vue 数据劫持
Vue 数据劫持
额,因为最近都在使用 Vue ,所以也想了解一下它里面的东西到底是如何实现的,这里就先来说一个比较简单的 —— Vue 配置对象里面的 data 是如何实现数据劫持的,也就是说,为什么通过实例对象就可以读取或设置 data 里面的数据呢?
其实,并没有这么“神奇”的事,数据劫持的核心就是在代理对象的身上重新定义被代理对象所有可枚举属性,并设置 getter 和 setter 监视着它的变化,然而实现这个核心功能就是一个方法 : Object.defineProperty( ) ,通过该方法在实例对象上重新定义了和data对象里面的所有属性,然而就实现了数据劫持了。下面就来模拟 Vue 的数据劫持:
(一) 假装定义一个 Vue 函数,让你们 new
function Vue(options) { // 将配置对象保存在实例对象上 this.$options = options // 将配置对象里面的data属性保存在实例对象上 let data = this._data = options.data // 保存实例对象,其实也可以用箭头函数~~ let me = this // 遍历data中的属性,逐一实现数据劫持 Object.keys(data).forEach(function (key) { me._proxy(key) }) }
(二)定义处理数据劫持的方法
Vue.prototype = { // 数据劫持 _proxy:function (key) { let me = this Object.defineProperty(me,key,{ configurable:false, enumerable:true, get:function proxyGetter() { return me._data[key] }, set:function proxySetter(value) { me._data[key] = value } }) } }
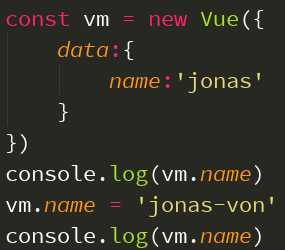
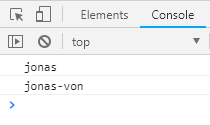
好了,完事了,数据劫持就能正常工作,我们就可以通过实例对象去操作 data 里面的属性了,这里来检测一下:


果然,没毛病~~






