适合初学者学习的vue
- node.js环境(npm包管理器)
- vue-cli 脚手架构建工具
- cnpm npm的淘宝镜像
1、安装node.js
安装没什么可说的 网上下载安装就可以了 node -v 查看是否安装成功

npm包管理器,是集成在node中的,输入 npm -v 显示出npm的版本信息。

2、安装vue-cli脚手架构建工具
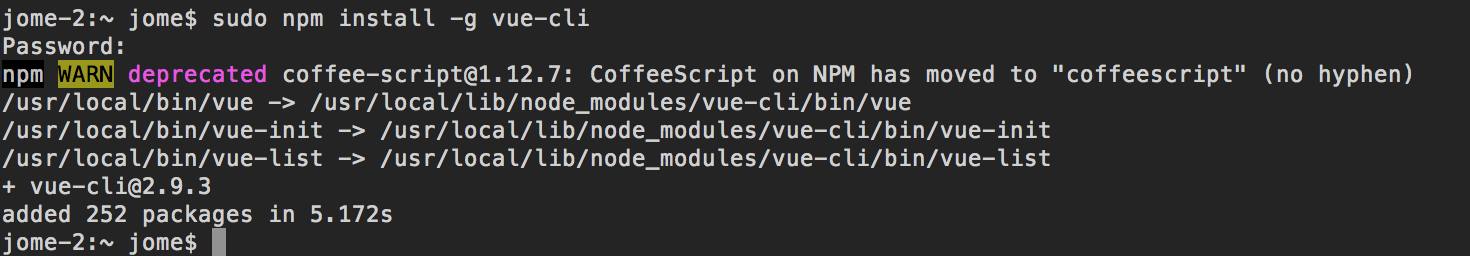
使用命令 npm install -g vue-cli 然后等待安装完成 使用mac的同学可能报权限错误

这个时候我们要加sudo: sudo npm install -g vue-cli 这个时候需要我们输入密码 回车这个时候就完成了 我这里爆了一个警告, coffee-script改名/过气了,不影响我们的使用 不用理会

3、构建初始项目
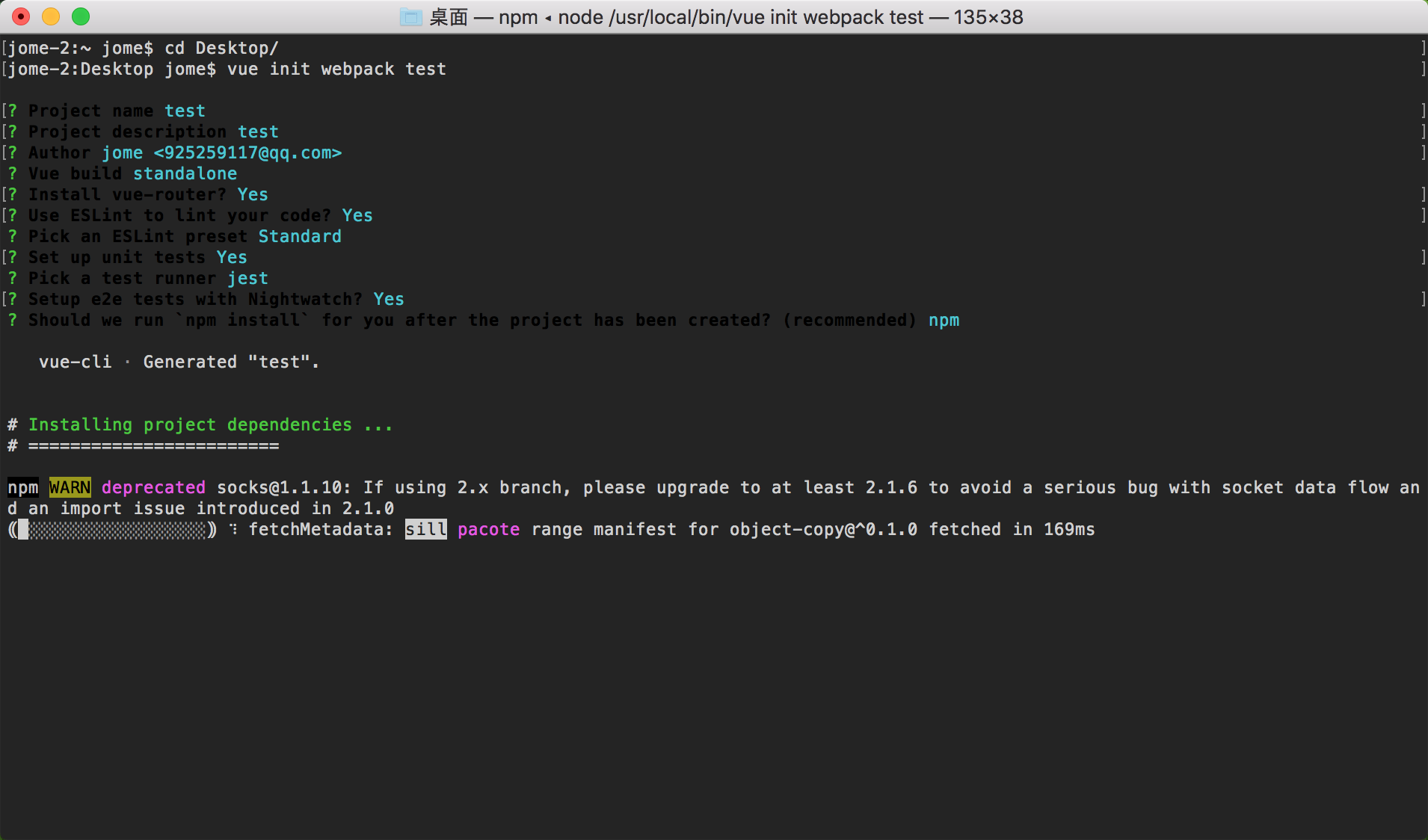
首先我们进入桌面 并在桌面执行这个命令:vue init webpack test 意思就相当于是新建项目的命令 然后接下来就会弹需要我们填写信息 例如项目名称 、描述、用户等 不懂默认就好了!

