用CSS绘制三角形
归根结底,用CSS绘制三角形,就是利用边框(border)特性进行绘制
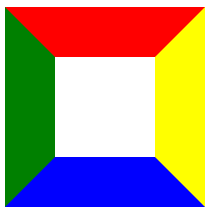
平时我们用border可能用的很多,但是一般都会统一设置所有边框的颜色,很少研究每个方向的边框具体样式是怎样的。现在先来看一个简单的例子,我们分别设置每个方向的边框的颜色,元素宽高是100px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.trigon {
width: 100px; /* 元素的宽高 */
height: 100px;
border-width: 50px;
border-style: solid;
border-color: red yellow blue green; /* 分开设置边框颜色 */
}
</style>
</head>
<body>
<div class="trigon"></div>
</body>
</html>效果:

那么,如果把元素的宽高设置为0,效果是怎样的呢?
.trigon {
width: 0px;
height: 0px;
border-width: 50px;
border-style: solid;
border-color: red yellow blue green;
}效果:

进一步,我们能想到,只要把其余三个边框的颜色设置成背景色,我们就能得到想要的三角形了 ,以下为了看出区别,将背景色设置成灰。例如现在需要一个倒立的三角形
.trigon {
width: 0px;
height: 0px;
border-width: 50px;
border-style: solid;
border-color: red #eeeeee #eeeeee; /* 只用了3个色块,第一个代表上,第二个代表左右,第三个代表下 */
}效果:

这是一个底边是50px,腰是50px的等腰三角形,如果我们想要一些特殊的三角形,可以灵活设置各方向边框的大小以达到目的,如现在需要一个底边为60px,腰为50px的等腰三角形
.trigon {
width: 0px;
height: 0px;
border-width: 40px 30px;
border-style: solid;
border-color: red #eeeeee #eeeeee;
}效果:



