JavaScript 在浏览器端使用
JavaScript 在浏览器端使用
提个醒儿:如果你已经使用过 JS,请忽略本文吧~~
在浏览器端使用 JS 的方法其实就是通过 script 标签实现的,这个元素是由 Netscape 创造的,当初他们也面临着如何在HTML中使用 JS 的问题,经过一系列的尝试和纠错,最终决定为WEB增加对脚本的支持。<script>定义了以下6个属性:
- async 可选属性, 使用过ES6语法的都知道这是异步的意思,在这里也正如此,立即下载脚本,但不应妨碍页面中的其他操作,需要注意的是,该属性只对外部脚本有效。
- charset 可选属性,表示通过 src 属性指定的代码的字符集。额...好像很少用。
- defer 可选属性,表示脚本可以延迟到文档完全被解析和显示之后再执行。当然除了该属性也可以通过其他途径去实现同样的效果,详情后面章节再作讨论。
- language 已经弃用了。
- src 可选属性,表示包含要执行代码的外部文件。这个属性跟 <img> 的src有一个共同点就是,不存在跨域问题哦~~
- type 可选属性,language属性的替代者,表示编写代码使用的脚本语言的内容类型,默认值为 text/javascript。
完了回到正题,如何使用,有以下几种方式:
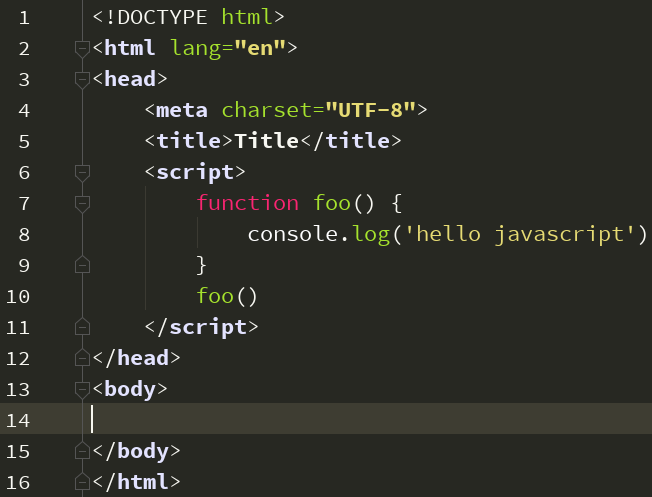
1.直接将 JS 代码写在 <script> 标签内部

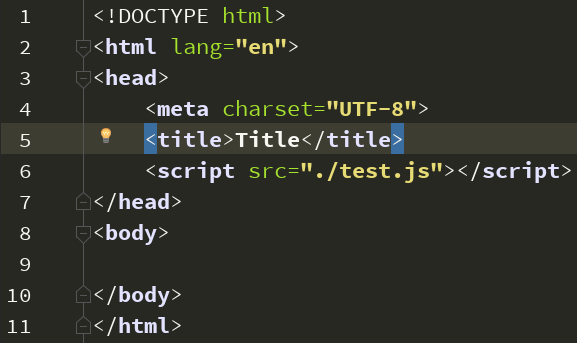
2.通过src属性引用本地js文件

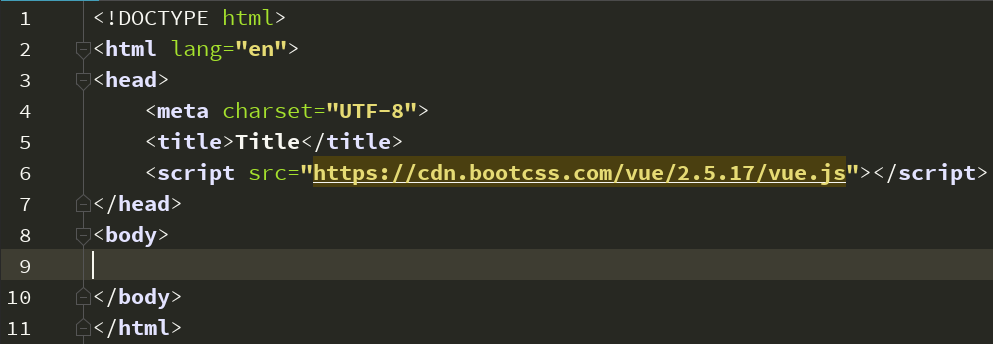
3. 引用其他域下的js文件

最后,需要注意以下几点:
1. <script> 标签不仅可以写在 <head> 里面,还可以写在 <body> 里面,差别的就是执行的顺序,如果写在 <head> 中,<script> 标签就会先于网页的结构(DOM)被加载执行,所以如果此时没有延迟让该标签延迟加载的情况下,就有可能出现bug,比如说,您在网页结构都没有加载(DOM没有被挂载)的情况下去操作DOM,那么必然就会抛出找不到节点的异常。避免该异常的方法就是通过defer属性,或者一些js代码去让这个脚本延迟加载,最暴力的是直接写在body里面的最后面或者body后面html前面。

2.使用 defer 属性可以让脚本在文档完全呈现之后再执行。延迟脚本总是按照指定它们的顺序执行。但是,使用 async 属性不能保证异步脚本按照它们在页面中出现的顺序执行。




