uniapp小程序与H5之间的通信
一、小程序端向H5传递参数
这个比较简单,就是利用web-view的src传递就行
1、创建承载web-view的.vue页面,代码如下:
<template> <view> <web-view :src="src" @message="handleMessage"></web-view> </view> </template> <script> import { mapGetters } from "vuex" import qs from "qs" export default { data() { return { src: "" } }, computed: { ...mapGetters(['user', 'school', 'token', 'school_token']) }, onLoad(option) { // decodeURI避免中文乱码, this.src = "xxxxxxx?" + decodeURI(qs.stringify({ isView: 'true', school: this.school, token: this.token, school_token: this.school_token, user: this.user })) }, } </script>
2、H5接收参数
我是在App.vue页面获取的参数,可以把获取的参数缓存起来,看自己业务去
1 import qs from "qs" 2 onLaunch: function() { 3 console.log('App Launch') 4 const obj = qs.parse(window.location.href.split('?')[1]) || null; 5 if (obj && Object.keys(obj).length > 0) { 6 //如果有参数就对参数进行处理,但是有一点需要注意,如果传递过来的对象,最后一个属性值是字符串,后面值会自己跟一个 #/ ,具体为啥不知道,没有去找原因,反正我接收到的参数值是这样的,(我也是第一次用qs序列化参数,url拼接的是一个对象这样传参) 7 } 8 },
二、H5向小程序端传递参数
这一块是真的坑,需要注意一下!!!!
1、下载uni sdk
下载uni sdk的路径,需要将这个文件下载到项目中,我是命名为uni.webview.js,并放在static文件夹下
1 <script src="https://gitee.com/dcloud/uni-app/raw/dev/dist/uni.webview.1.5.3.js"></script>
2、修改uni.webview.js文件
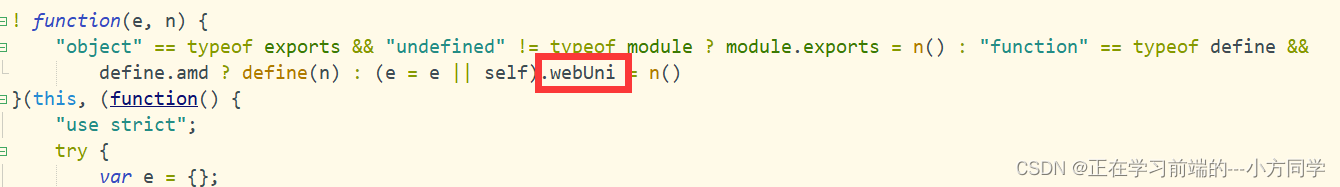
默认自带的方法名为uni,会和本地的uni命名冲突。会报uni.postMessage不是一个function
我改成了webUni。注意修改的地方有三处(我之前只改了一处,结果一直整不出来)


3、修改index.html文件
在public下的index.html文件中添加如下代码,注意要放在<body></body>后面
1 <script type="text/javascript"> 2 var userAgent = navigator.userAgent; 3 if (userAgent.indexOf('AlipayClient') > -1) { 4 // 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。 5 document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>'); 6 } else if (/QQ/i.test(userAgent) && /miniProgram/i.test(userAgent)) { 7 // QQ 小程序 8 document.write( 9 '<script type="text/javascript" src="https://qqq.gtimg.cn/miniprogram/webview_jssdk/qqjssdk-1.0.0.js"><\/script>' 10 ); 11 } else if (/miniProgram/i.test(userAgent) && /micromessenger/i.test(userAgent)) { 12 // 微信小程序 JS-SDK 如果不需要兼容微信小程序,则无需引用此 JS 文件。 13 document.write('<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"><\/script>'); 14 } else if (/toutiaomicroapp/i.test(userAgent)) { 15 // 头条小程序 JS-SDK 如果不需要兼容头条小程序,则无需引用此 JS 文件。 16 document.write( 17 '<script type="text/javascript" src="https://s3.pstatp.com/toutiao/tmajssdk/jssdk-1.0.1.js"><\/script>'); 18 } else if (/swan/i.test(userAgent)) { 19 // 百度小程序 JS-SDK 如果不需要兼容百度小程序,则无需引用此 JS 文件。 20 document.write( 21 '<script type="text/javascript" src="https://b.bdstatic.com/searchbox/icms/searchbox/js/swan-2.0.18.js"><\/script>' 22 ); 23 } else if (/quickapp/i.test(userAgent)) { 24 // quickapp 25 document.write('<script type="text/javascript" src="https://quickapp/jssdk.webview.min.js"><\/script>'); 26 } 27 </script> 28 29 <!--上面的都是copy uni-app web-view组件官方的案例,懒得再去删减修改了 --> 30 31 <!-- uni 的 SDK --> 32 <script type="text/javascript" src="<%= BASE_URL %>static/uni.webview.js"></script> 33 <script type="text/javascript"> 34 // 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。 35 document.addEventListener('UniAppJSBridgeReady', function() { 36 webUni.getEnv(function(res) { 37 console.log('当前环境:' + JSON.stringify(res)); 38 }); 39 }); 40 </script>
4、使用uni.webview的方法
使用webUni.postMessage()发送消息,可以通过点击事件向小程序发送消息,还可以使用方法跳转到小程序
1 changeSchoolHandle() { 2 //如果想要点击按钮后,小程序退出H5页面,那么就在postMessage前进行路由跳转,具体支持的路由跳转方法,可以查看官方文档, 3 webUni.reLaunch({ 4 url: '/pages/school/school' 5 }) 6 webUni.postMessage({ 7 data: { 8 type: 'backSchool' 9 } 10 }) 11 },
1 //webView中使用@message对消息进行处理 2 <web-view :src="src" @message="handleMessage"></web-view>
注意:
1、postMessage() 里,数据要放在 data 对象里
2、注意触发的时机,只有 后退、组件销毁、分享 的时候,才会触发 web-view 的message事件
3、使用uni的 方法,要改uni.webview.js里的 uni 对象。此处我改为了webUni
分类:
uniapp小程序







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异