通过AJAX和PHP,提交JQuery Mobile表单
File name: callajax.php
- <?php
- $firstName = $_POST[firstName];
- $lastName = $_POST[lastName];
- echo("First Name: " . $firstName . " Last Name: " . $lastName);
- ?>
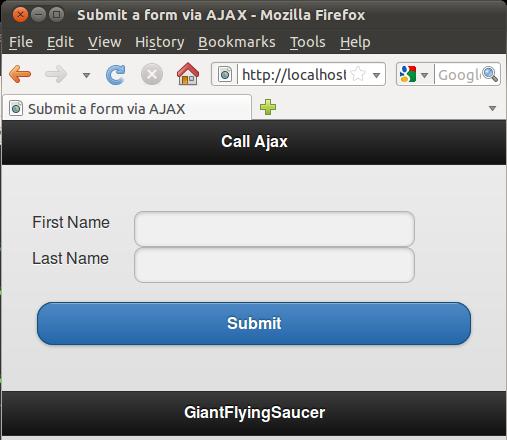
File name: index.php
- <!DOCTYPE html>
- <html>
- <head>
- <title>Submit a form via AJAX</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4/jquery.mobile-1.0a4.min.css" />
- <script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.0a4/jquery.mobile-1.0a4.min.js"></script>
- </head>
- <body>
- <script>
- function onSuccess(data, status)
- {
- data = $.trim(data);
- $("#notification").text(data);
- }
- function onError(data, status)
- {
- // handle an error
- }
- $(document).ready(function() {
- $("#submit").click(function(){
- var formData = $("#callAjaxForm").serialize();
- $.ajax({
- type: "POST",
- url: "callajax.php",
- cache: false,
- data: formData,
- success: onSuccess,
- error: onError
- });
- return false;
- });
- });
- </script>
- <!-- call ajax page -->
- <div data-role="page" id="callAjaxPage">
- <div data-role="header">
- <h1>Call Ajax</h1>
- </div>
- <div data-role="content">
- <form id="callAjaxForm">
- <div data-role="fieldcontain">
- <label for="firstName">First Name</label>
- <input type="text" name="firstName" id="firstName" value="" />
- <label for="lastName">Last Name</label>
- <input type="text" name="lastName" id="lastName" value="" />
- <h3 id="notification"></h3>
- <button data-theme="b" id="submit" type="submit">Submit</button>
- </div>
- </form>
- </div>
- <div data-role="footer">
- <h1>GiantFlyingSaucer</h1>
- </div>
- </div>
- </body>
- </html>


+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
jQuery mobile 表单提交
最近在做手机页面用jQuery mobile开发,在用到form表单提交到时遇到了问题。
后台是用servlet进行处理的,想通过Servlet里面的重定向进行页面跳转发现在手机上根本没有用,出现errorpage提示信息。
查询网上资料以及jQuery mobile API得知 jQuery mobile表单提交默认是ajax提交,所以页面跳转写在servlet里面根本就不会实现页面跳转功能。
于是我按照教程在form里面加了 data-ajax=“false”这一属性,发现别说是页面跳转不行,就连后台的数据库操作都做不了,报了500错误。
想了好久既然用ajax提交,那么就用ajax进行页面跳转
- <script type="text/javascript">
- $(document).ready(function () {
- $("#submitbtn").click(function(){
- cache: false,
- $.ajax({
- type: "POST",
- url: "feedback",
- data: $('#feedbackform').serialize(),
- success:function(data){
- $.mobile.changePage("success.html");
- }
- });
- });
- });
- </script>
- <form method="post" id="feedbackform">
- t;span style="white-space:pre"> </span>//相关表单元素
- <input type="button" id="submitbtn" value="提交">
- </form>
注意的是js里面的data
- $('#feedbackform').serialize()
是必须要有的,不然servlet里面用requset.getParameter接受的数据是null,ajax和后台成功交互后用changePage跳转到成功后显示的页面。


