-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
基础选择器 1、通配选择器 * { border: solid; } 匹配文档中所有标签:通常指html、body及body中所有显示类的标签 2、标签选择器 div { background-color: yellow; } 匹配文档中所有与标签名匹配的标签:如div{}会匹配文档中全部div,span{}会匹配文档中所有span 3、类选择器 .red { color: red; } 匹配文档中所有拥有class属性且属性值为red的标签: 如<sup class="red"></sup> <sub class="red"></sub>均会被匹配 4、id选择器 #div { text-align: center; } 匹配文档中所有拥有id属性且属性值为div的标签: 如<div id="div"></div> <section id="div"></section>均会被匹配 5 选择器优先级 基础选择器优先级大致与选择器匹配范围成反比,匹配范围越小,优先级越高 基础选择器优先级大致与选择器匹配精度成正比,匹配精度越高,优先级越高 基础选择器优先级:id选择器 > 类选择器 > 标签选择器 > 通配选择器 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css选择器</title> <style type="text/css"> /*总结:*/ /*1.通配选择器一般用于整体reset操作(reset操作:清除系统自定义样式)*/ /* * { margin: 0; } */ /*2.标签与id选择器运用场景并不多,一般不提倡采用id选择器进行布局*/ /*3.类选择器为布局首选(建议基本全用class选择器进行布局)*/ /*目标对象:<div class="d" id="ele">d_2</div>*/ * { text-align: left; } div { text-align: right; } .d { text-align: center; } #ele { text-align: left; } </style> </head> <body> <div class="dd">d_1</div> <section>s_1</section> <div class="d" id="ele">d_2</div> <section class="dd">s_2</section> <span></span> </body> </html>
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
01_css组合选择器
02_组合选择器优先级
03_属性选择器
04_盒模型
05_边界圆角
06_a_img_list标签
07_伪类选择器
08_盒模型布局
09_w3c引导
02_组合选择器优先级
03_属性选择器
04_盒模型
05_边界圆角
06_a_img_list标签
07_伪类选择器
08_盒模型布局
09_w3c引导
css组合选择器:
群组选择器 :控制多个( 用逗号隔开)
子代选择器: 用 > 连接(标签下的第一个标签)
后代选择器: 用空格连接(包含子代选择器:也就是标签下的第一个或者第n个标签)
相邻选择器: 用 + 连接。如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。
兄弟选择器: 用~连接(同一层级)包含相邻选择器
交集选择器:中间无任何连接符。即是选择器1又是选择器2
多类名选择器:给class使用。中间无连接符。通过多个类名来精确的确定一个class。
例子:
/*群组选择器: ,隔开*/
/*控制多个*/
div, .s, section {
color: red;
}
/*子代选择器: >连接*/
body > div {
color: orange;
}
/*div > a {
text-decoration: none;
}*/
/*后代选择器: 空格连接*/
/*包含子代选择器*/
body a {
text-decoration: none;
}
/*相邻选择器: +连接*/
span + section {
background-color: pink;
}
/*兄弟选择器: ~连接*/
/*包含相邻选择器*/
div ~ section {
background-color: brown;
}
/*交集选择器*/
/*即是选择器1又是选择器2*/
i.s {
color: yellow;
}
/*多类名选择器*/
.d1 {
color: blue;
}
.d1.d2 {
color: tan;
}
.d1.d2.d3 {
color: #780;
}
/*群组选择器: ,隔开*/
/*控制多个*/
div, .s, section {
color: red;
}
/*子代选择器: >连接*/
body > div {
color: orange;
}
/*div > a {
text-decoration: none;
}*/
/*后代选择器: 空格连接*/
