css3选择器 nth-child()
最近几天在找工作,看到了一个题,说取ul下第三个li,用js和css分别实现。
当即来了兴趣,ul下第n个li用js很好实现,each遍历item即可。
示例:
1 $("ul li").each(function(itme){ 2 3 if(item==2){ 4 5 alert("ok"); 6 7 } 8 9 })
但,用css怎么实现呢?陷入了迷茫....查了半天资料,发现了 css3的一个好东西 nth-child()
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
示例:
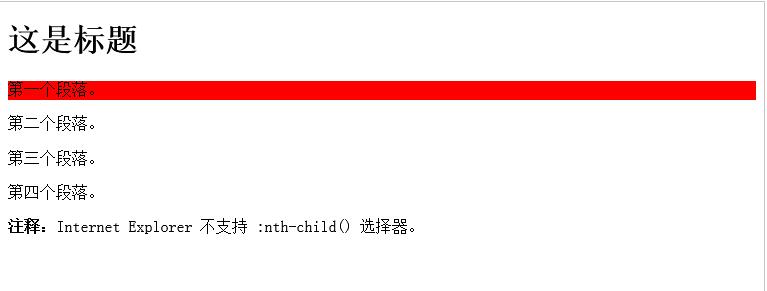
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 p:nth-child(2) 6 { 7 background:#ff0000; 8 } 9 </style> 10 </head> 11 <body> 12 13 <h1>这是标题</h1> 14 <p>第一个段落。</p> 15 <p>第二个段落。</p> 16 <p>第三个段落。</p> 17 <p>第四个段落。</p> 18 19 <p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p> 20 21 </body> 22 </html>
输出结果是

可以看到,第一个p背景变红。这就是所谓的父元素下第n个元素,不论类型。
但,可以解决上面问题
ul li:nth-child(3) 即可
继续延展下去,发现 :nth-of-type(n)
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
n 可以是数字、关键词或公式。
示例:
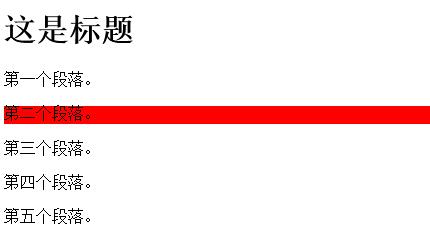
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 p:nth-of-type(2) 6 { 7 background:#ff0000; 8 } 9 </style> 10 </head> 11 <body> 12 13 <h1>这是标题</h1> 14 <p>第一个段落。</p> 15 <p>第二个段落。</p> 16 <p>第三个段落。</p> 17 <p>第四个段落。</p> 18 <p>第五个段落。</p> 19 20 </body> 21 </html>
输出结果:

以上!
一个致力于做前端大牛のgirl!


