node升级后,打包项目报node-sass错误的解决办法
在node官网下载时官方会推荐16.x的版本,安装完对电脑上已有项目进行打包,会报webpack、node-sass、sass-loader等依赖版本冲突;根据node-sass官网的说法,不同的node版本需要安装不同的node-sass版本,并且node-sass已经废弃,推荐使用Dart Sasst替代,Dart Sass在npm中的包名就是sass;
1.卸载原有的node-sass与sass-loader
npm uninstall node-sass sass-loader
2.升级项目所有安装的依赖
npm update
3.安装sass-loader(10.x版本)与sass(我的webpack版本是5.10.0)
npm install -D sass-loader@^10 sass
4.再次打包会报错Error: SassError: expected selector;
这是因为项目中样式有用 /deep/ ;如果使用 less 对 css 做出预处理的话,使用 /deep/ 就可以完成样式穿透的行为;如果使用的 scss 对 css 做出的预处理,不能够使用 /deep/ 而应该使用 ::v-deep 才对,于是我便用 ::v-deep 替换了 /deep/ 就解决了这个问题。
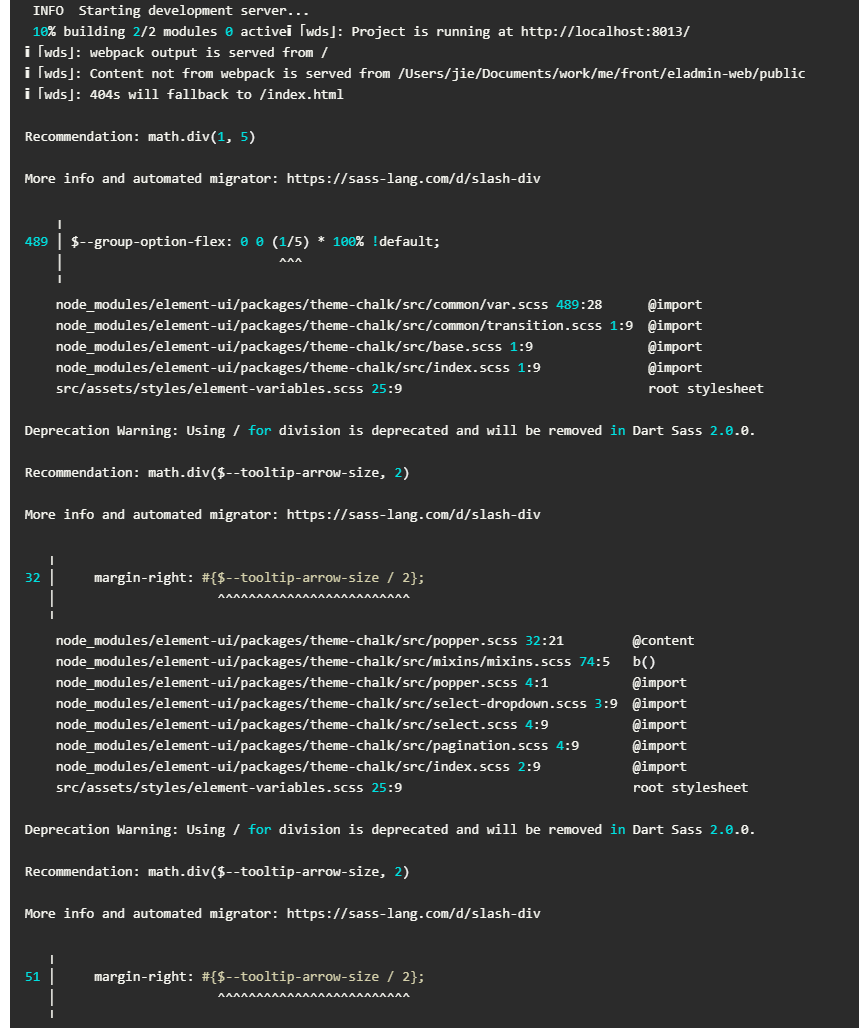
5.再次npm run dev发现报

这个问题出现的原因是sass版本不对,需要npm uninstall sass;再次安装 npm install --save-dev sass@1.32.12,在运行程序问题解决啦(解决问题的整个过程都不需要在vue.config.js中配置任何东西!!!!!!!!!!!!!!!!!!)。
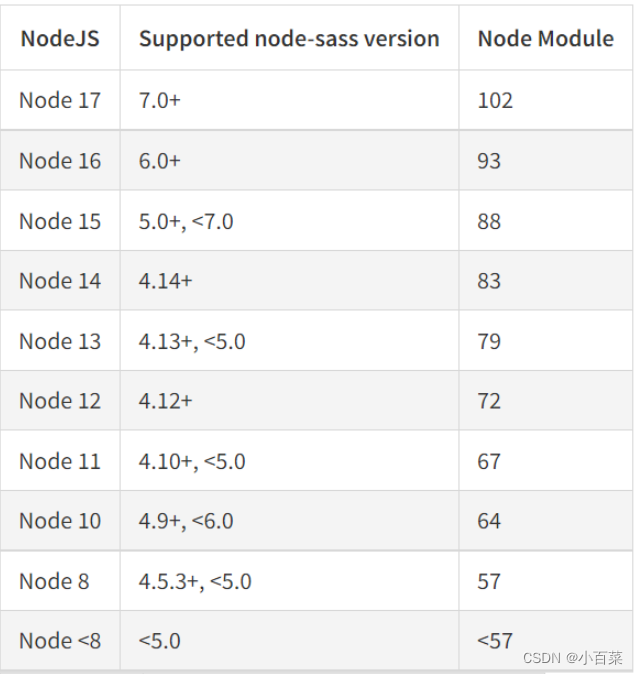
假如不想动package.json里的node-sass版本,调整node的版本来解决报错,那么node与node-sass对应版本如下图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix