DJAGO初识之request方法初识(三)
GET请求的基本方法
定义一个提交场景
注:action对应数据提交地址,这里的login是网页名称,method对应提交方式。
<h1>登录页面</h1>
<div class="col-md-6 col-md-offset-3">
<form action="/login/" method="post">
<p>username:<input type="text" class="form-control" name="username"></p>
<p>password:<input type="password" class="form-control" name="password"></p>
<input type="submit" class="btn btn-primary">
</form>
</div>
在views视图函数中我们定义一个login函数
from django.shortcuts import render,HttpResponse,redirect
def login(request):
print(request.GET)
return render(request,'login.html')
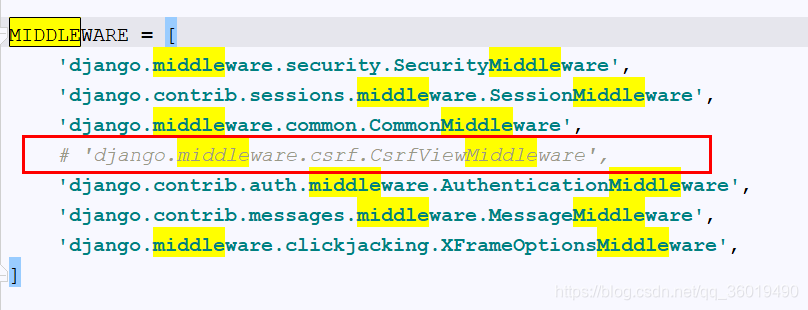
注释:我们接下来先把setting中这条出入口函数给注释掉,在后面内容中会介绍到

GET 请求的原理分析+数据获取方法
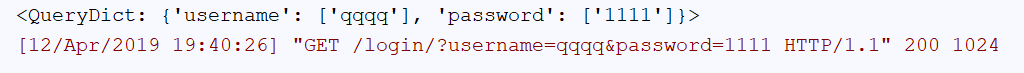
我们在浏览器中输入以下内容,看下get请求的具体内容到底是什么

可以看到,get函数在这里返回了一个QueryDict.其中就包含用户提交的数据。
那么我们怎么获得QueryDict里面的数据呢
def login(request):
username = request.GET.get('username')
password = request.GET.get('password')
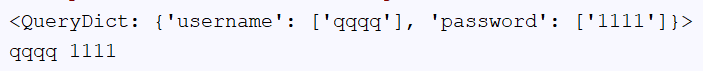
print(request.GET)
print(username,password)
return render(request,'login.html')
# Create your views here.
可以看到我在request.GET后面调用了get方法,获取了这个字典内的值,get获取的是字典内的最后一个值。

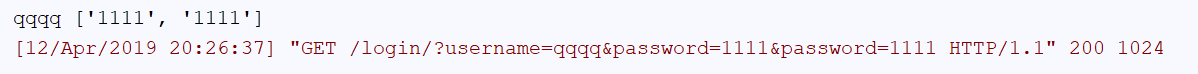
现在假设我们要提交两个密码,我在浏览器提交了这样一条请求:
http://127.0.0.1:8000/login/?username=qqqq&password=1111&password=1111
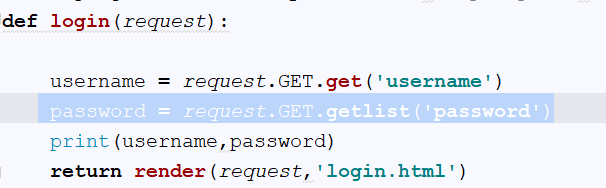
这时,我们可以用到getlist方法,

可以看到打印的数据,使用getlist方法会获取一个列表。
举得这个例子可能在这里显得很没用,但是这个方法再checkbox多选框时是肯定会用到的。