<!doctype html>
<html lang="en">
<head>
<meta charset="gb2312">
<style>
#top{
width:400px;
height:400px;
background:red;
}
#middle{
width:300px;
height:300px;
background:blue;
}
#bottom{
width:200px;
height:200px;
background:yellow;
}
</style>
<script>
window.onload = function(){
var oTop = document.getElementById('top');
var oMiddle = document.getElementById('middle');
var oBottom = document.getElementById('bottom');
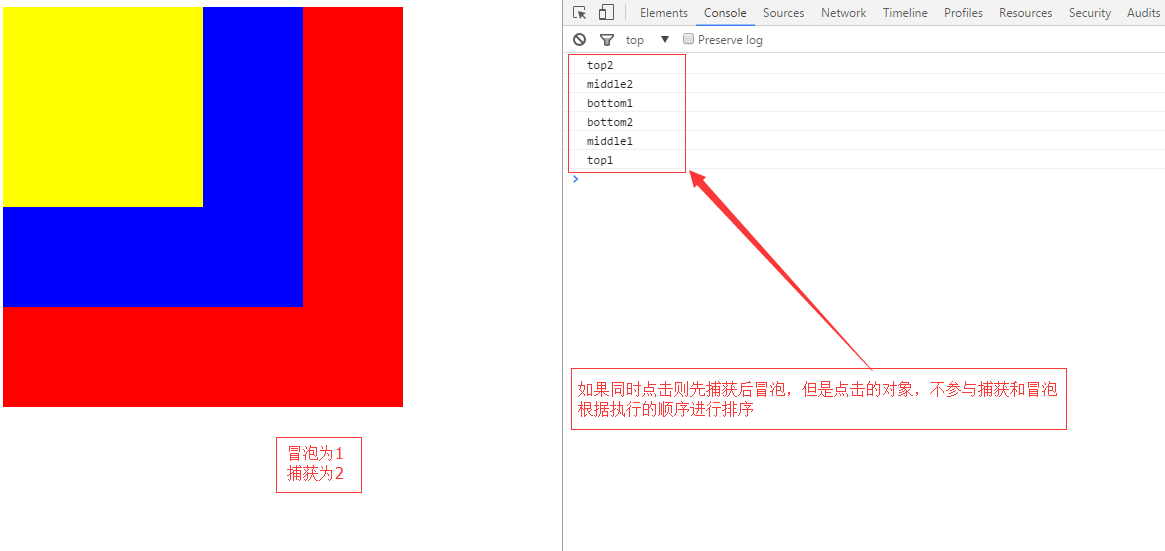
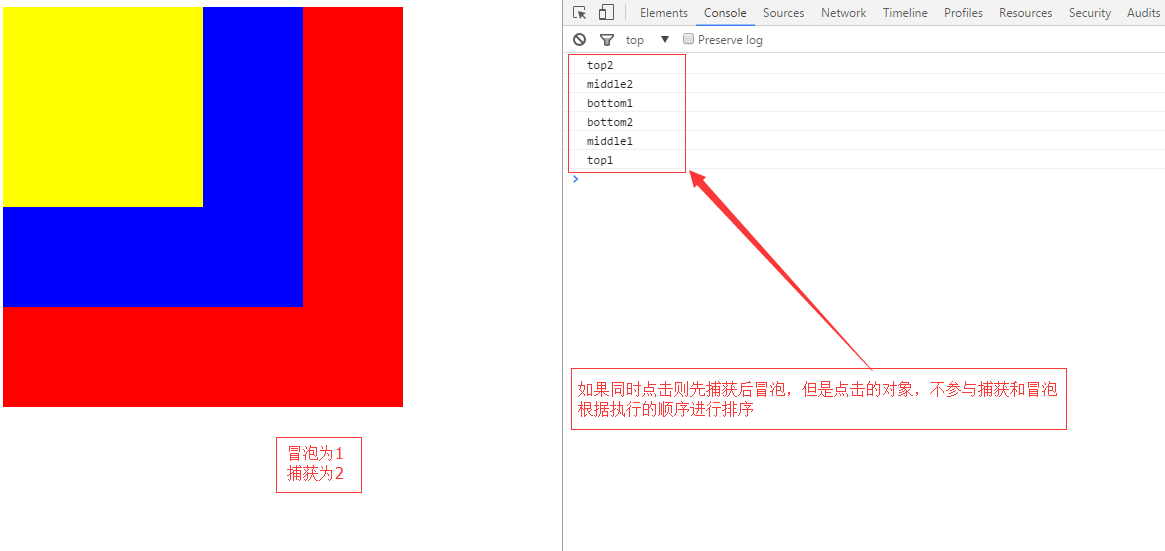
oTop.addEventListener('click',function(){
console.log('top1');
},false);
oMiddle.addEventListener('click',function(){
console.log('middle1');
},false);
oBottom.addEventListener('click',function(){
console.log('bottom1');
},false);
oTop.addEventListener('click',function(){
console.log('top2');
},true);
oMiddle.addEventListener('click',function(){
console.log('middle2');
},true);
oBottom.addEventListener('click',function(){
console.log('bottom2');
},true);
}
</script>
<title>event</title>
</head>
<body>
<div id='top'>
<div id='middle'>
<div id='bottom'></div>
</div>
</div>
</body>
</html>