JavaScript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
一 如何编写
1、JavaScript代码存在形式

<!-- 方式一 --> <script type"text/javascript" src="JS文件"></script> <!-- 方式二 --> <script type"text/javascript"> Js代码内容
2、JavaScript代码存放位置
- HTML的head中
- HTML的body代码块底部(推荐)
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
二 变量
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
<script type="text/javascript"> // 全局变量 name = 'seven'; function func(){ // 局部变量 var age = 18; // 全局变量 gender = "男" } </script>
JavaScript中代码注释:
- 单行 //
- 多行 /* */
注意:此注释仅在Script块中生效。
三 数据类型
JavaScript 中的数据类型分为原始类型和对象类型:
- 原始类型
- 数字
- 字符串
- 布尔值
- 对象类型
- 数组
- 字典
- ...
特别的,数字、布尔值、null、undefined、字符串是不可变。

null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。
undefined是一个特殊值,表示变量未定义。
1、数字(Number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断。
更多数值计算:

常量 Math.E 常量e,自然对数的底数。 Math.LN10 10的自然对数。 Math.LN2 2的自然对数。 Math.LOG10E 以10为底的e的对数。 Math.LOG2E 以2为底的e的对数。 Math.PI 常量figs/U03C0.gif。 Math.SQRT1_2 2的平方根除以1。 Math.SQRT2 2的平方根。 静态函数 Math.abs( ) 计算绝对值。 Math.acos( ) 计算反余弦值。 Math.asin( ) 计算反正弦值。 Math.atan( ) 计算反正切值。 Math.atan2( ) 计算从X轴到一个点的角度。 Math.ceil( ) 对一个数上舍入。 Math.cos( ) 计算余弦值。 Math.exp( ) 计算e的指数。 Math.floor( ) 对一个数下舍人。 Math.log( ) 计算自然对数。 Math.max( ) 返回两个数中较大的一个。 Math.min( ) 返回两个数中较小的一个。 Math.pow( ) 计算xy。 Math.random( ) 计算一个随机数。 Math.round( ) 舍入为最接近的整数。 Math.sin( ) 计算正弦值。 Math.sqrt( ) 计算平方根。 Math.tan( ) 计算正切值。 Math
2、字符串(String)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
常见功能:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | obj.length 长度obj.trim() 移除2侧空白obj.trimLeft()obj.trimRight)obj.charAt(n) 返回字符串中的第n个字符obj.concat(value, ...) 拼接obj.indexOf(substring,start) 子序列位置,返回此向量中第一次出现的指定元素的索引,从 index 处正向搜索,如果未找到该元素,则返回-1obj.lastIndexOf(substring,start) 子序列位置,返回此向量中最后一次出现的指定元素的索引;如果此向量不包含该元素,则返回 -1obj.substring(from, to) 根据索引获取子序列obj.slice(start, end) 切片obj.toLowerCase() 小写obj.toUpperCase() 大写obj.split(delimiter, limit) 分割obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $':位于匹配子串右侧的文本 $$:直接量$符号 |
3、布尔类型(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写。
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
4、数组
JavaScript中的数组类似于Python中的列表
常见功能:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | obj.length 数组的大小 obj.push(ele) 尾部追加元素obj.pop() 尾部获取一个元素obj.unshift(ele) 头部插入元素obj.shift() 头部移除元素obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 obj.splice(n,0,val) 指定位置插入元素 obj.splice(n,1,val) 指定位置替换元素 obj.splice(n,1) 指定位置删除元素obj.slice( ) 切片obj.reverse( ) 反转obj.join(sep) 将数组元素连接起来以构建一个字符串obj.concat(val,..) 连接数组obj.sort( ) 对数组元素进行排序 |
四 其他
1、序列化
- JSON.stringify(obj) 序列化,将对象转化为字符串
- JSON.parse(str) 反序列化,将字符串转化为对象类型
2、转义
- decodeURI( ) URl中未转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出

url = 'http://www.sogou.com/web?query=理解' newurl1 = encodeURL(url) newurl2 = decodeURL(newurl1) 其实就是对字符串,html标签的转义
3、eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
- eval()
- EvalError 执行字符串中的JavaScript代码

python eval(表达式),有返回值 exec(执行代码),无返回值 js的eval是集合了上面的特点
4、表达式
1、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
注:定义正则表达式也可以 reg= new RegExp()
2、匹配
JavaScript中支持正则表达式,其主要提供了两个功能:
- test(string) 检查字符串中是否和正则匹配

rep = /\d+/; rep.test("asdfoiklfasdf89asdfasdf") # true rep = /^\d+$/; rep.test("asdfoiklfasdf89asdfasdf") # false
- exec(string) 获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。

rep = /\d+/; str = "wangshen_67_houyafa_20" rep.exec(str) # ["67", index: 9, input: "wangshen_67_houyafa_20", groups: undefined]
3、字符串中相关方法

obj.search(regexp) 获取索引位置,搜索整个字符串,返回匹配成功的第一个位置(g模式无效) obj.match(regexp) 获取匹配内容,搜索整个字符串,获取找到第一个匹配内容,如果正则是g模式找到全部 obj.replace(regexp, replacement) 替换匹配替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $':位于匹配子串右侧的文本 $$:直接量$符号
4、全局/g和分组匹配,