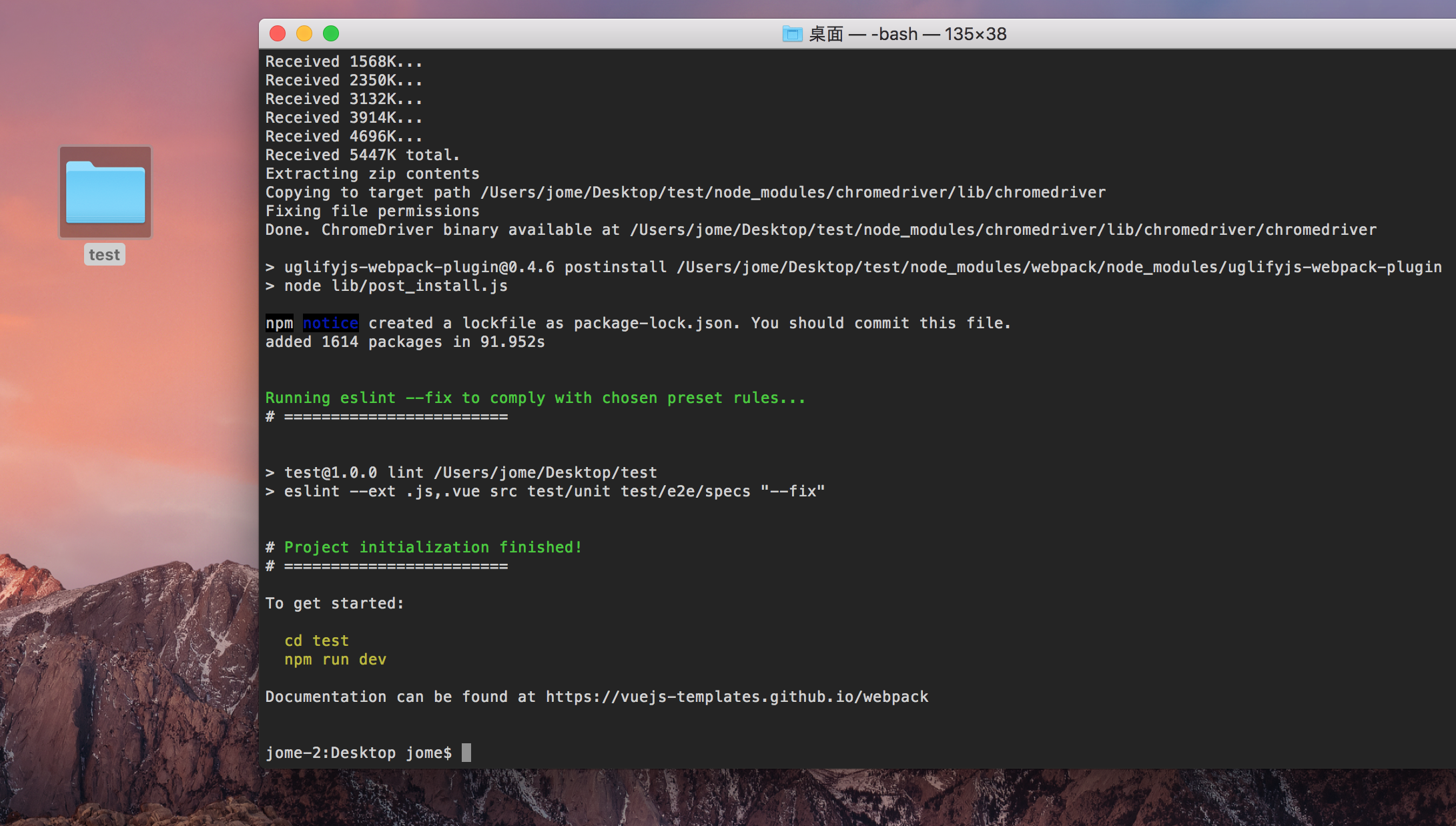
创建完成 这个时候在我们桌面就生成了一个test文件夹

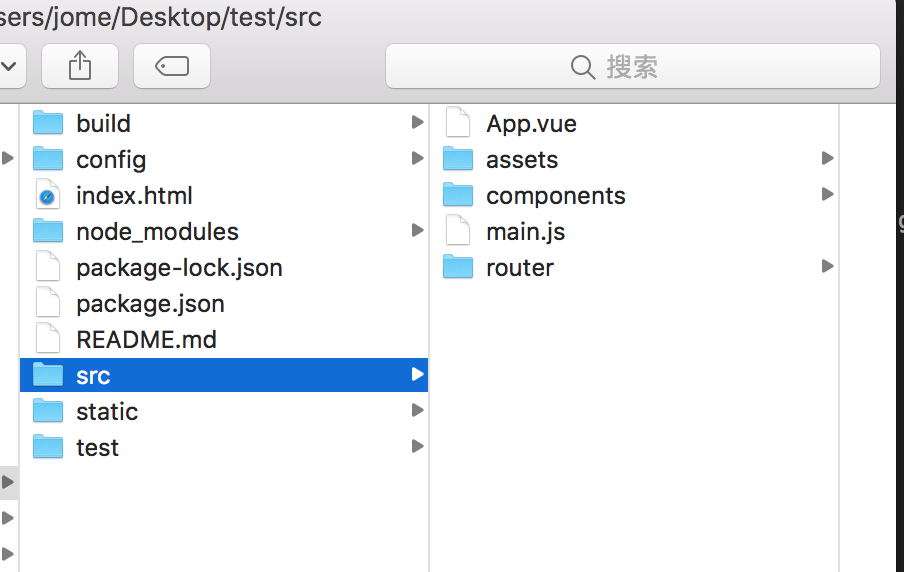
这个就是当前的项目结构 我们要操作的也就在src下

4、安装cnpm
运行前 我们需要安装依赖包 先进入到test项目文件夹 然后 npm install 