/*包含子代选择器*/
body a {
text-decoration: none;
}
/*相邻选择器: +连接*/
span + section {
background-color: pink;
}
/*兄弟选择器: ~连接*/
/*包含相邻选择器*/
div ~ section {
background-color: brown;
}
/*交集选择器*/
/*即是选择器1又是选择器2*/
i.s {
color: yellow;
}
/*多类名选择器*/
.d1 {
color: blue;
}
.d1.d2 {
color: tan;
}
.d1.d2.d3 {
color: #780;
}
组合选择器优先级
同目录结构下
1.子代与后代优先级相同
body > div == body div
2.相邻与兄弟优先级相同
div + span == div ~ span
3.最终样式采用逻辑后的样式值(写在后面的发挥作用)
不同目录结构下
1.根据选择器权值进行比较
2.权值为标签权重之和
3.权重: *:1 div:10 class:100 id:1000 !important:10000
4.权值比较时,关心的是值大小,不关心位置与具体选择器名
5.id永远比class大,class永远比标签大
注:控制的是同一目标,才具有可比性
/*权重10*/
div {
color: red;
}
/*权重20*/
div div {
color: yellow;
}
/*大于一切标签*/
.d2 {
color: blue;
}
/*.d2抵消,剩权重10*/
div .d2 {
color: orange;
}
/*等价于div .d2,权值相同,位置决定*/
.d1 div {
color: pink;
}
/*又多10*/
div .d1 div {
color: tan;
}
/*不具有可比性*/
div .d1 > div{
color: green;
}
div {
color: red;
}
/*权重20*/
div div {
color: yellow;
}
/*大于一切标签*/
.d2 {
color: blue;
}
/*.d2抵消,剩权重10*/
div .d2 {
color: orange;
}
/*等价于div .d2,权值相同,位置决定*/
.d1 div {
color: pink;
}
/*又多10*/
div .d1 div {
color: tan;
}
/*不具有可比性*/
div .d1 > div{
color: green;
}
属性选择器
属性选择器权重 == class选择器权重
有一个描述就加权重
属性以什么开头: ^=
属性以什么结尾: $=
属性模糊匹配: *=
.d2 {
color: red;
}
/*有属性class的所有标签*/
[class] {
color: orange;
}
/*有属性class且值为d2的所有标签(值不影响权重)*/
[class="d2"] {
color: pink;
}
/*是div且class='d2',增加了权重(div权重为10)*/
div[class='d2'] {
color: blue;
}
/*有一个描述就加权重*/
/*属性以什么开头: ^= */
/*属性以什么结尾: $= */
/*属性模糊匹配: *= */
[class ^= 'he'] {
color: yellow;
}
[class $= 'ld'] {
color: tan;
}
[class *= 'ow'] {
color: cyan;
}
/*下面的dd为自定义属性*/
[class][dd] {
color: brown;
}
color: red;
}
/*有属性class的所有标签*/
[class] {
color: orange;
}
/*有属性class且值为d2的所有标签(值不影响权重)*/
[class="d2"] {
color: pink;
}
/*是div且class='d2',增加了权重(div权重为10)*/
div[class='d2'] {
color: blue;
}
/*有一个描述就加权重*/
/*属性以什么开头: ^= */
/*属性以什么结尾: $= */
/*属性模糊匹配: *= */
[class ^= 'he'] {
color: yellow;
}
[class $= 'ld'] {
color: tan;
}
[class *= 'ow'] {
color: cyan;
}
/*下面的dd为自定义属性*/
[class][dd] {
color: brown;
}
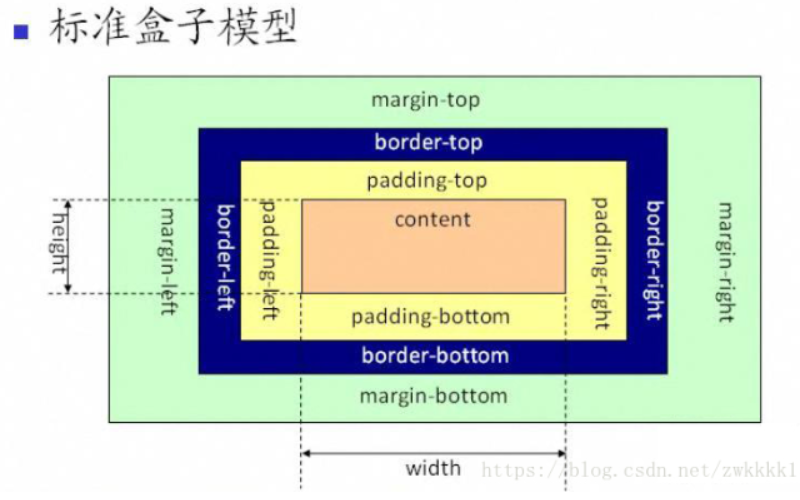
盒模型
这是一个网页中截取的盒模型示意图


盒模型的内容:
margin(外边距) - 清除边框外的区域,外边距是透明的。
border(边框) - 围绕在内边距和内容外的边框。
padding(内边距) - 清除内容周围的区域,内边距是透明的。
content(内容) - 盒子的内容,显示文本和图像。
其中margin、border、padding都有上右下左(上右下左是顺序)
边界圆角
