HTML
常用HTML标签
1.标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
经验:
(1)h1标签一般在一个网页中只能用一次,用来放新闻标题或网页的logo;
(2)h2到h6没有使用次数的限制。
2.段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
<p>我是段落标签,独自占一行,段落之间存在间隙</p>
3.布局标签
<div>
我是div标签,独占一行
</div>
<span>我是span标签,span和span之间是有空隙的</span>
4.图像标签
作用:在网页中插入图片。
<img src="" alt="" title="">
5.超链接标签
作用:点击跳转到其他页面。超链接默认是在当前窗口跳转页面,添加 target="_blank"实现新窗口打开页面。
<a href="https://www.baidu.com">跳转到百度</a>
开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次。
6.列表
作用:布局内容排列整齐的区域。
<!-- 无序列表 -->
<ul>
<li>ul标签里面只能包裹li标签</li>
<li>li标签里面可以包裹任何内容</li>
<li>第三项</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>ol标签里面只能包裹li标签</li>
<li>li标签里面可以包裹任何内容</li>
<li>第三项</li>
</ol>
<!-- 定义列表 -->
<dl>
<dt>列表标题</dt>
<dd>列表描述 / 详情</dd>
<dd>dl里面只能包含dt和dd</dd>
<dd>dt和dd里面可以包含任何内容</dd>
</dl>
7.表格
网页中的表格与Excel表格类似,用来展示数据。
<!-- 在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线 -->
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>198</td>
</tr>
<tr>
<td>总结</td>
<td>全市第一</td>
<td>全市第一</td>
<td>全市第一</td>
</tr>
</table>
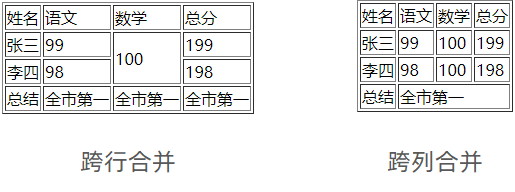
当然,我们还要学会合并单元格,以合并同类信息。

合并单元格的步骤:
a.明确合并的目标
b.保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
* 跨行合并,保留最上单元格,添加属性 rowspan
* 跨列合并,保留最左单元格,添加属性 colspan
c.删除其他单元格
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td rowspan="2">100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<!-- <td>100</td> -->
<td>198</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td colspan="3">全市第一</td>
<!-- <td>全市第一</td>
<td>全市第一</td> -->
</tr>
</tfoot>
</table>
8.表单
作用:收集用户信息。一般在登录注册页面、搜索区域等等用到。
1)input标签
input标签type属性值不同,则功能不同。
<!-- 文本框,用于输入单行文本 -->
<input type="text" placeholder="请输入用户名">
<!-- 密码框 -->
<input type="password" placeholder="请输入密码">
<!-- 单选框 -->
<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女
<!-- 多选框 -->
<input type="checkbox">
<!-- 上传文件 -->
<input type="file">
2)下拉菜单
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected>武汉</option>
</select>
默认显示第一项,selected属性实现默认选中功能。
3)文本域
作用:多行输入文本的表单控件。
<textarea>默认提示文字</textarea>
注意点:
实际开发中,使用 CSS 设置 文本域的尺寸 实际开发中,一般禁用右下角的拖拽功能
4)label标签
作用:网页中,某个标签的说明文本。
经验:用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。
<label><input type="radio"> 女</label>
5)按钮
按钮需要配合form标签才能实现对应的功能。
<!-- form 表单区域 -->
<!-- action="" 发送数据的地址 -->
<form action="">
用户名:<input type="text">
<br><br>
密码:<input type="password">
<br><br>
<!-- 如果省略 type 属性,功能是 提交 -->
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
</form>
本文作者:爱编码的懒虫
本文链接:https://www.cnblogs.com/jokewl/p/18634437
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现