特性进行了区分,如果自己配置的话还是看看,当然如果对es6 了解的同学,相信一看就会明白,因为都是该版本的新特性。比如2015中箭头函数,作用域函数,作用域,class,for-of等等。
还有gen,promise,async等等,个人还是认为没必要纠结,用官方自定义即可。
https://www.babeljs.cn/docs/plugins

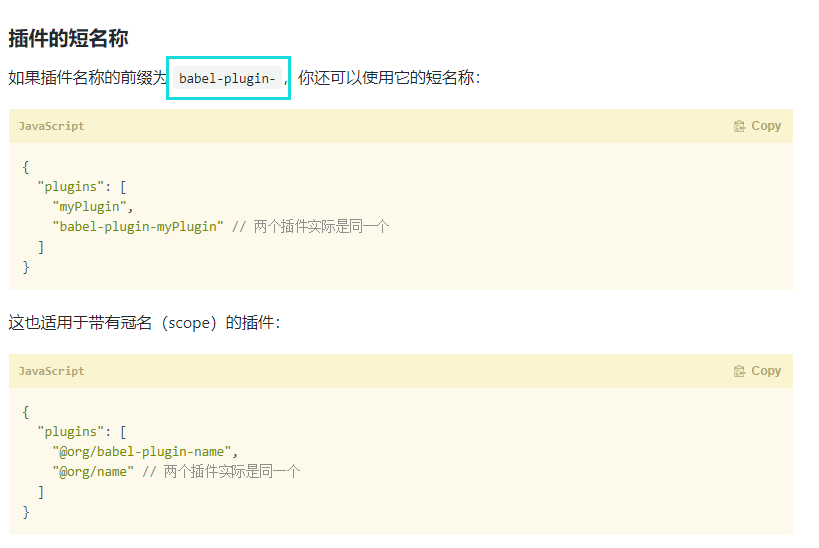
配置插件过程中babel提供了一些简写

插件顺序:解析顺序,这个与之前的webpack中插件的解析顺序相反,是正向解析,或者说顺序解析,webpack中loader解析文件类型的时候是倒序的。

预设的顺序是倒叙的~~


关于插件参数,插件默认接受一个数组类型的配置,
而每个插件可以作为其中二
{
"plugins": [
[
"transform-async-to-module-method",
{
"module": "bluebird",
"method": "coroutine"
}
]
]
}
数组的存在。
关于stage 选项:
官方文档中已经标注,暂时废弃,不用考虑

在官网的使用指南中的配置中,如果你和我一样使用了env 预设,那么还要加入一个选项,否则会有一个警告,要求你指定corejs的版本,直接指定3即可。