十天精通CSS3(慕课网上的教程笔记)
1、border-radius:向元素添加圆角边框。
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
2、box-shadow:向盒子添加阴影。支持添加一个或者多个。
语法:
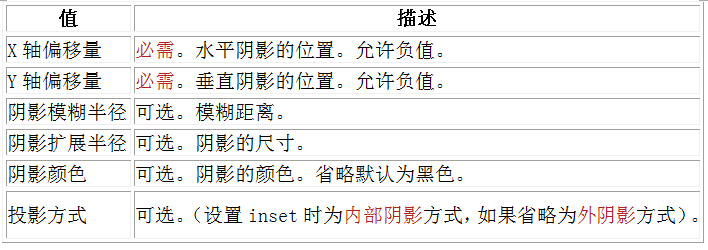
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
3、border-image:
语法:

参数:
repeat:就是一直重复,然后超出部分剪裁掉,而且是居中开始重复;
Round 参数:Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸);
Stretch:很好理解就是拉伸,有多长拉多长。有多远“滚”多远。
4、linear-gradient:线性渐变
语法:

参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:

第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
5、text-overflow:用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
语法:

但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
6、@font-face:能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
语法:
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
比如:
p { font-size :12px; font-family : "My Font"; /*必须项,设置@font-face中font-family同样的值*/ }
7、text-shadow:可以用来设置文本的阴影效果。
语法:
text-shadow: X-Offset Y-Offset blur color;
参数:
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
8、background-origin:设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数:
border-box:表示背景图片是从边框区域开始显示。
padding-box:表示背景图片是从内边距(默认值)区域开始显示。
content-box:表示背景图片是从内容区域开始显示。
效果如下:

需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
9、background-clip:用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip;
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
效果如下图所示:

10、background-size:设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain;
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
11、multiple backgrounds:多重背景图像,可以把不同背景图象只放到一个块元素里。
语法缩写:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
多个图片url之间使用逗号隔开即可;如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
CSS3中在容器的多层背景,各子属性与逗号来分隔值,如果指定的值,如下:
background-repeat : repeat1,repeat2,...,repeatN;
backround-position : position1,position2,...,positionN;
background-size : size1,size2,...,sizeN;
background-attachment : attachment1,attachment2,...,attachmentN;
background-clip : clip1,clip2,...,clipN;
background-origin : origin1,origin2,...,originN;
background-color : color;
也可以简写:
background: url(img/multiple-backgrounds.png) left top no-repeat, url(img/multiple-backgrounds.png) -320px bottom no-repeat, url(img/multiple-backgrounds.png) -640px top repeat-y;
注意:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。