由于有些npm是国外资源会被屏蔽,导致下载不了 这个时候我们需要安装cnpm
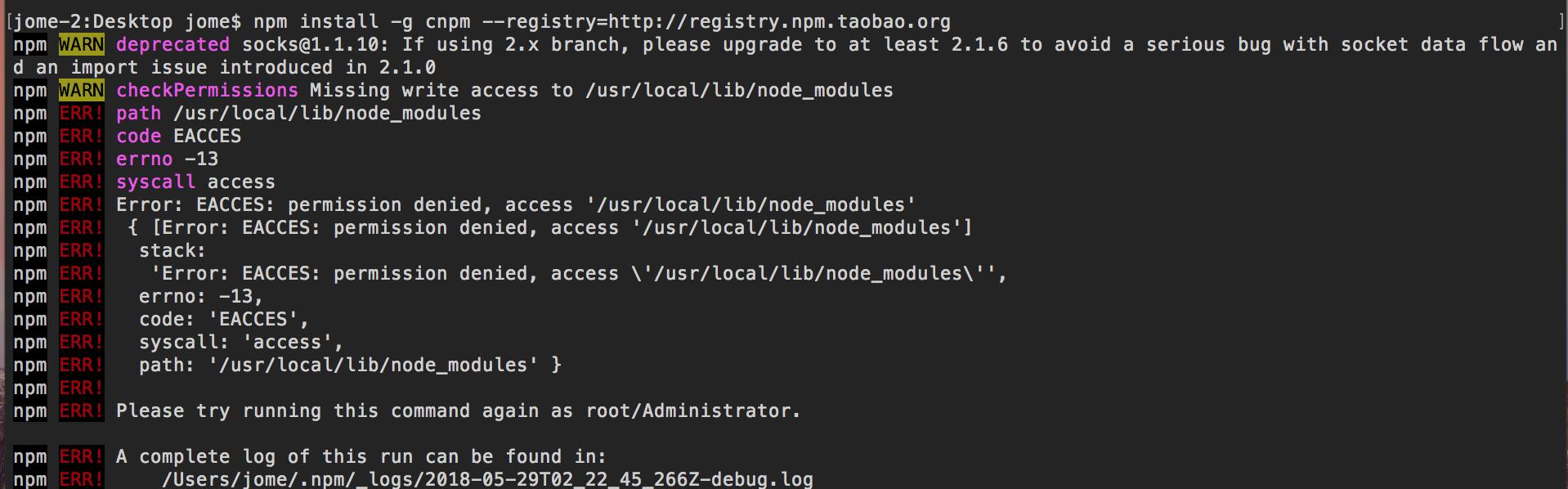
输入下面命令:npm install -g cnpm --registry=http://registry.npm.taobao.org 记得加window系统不需要加 mac系统的需要加sudo获取权限


