更多的事件信息
DOM2级事件在event对象中提供了detail属性,detail中包含了一个数值,表示在给定的位置发生了多少次单击。
在同一个元素上相继发生一次mousedown和一次mouseup事件作为一次单击。detail从1开始计数,每次单击都会递增,如果鼠标的mousedown和mouseup移动了位置,则detail会被重置为0
- altLeft:布尔值,表示是否按下了Alt键。如果altLeft值为true,则altKey的值为true
- ctrlLeft:布尔值,表示是否按下了Ctrl键,如果ctrlLeft的值为true,则ctrlKey的值为true
- offsetX:光标相对于目标元素边界的x坐标。
- offsetY:光标相对于目标元素边界的y坐标。
- shiftLeft:布尔值,表示是否按下了Shift键,如果shiftLeft的值为true,则shiftKey的值为true
图解Js event对象offsetX, clientX, pageX, screenX, layerX, x区别
一、不同浏览器对这些属性的支持:

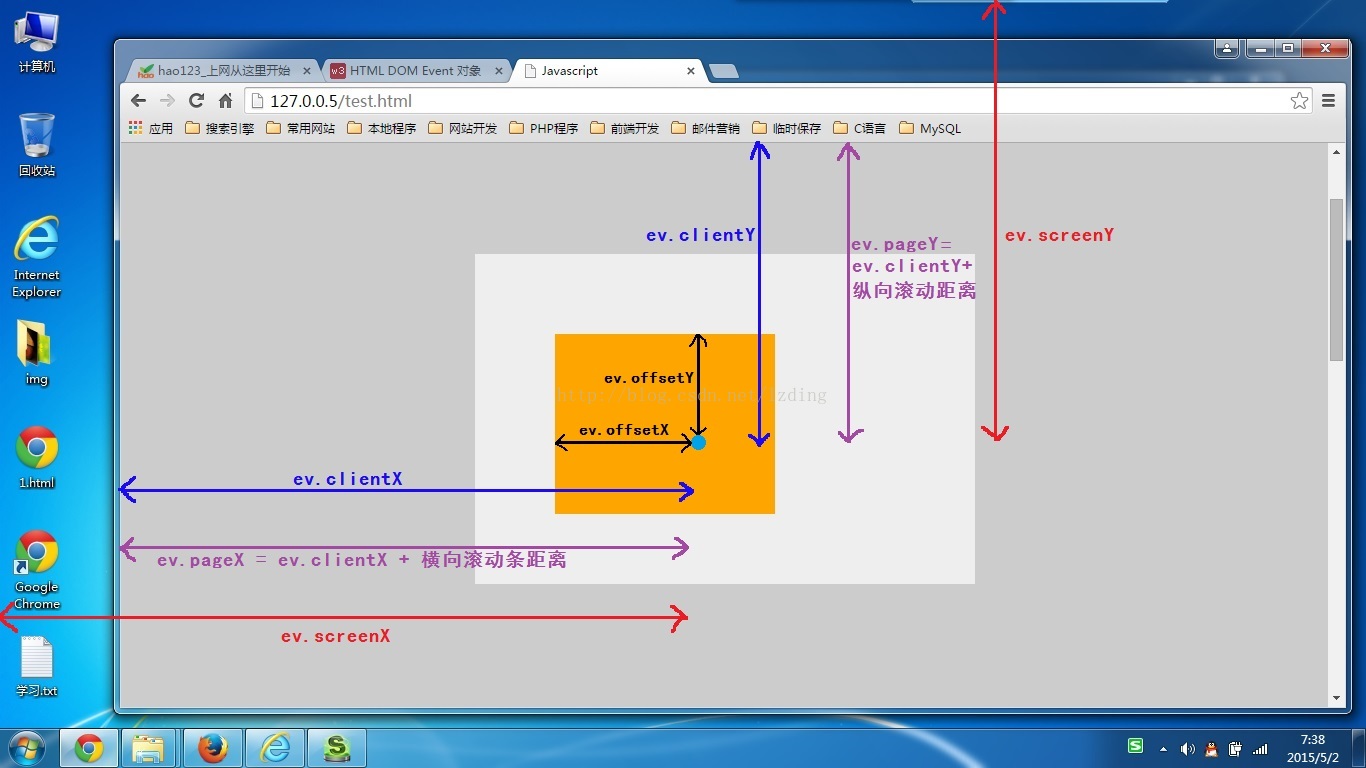
二、图解 event.offsetX,event.clientX,event.pageX,event.screenX属性

