JavaScript猜数字游戏
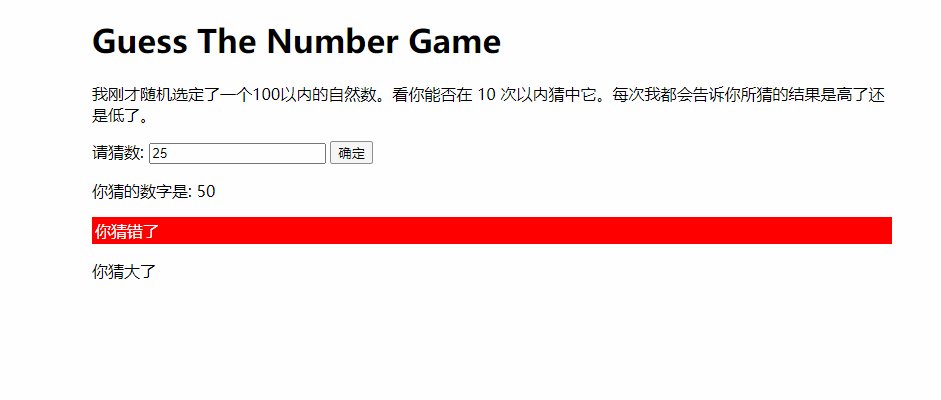
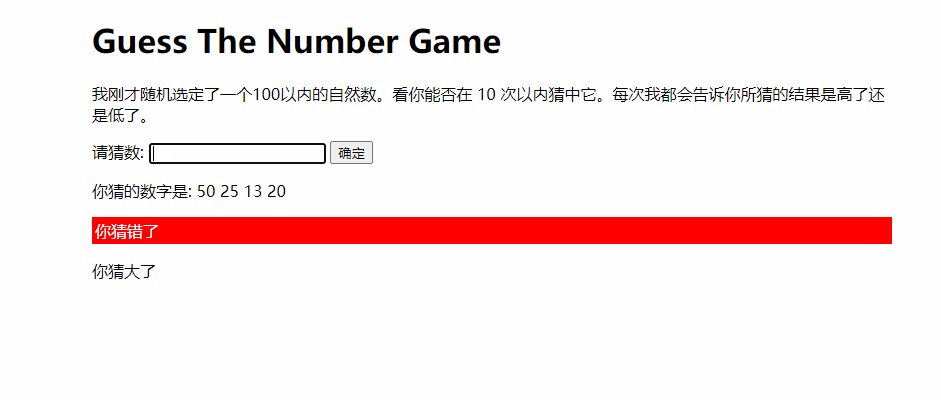
最终效果:

游戏规则:游戏在开始前随机选择一个1~100的数字,然后邀请玩家在10论内猜出游戏。每轮后对会告知玩家正确与否,如果猜对了,游戏结束,玩家胜利。如果猜错了,应当告知玩家是猜大了还是猜小了。每次游戏有10次机会,玩家用完所有机会后游戏自动结束。
游戏逻辑:

代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>猜数字游戏</title>
<style>
html {
font-family: sans-serif;
}
body {
width: 50%;
max-width: 800px;
min-width: 480px;
margin: 0 auto;
}
.lastResult {
color: white;
padding: 3px;
}
</style>
</head>
<body>
<h1>Guess The Number Game</h1>
<p>我刚才随机选定了一个100以内的自然数。看你能否在 10 次以内猜中它。每次我都会告诉你所猜的结果是高了还是低了。</p>
<div class="form">
<label for="guessField">请猜数: </label>
<input type="text" id="guessField" class="guessField">
<input type="submit" value="确定" class="guessSubmit">
</div>
<!-- 动态生成数据 -->
<div class="resultParas">
<p class="guesses"></p>
<p class="lastResult"></p>
<p class="lowOrHi"></p>
</div>
<script>
// 获取类名,动态生成数据
const guesses = document.querySelector('.guesses');
const lastResult = document.querySelector('.lastResult');
const lowOrHi = document.querySelector('.lowOrHi');
const guessField = document.querySelector('.guessField');
const guessSubmit = document.querySelector('.guessSubmit');
// 生成一个0~100的随机数
let randomNum = Math.floor(Math.random()*100)+1;
// 设置竞猜次数,初始值为1
let times = 1;
// 重置按钮,游戏结束时出现,点击后回到游戏初始状态
let resetButton;
function checkGuess() {
let inputNum = Number(guessField.value);
if (times === 1) guesses.textContent = '你猜的数字是: '; // 当第一次游戏时,生成新字符串
guesses.textContent += inputNum + ' '; // 动态更新每次猜测的数字
if (inputNum === randomNum) { // 若猜对了
// 设置lastResult类对应的标签的字体和背景颜色
lastResult.textContent = '恭喜你,你猜对了!';
lastResult.style.backgroundColor = 'green';
lowOrHi.textContent = '';
// 重置游戏
setGOV();
} else if (times === 10) { // 若10次猜测机会用完
lastResult.textContent = '你已经把机会用完!';
lastResult.style.backgroundColor = 'pink';
lowOrHi.textContent = '';
setGOV();
} else { // 若猜错了
lastResult.textContent = '你猜错了';
lastResult.style.backgroundColor = 'red';
if (inputNum < randomNum) lowOrHi.textContent = '你猜小了';
else lowOrHi.textContent = '你猜大了';
}
times++;
guessField.value = ''; // 清空输入域
guessField.focus(); // 重新聚焦在此
}
// 给提交按钮设置监听事件,每次点击执行一次checkGuess函数
guessSubmit.addEventListener('click', checkGuess);
// 重置游戏,使游戏回到初始状态
function setGOV() {
// 输入域和提交案件设置为不可用
guessField.disabled = true;
guessSubmit.disabled = true;
// 创建重置按钮
resetButton = document.createElement('button');
resetButton.textContent = '重新开始游戏';
document.body.appendChild(resetButton);
// 设置重置按钮监听事件
resetButton.addEventListener('click', resetGame);
}
// 重置函数
function resetGame() {
// 游戏次数重新为设为1
times = 1;
// 获取类resultParas下所有的p标签并将其内容设置为空
let resetParas = document.querySelectorAll('.resultParas p');
for (let i = 0; i < resetParas.length; i++)
resetParas[i].textContent = '';
// 输入框内容为空
guessField.value = '';
// 输入框和提交按钮重新开放
guessField.disabled = false;
guessSubmit.disabled = false;
// 重新聚焦到输入框
guessField.focus();
// 设置背景色为白色lastResult类对应的标签为白色
lastResult.style.backgroundColor = 'white';
// 删除重置按钮
resetButton.parentNode.removeChild(resetButton);
// 更新随机数
randomNum = Math.floor(Math.random()*100)+1;
}
</script>
</body>
</html>本例子原型为MDN官方案例,想详细了解可查看官方文档。



