闭包作用域的执行顺序
function a(){
var num = 100;
function b(){
num++;
console.log(num);
}
return b;
}
var demo = a();
demo();
demo();

执行结果为101、102

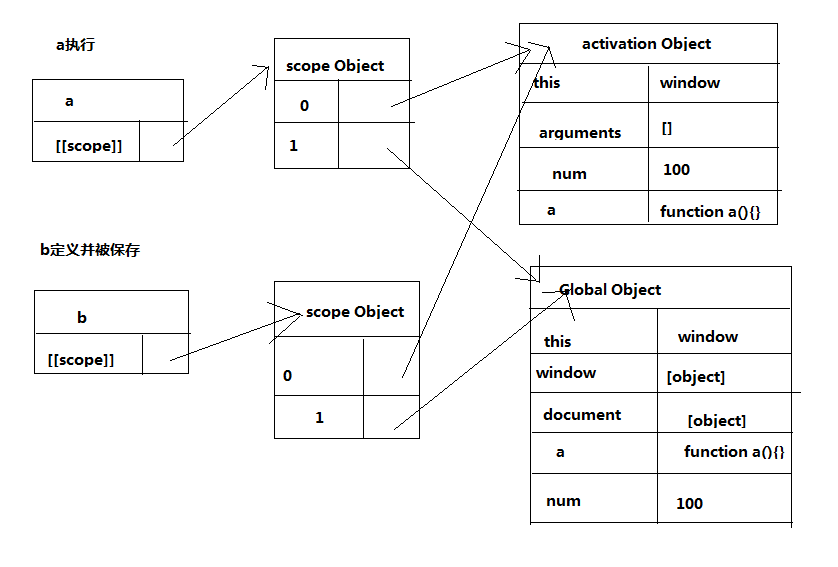
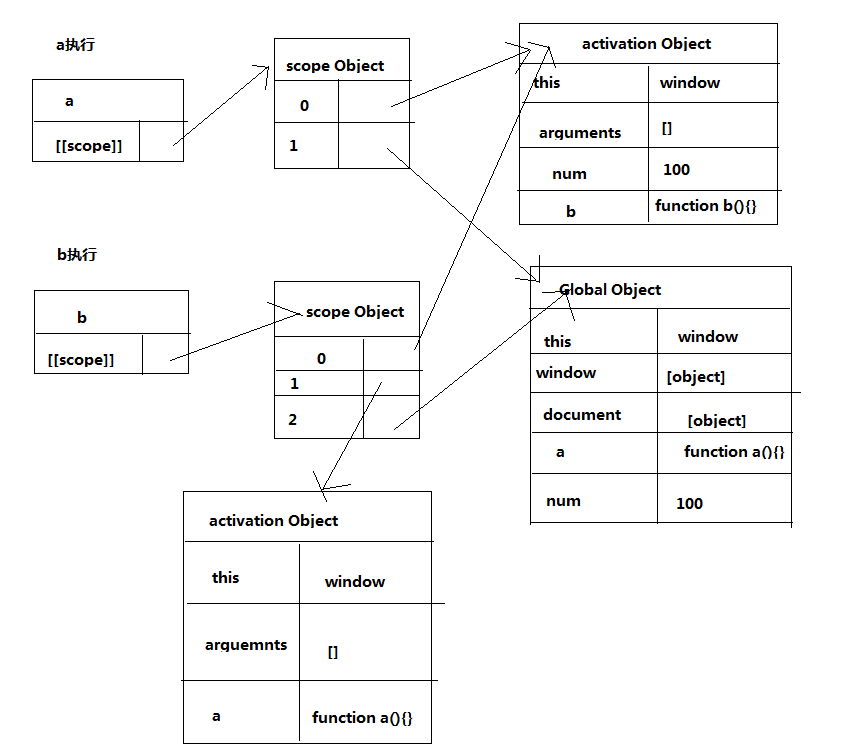
a执行b执行
所以b的[[scope]]的作用域链
[0]指向bAO
[1]指向aAO
[2]指向GO
当a执行完毕 a的[[scope]]的作用域链
[0]不在指向aAO
[1]不再指向GO
但是b被引用,所以b的执行没有被取消,所以还能访问到num



