vue项目引进自定义字体(vue-cli4.0脚手架创建的项目)
一、下载所需要的字体,以.ttf格式为例(FZCYJ.ttf 为例)
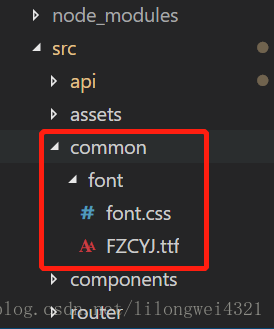
二、在src文件夹下创建common文件夹,包含以下文件

三、font.css是这样的内容:
@font-face { font-family: 'FZCYJ'; src: url('FZCYJ.ttf'); font-weight: normal; font-style: normal; }
四、在App.vue里引进font.css
<style lang="stylus" rel="sheetstyle/stylus"> @import '~@/common/font/font.css' body { font-family: 'FZCYJ' } </style>