CSS3 border-radius - 指定每个圆角
如果在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,遵循如下的规则:
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
(也就是缺省的值和对角的值相同)
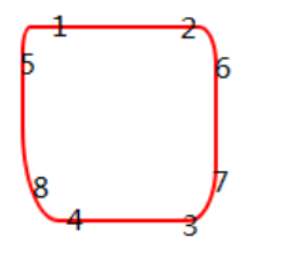
当然 border-radius也是支持8个角设置的:
/* x轴 上1 右2 下3 左4 /y轴 上5 右6 下7 左8*/
border-radius:5px 10px 15px 20px/ 15px 20px 30px 50px;}
border-radius:5px 10px 15px 20px/ 15px 20px 30px 50px;}
效果如图:

a_img_list标签
A标签的使用
title:鼠标悬浮的文本提示 -
target:_blank,新开空白标签位来打开目标页面
mailto | sms | tel:发信息
作为锚点使用:a与标签 href="#锚点名"
/*reset操作: a标签一些默认属性的清除*/
a {
color: #333;
text-decoration: none; /*去除下划线*/
outline: 0; /*outline (轮廓)是绘制于元素周围的一条线,
于边框边缘的外围,可起到突出元素的作用。*/
}
</head>
<body>
<!-- 一.基本使用 -->
<!-- 超链接标签:a -->
<!-- 双/行/单一类型标签 -->
<a href="https://www.baidu.com">前往百度</a>
<a href="./05_边界圆角.html">前往边界圆角页面</a>
<!-- ./或省略代表当前文件所在路径,可以访问与该文件同路径下的所有文件及文件夹 -->
<a href="./temp/temp.html">前往temp页面</a>
<!-- 二.属性 -->
<!-- title:鼠标悬浮的文本提示 -->
<!-- target:_blank,新开空白标签位来打开目标页面 -->
<a href="http://sina.com.cn" title="新浪网" target="_blank">前往新浪</a>
<!-- 三.其他应用场景 -->
<!-- mailto | sms | tel -->
<a href="mailto:zero@163.com">信息给zero</a>
<!-- 四.锚点 -->
<!-- a与a href="#锚点名" -- name="锚点名" -->
<!-- a与标签 href="#锚点名" -- id="锚点名" -->
<a href="#tag">前往底部</a>
<!-- 测试锚点请tab -->
br * 100
<!-- 设置一个锚点 -->
<!-- .bottom做底部布局的区域 -->
<div class="bottom">
<a name="tag"></a>
<!-- <i id="tag"></i> -->
<!-- <div id="tag"></div> -->
a {
color: #333;
text-decoration: none; /*去除下划线*/
outline: 0; /*outline (轮廓)是绘制于元素周围的一条线,
于边框边缘的外围,可起到突出元素的作用。*/
}
</head>
<body>
<!-- 一.基本使用 -->
<!-- 超链接标签:a -->
<!-- 双/行/单一类型标签 -->
<a href="https://www.baidu.com">前往百度</a>
<a href="./05_边界圆角.html">前往边界圆角页面</a>
<!-- ./或省略代表当前文件所在路径,可以访问与该文件同路径下的所有文件及文件夹 -->
<a href="./temp/temp.html">前往temp页面</a>
<!-- 二.属性 -->
<!-- title:鼠标悬浮的文本提示 -->
<!-- target:_blank,新开空白标签位来打开目标页面 -->
<a href="http://sina.com.cn" title="新浪网" target="_blank">前往新浪</a>
<!-- 三.其他应用场景 -->
<!-- mailto | sms | tel -->
<a href="mailto:zero@163.com">信息给zero</a>
<!-- 四.锚点 -->
<!-- a与a href="#锚点名" -- name="锚点名" -->
<!-- a与标签 href="#锚点名" -- id="锚点名" -->
<a href="#tag">前往底部</a>
<!-- 测试锚点请tab -->
br * 100
<!-- 设置一个锚点 -->
<!-- .bottom做底部布局的区域 -->
<div class="bottom">
<a name="tag"></a>
<!-- <i id="tag"></i> -->
<!-- <div id="tag"></div> -->


