JSON简介及使用
概念:
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率)。
JSON 语法规则:JSON 语法是 JavaScript 对象表示语法的子集。
-
数据在键值对中
-
数据由逗号分隔
-
花括号保存对象
-
方括号保存数组
JSON 名称/值对:JSON 数据的书写格式是:名称/值对。
名称/值对组合中的名称写在前面(在双引号中),值对写在后面(同样在双引号中),中间用冒号隔开:"firstName":"John"
这很容易理解,等价于这条 JavaScript 语句:firstName="John"
使用前配置
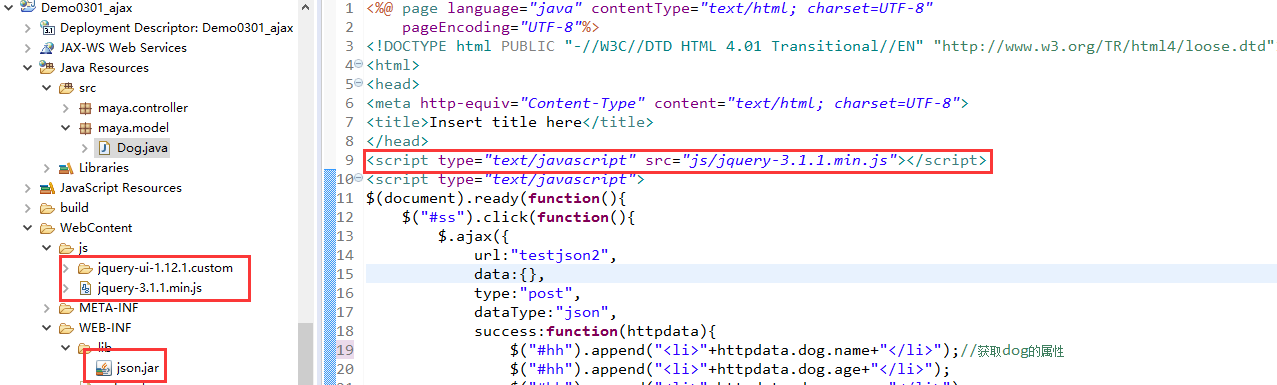
将json.jar放入\WebContent\WEB-INF\lib,并把AJAX运行环境配好

下面看两个实例:
实例一:获取后台输入的值
servlet
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { JSONObject obj = new JSONObject(); obj.put("name","zhang");//将这一对名值放入obj中 response.getWriter().append(obj.toString()); }
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#ss").click(function(){ $.ajax({ url:"testjson",//servlet的名字 data:{},//固定格式 type:"post",//固定格式 dataType:"json",//固定格式 success:function(httpdata){ $("#hh").append(httpdata.name);//取出obj中的值 } }); }); }); </script> </head> <body> <span id="ss">获取对象</span> <ul id="hh"> </ul> </body> </html>
运行结果:点击获取对象以后,显示obj的值

实例二:获取对象的属性值
model
public class Dog { private String name; private int age; private String owner; public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getOwner() { return owner; } public void setOwner(String owner) { this.owner = owner; } }
controller
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //模拟从数据库中查询 Dog d = new Dog(); d.setName("ha"); d.setAge(2); d.setOwner("ha"); // JSONObject obj = new JSONObject(); obj.put("name", d.getName()); obj.put("age", d.getAge()); obj.put("owner", d.getOwner()); // JSONObject object = new JSONObject(); object.put("cat", "maomim"); object.put("dog", obj); response.getWriter().append(object.toString()); }
view
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#ss").click(function(){ $.ajax({ url:"testjson2", data:{}, type:"post", dataType:"json", success:function(httpdata){ $("#hh").append("<li>"+httpdata.dog.name+"</li>");//获取dog的属性 $("#hh").append("<li>"+httpdata.dog.age+"</li>"); $("#hh").append("<li>"+httpdata.dog.owner+"</li>"); $("#hh").append("<li>"+httpdata.cat+"</li>");//获取cat的值 } }); }); }); </script> <body> <span id="ss">获取对象</span> <ul id="hh"> </ul> </body> </html>
运行结果:(点击运行结果,获取dog和cat的值)