ES6 (1):const/let
关于ES6 可以到阮一峰大神那学习~ http://es6.ruanyifeng.com/#docs/let
再次个人记录学习的理解,章节就按照阮大神书的顺序一篇篇的记录与练习
历史:
ECMASCRIPT :标准(规格)
JAVASCRIPT:实现
ES5 之后的版本统称为 ES6(ESMASCRIPT2015 之后)
一、let/const : let 只在所在的代码块内有效(块级作用域,阻止向上提升,在之前的文章有提到),在箭头函数中亦是如此,在块级作用域中,函数声明语句的行为类似于let,在块级作用域之外不可引用。
但是为了兼容之前的老版本,浏览器的实现可以不遵守上面的规定。
为了在块级作用域内声明函数,应该写成函数表达式,而不是函数声明语句:
表达式:let x = function(){}
声明语句:function x(){}
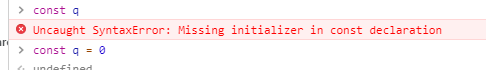
const 是只读常量,其值不能改变(在声明常量时必须初始化,否则报错)。

const 保证的是其保存的内存地址不变,如果不是简单类型数据,则有可能发生变化。

二、顶层对象
浏览器:window
Node:global
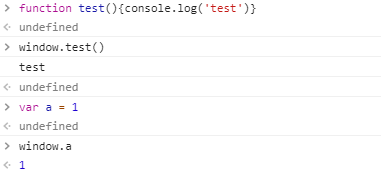
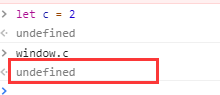
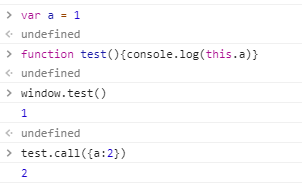
var /function 声明的是全局变量同样是顶层对象的属性、而let/const/class 声明的全局变量不属于顶层对象。
顶层:

let 不属于顶层

另外顶层对象不统一:
浏览器:window
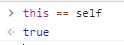
浏览器和web worker:self 指向顶层对象
node:global
为了实现兼容:使用this,但是this有一些小问题需要注意:
全局环境:this 返回顶层对象。node 和es6模块this 指向当前模块


函数中:若不是对象应用或强绑定,那么this 同样执行顶层对象(非严格模式,关于this可以参考之前写的随笔)

new Function('return this')() 返回全局对象。(个人觉得尽量不要用构造器的方式声明函数)
下面是阮大神书中提供方法:
// 方法一
(typeof window !== 'undefined'
? window
: (typeof process === 'object' &&
typeof require === 'function' &&
typeof global === 'object')
? global
: this);
// 方法二
var getGlobal = function () {
if (typeof self !== 'undefined') { return self; }
if (typeof window !== 'undefined') { return window; }
if (typeof global !== 'undefined') { return global; }
throw new Error('unable to locate global object');
};