这个时候我们就安装好了淘宝镜像 cnpm可以代替npm命令了
好我们先来试试看看情况 进入桌面的test文件夹目录 cnpm install 一下

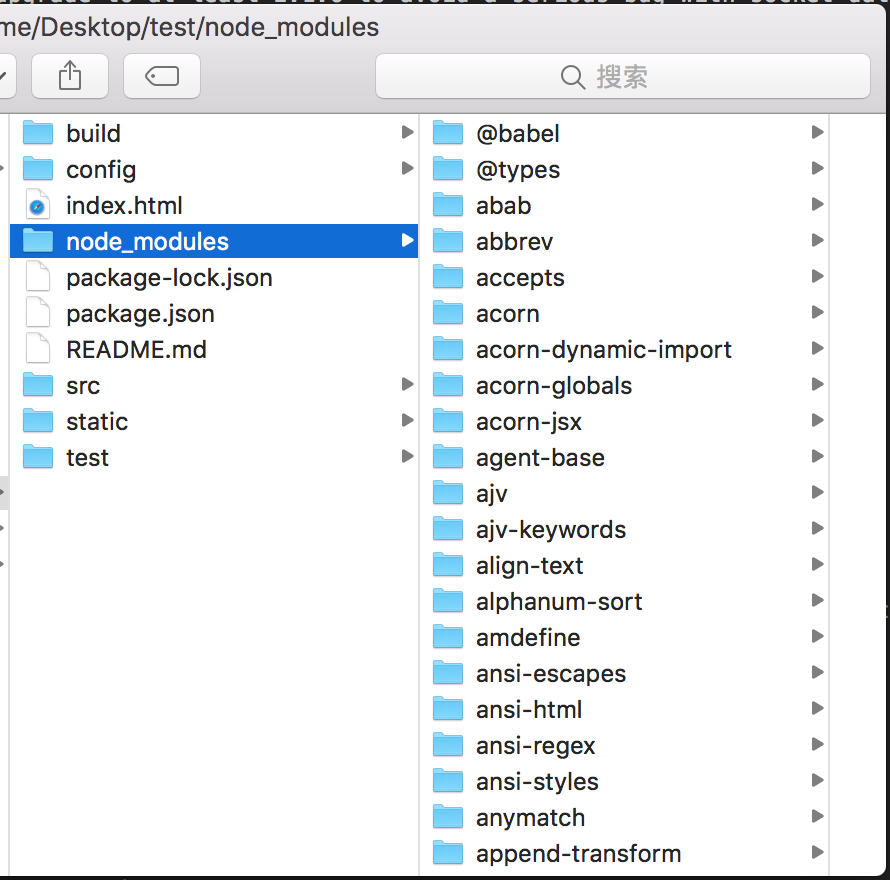
这个时候test文件夹里面就会多一个文件夹 这个就是我们刚才安装的依赖的模块

5、运行
现在我们可以运行看一下效果
运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果