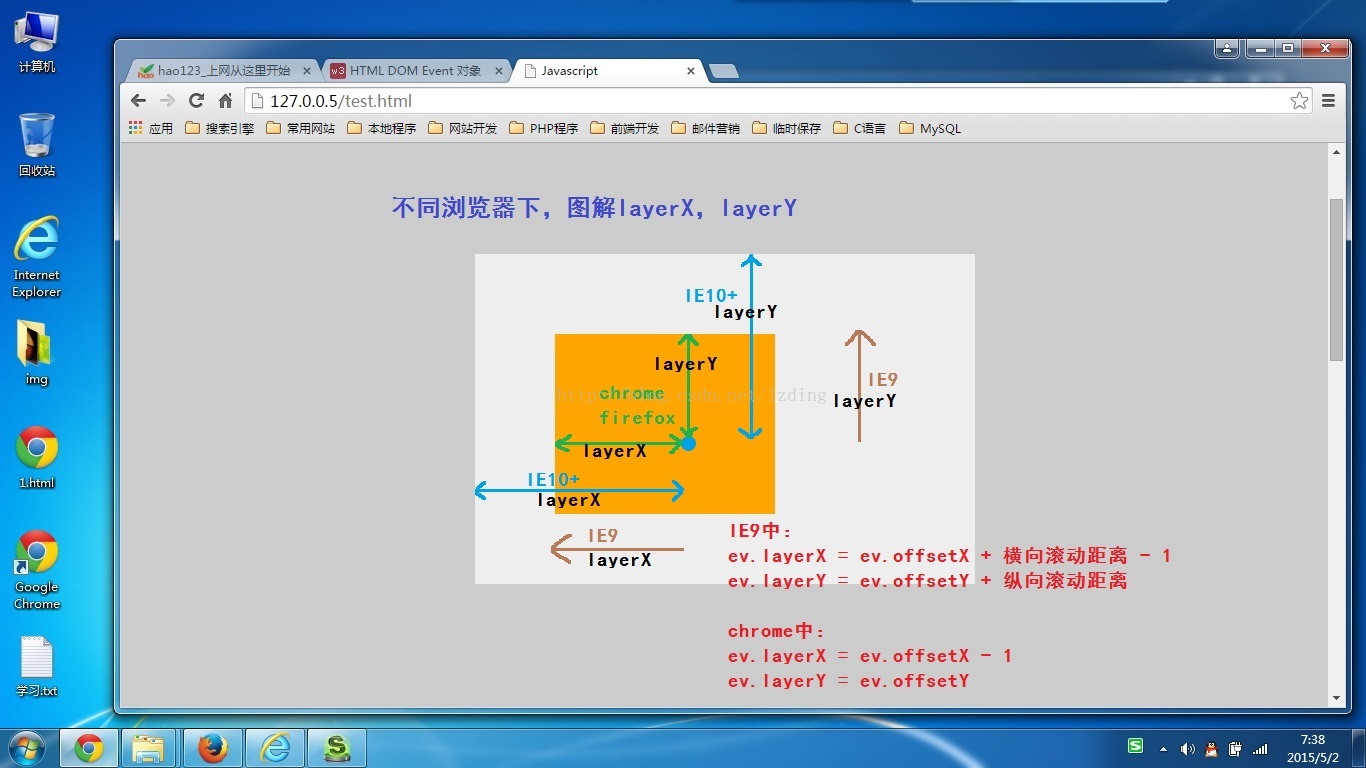
三、图解 event.layerX,event.layerY 属性

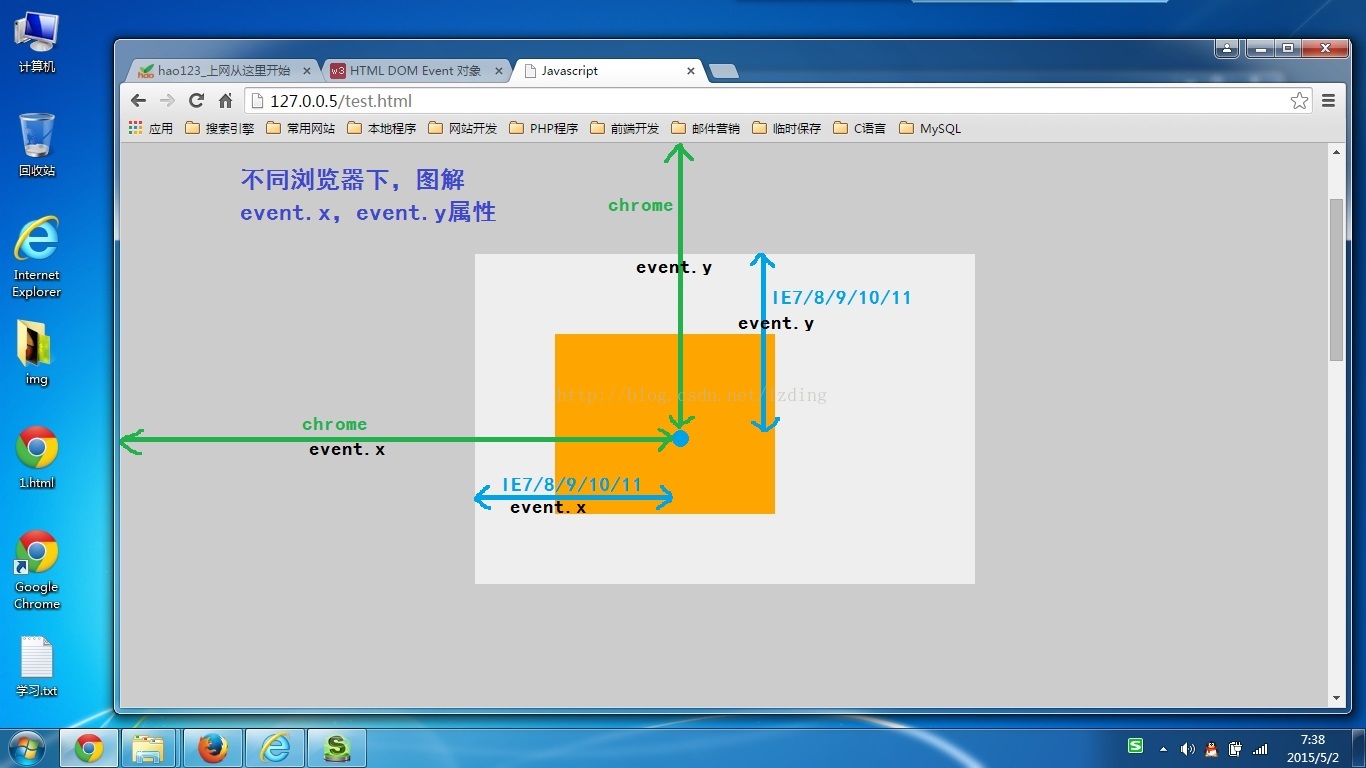
四、图解 event.x,event.y 属性

转载地址: 本文来自 lzding 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/lzding/article/details/45437707?utm_source=copy



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步