vue添加自定义消息提示框,解决挂载失败
之前写消息提示框的时候也是用的一个共用组件,但是每个页面都写写一遍<v-message></v-message>,后来看了element ui中消息提示的组件,发现人家就不用每次都写,今天有时间就来研究了一下
1.首先在message文件下新建了两个文件,message.vue和index.js

2.message.vue文件中就放入组件的内容
<template> <transition name="slide"> <div class="messageBox" v-show="show"> <div > <div class="messageCon" :class="'messageCon-'+type" >{{message}}</div> </div> </div> </transition> </template> <script> export default { name: 'v-message', mounted(){ this.StartTime(); }, data(){ return { message: '默认消息', show: false, timer: null, type: 'success' } }, methods:{ StartTime(){ this.show = true; if(this.timer){ clearTimeOut(this.timer) }else{ this.timer = setTimeout(()=>{ this.show = false }, 3000); } } } } </script> <style lang="less" type="text/less"> .messageBox { position: fixed; top: 5px; left: 50%; text-align: center; color: #333; z-index: 990000; .messageCon { margin-left: -50%; } .messageCon-success { padding: 0; height: 40px; line-height: 40px; background: #f0f9eb; color: #67c23a; } .messageCon-success-large { padding: 0; height: 40px; line-height: 40px; background: #e8ffe9; } .messageCon-error { padding:0; height: 40px; line-height: 40px; background: #fef0f0; color: #f56c6c; } .messageCon-error-small { padding: 0; height: 40px; line-height: 40px; background: #fef0f0; color: #f56c6c; } } .slide-enter-active, .slide-leave-active { transition: all 1s ease; } .slide-enter, .slide-leave-active { margin-top: -200px; opacity: 0; } </style>
2.index.js中写入组件挂载等相关信息
import Vue from 'vue'; let MessageBox = Vue.extend(require('./message.vue').default); let instance; let seed = 1; var message = function(options){ if(typeof options === 'string'){ options = { message: options } } let id = 'message_' + seed++; //生成组件 instance = new MessageBox({ data: options }) instance.id = id; //组件需要挂载在dom元素上 instance.vm = instance.$mount(); document.body.appendChild(instance.vm.$el); return instance.vm; } const type = ['success', 'info', 'warning', 'error']; type.forEach((type)=>{ message[type] = options =>{ if(typeof options === 'string'){ options = { message: options } } options.type = type; return message(options); } }) export default message;
这里遇到的一个坑就是 一开始是写成这样的,到网上百度,基本上都是写成这样
let MessageBox = Vue.extend(require('./message.vue'));
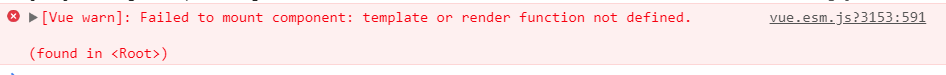
然后就出现了下面这个问题了

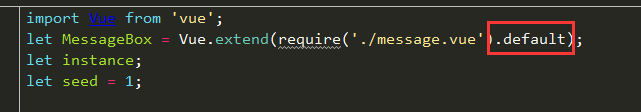
研究了好久都没找到问题所在,有的人说是vue-loader版本问题,说是把13降级成12就行了,我看了我的还真是13,但是想想肯定还有其他的解决办法,后来终于找到了,就是在后面加个default

说是webpack3配置问题

3.在main.js中调用
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import message from './components/message' Vue.config.productionTip = false Vue.prototype.$message = message; /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
4.页面中如何调用
this.$message({ message: '我是来自helloworld的消息', type: 'error' })
当然也可以写成这样,这样就用启用默认的样式了
this.$message('我是来自helloworld的消息')
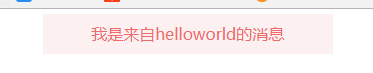
5.最后来张效果图

不说了,我要去吧之前每个页面引用的<v-message></v-message>一个个删掉了,都是体力活啊。。。。