我这里已经运行成功了 这个时候需要我手动复制地址到浏览器查看

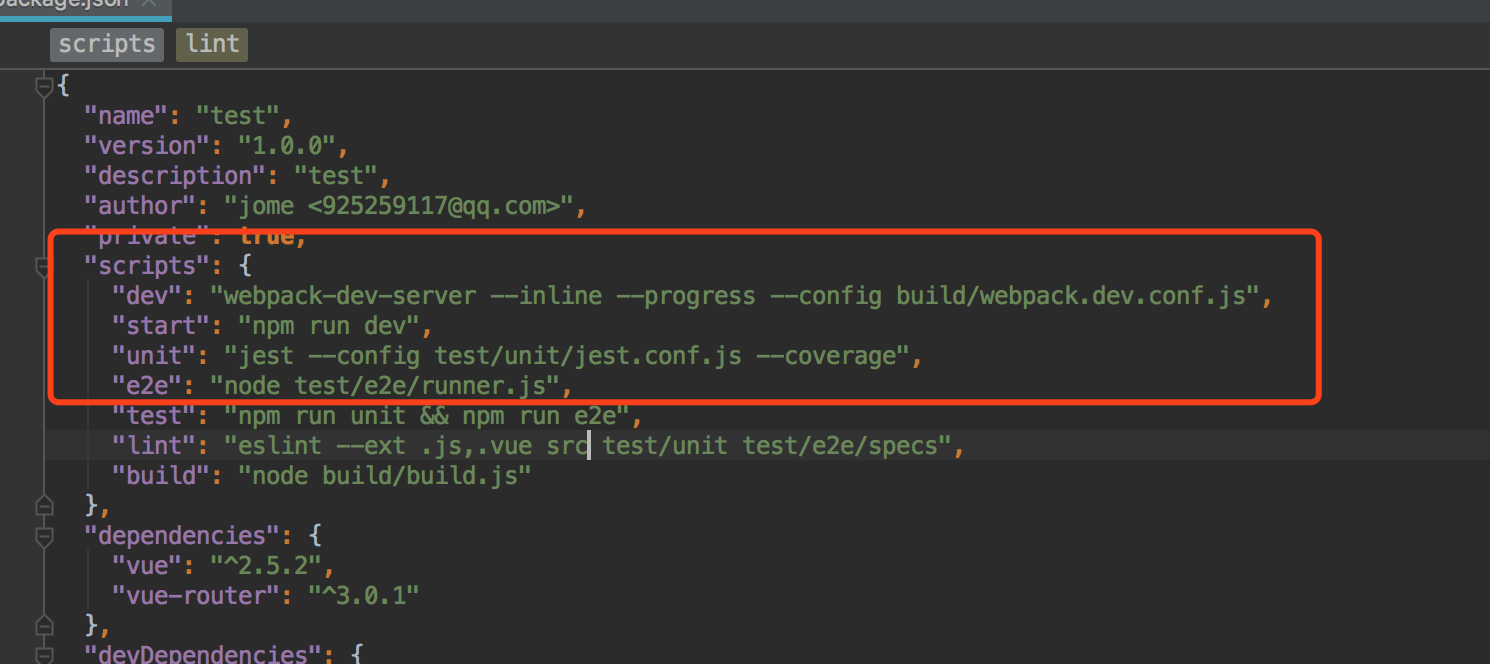
成功的跑起来了 最后我再提一下 npm run dev 这个命令 其实也就是再test文件夹里面的package.json里面的scripts字段中的dev

npm run build 打包项目 其余的命令有需要的可以自行百度