非全局模式 获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配) var pattern = /\bJava\w*\b/; var text = "JavaScript is more fun than Java or JavaBeans!"; pattern.exec(text) # ["JavaScript", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined] 分组 var pattern = /\b(Java)\w*\b/; var text = "JavaScript is more fun than Java or JavaBeans!"; pattern.exec(text) # ["JavaScript", "Java", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined] 全局模式 需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕 var pattern = /\bJava\w*\b/g; var text = "JavaScript is more fun than Java or JavaBeans!"; pattern.exec(text) # ["JavaScript", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined] # ["Java", index: 28, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined] # ["JavaBeans", index: 36, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined] # null 分组 var pattern = /\b(Java)\w*\b/g; var text = "JavaScript is more fun than Java or JavaBeans!"; pattern.exec(text) # ["JavaScript", "Java", index: 0, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined] # ["Java", "Java", index: 28, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined] # ["JavaBeans", "Java", index: 36, input: "JavaScript is more fun than Java or JavaBeans!", groups: undefined] # null
5、多行匹配
默认就是多行匹配,JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)

var pattern = /^Java\w*/gm; var text = "JavaScript is more fun than \nJavaEE or JavaBeans!"; pattern.exec(text) ["JavaScript", index: 0, input: "JavaScript is more fun than ↵JavaEE or JavaBeans!", groups: undefined] pattern.exec(text) ["JavaEE", index: 29, input: "JavaScript is more fun than ↵JavaEE or JavaBeans!", groups: undefined] pattern.exec(text) null
5、时间处理
JavaScript中提供了时间相关的操作,时间操作中分为两种时间:
- 时间统一时间
- 本地时间(东8区)

date类 var d = new Date() 时间对象 get set
五 语句和异常
1、条件语句
JavaScript中支持两个中条件语句,分别是:if 和 switch

if(条件){ }else if(条件){ }else{ } if语句

switch(name){ case '1': age = 123; break; case '2': age = 456; break; default : age = 777; } switch语句
2、循环语句
JavaScript中支持三种循环语句,分别是:

var names = ["alex", "tony", "rain"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]); }

var names = ["alex", "tony", "rain"]; for(var index in names){ console.log(index); console.log(names[index]); }

while(条件){ // break; // continue; }
3、异常处理
1 2 3 4 5 6 7 8 9 10 | try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行}catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象}finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。} |
注:主动跑出异常 throw Error('xxxx')
六 函数
1、基本函数
JavaScript中函数基本上可以分为一下三类:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 普通函数 function func(arg){ return true; } // 匿名函数 var func = function(arg){ return "tony"; } // 自执行函数 (function(arg){ console.log(arg); })('123') |
注意:对于JavaScript中函数参数,实际参数的个数可能小于形式参数的个数,函数内的特殊值arguments中封装了所有实际参数。
2、作用域
JavaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外一层层的循环,如果不存在,则异常。
切记:所有的作用域在创建函数且未执行时候就已经存在。
注:声明提前,在JavaScript引擎“预编译”时进行。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | 其他语言是代码块作为作用域py是函数为作用域js 函数为作用域function func(){ if(1==1){ var name = 'joker' } console.log(name)}可以执行,其他语言可能会报错1.js 函数为作用域2.函数的作用域在函数未被调用之前,已经创建3.函数的作用域存在作用域链,并且也是在被调用之前创建一个函数套一个函数,一个作用域嵌套一个作用域function func( var name = 'joker' function inner(){ console.log(name); } return inner;)var ret = func()ret()谷歌浏览器要回车,shift+回车第二句话解释了,函数的作用域在未调用之前就已经创建了,打印jokerfunction func( var name = 'joker' function inner(){ console.log(name); }<br> var name = 'poppy'; return inner;)var ret = func()ret()这次打印poppy,变量重新覆盖了4.函数内局部变量声明提前function func(){ console.log(name);}func()// 程序直接报错function func(){ console.log(name); var name = 'joker'}解释过程中,首先找到所有局部的变量执行一部操作var name,但是不会赋值,只是变量声明func()// undefined其实就是类似你创建个变量,但是没有赋值 |
作用域也可以用ao去判定(在本文章最下有介绍)

3、闭包
闭包是指可以包含自由(未绑定到特定对象)变量的代码块。
「闭包」,是指拥有多个变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
闭包是个函数,而它「记住了周围发生了什么」。表现为由「一个函数」体中定义了「另个函数」
由于作用域链只能从内向外找,默认外部无法获取函数内部变量。闭包,在外部获取函数内部的变量。
1 2 3 4 5 6 7 8 9 10 | function f2(){ var arg= [11,22]; function f3(){ return arg; } return f3;} ret = f2();ret(); |
4、面向对象
1 2 3 4 5 6 7 8 9 10 11 | function Foo (name,age) { this.Name = name; this.Age = age; this.Func = function(arg){ return this.Name + arg; }} var obj = new Foo('joker', 18);var ret = obj.Func("lihai");console.log(ret); |
对于上述代码需要注意:
- Foo充当的构造函数
- this代指对象
- 创建对象时需要使用 new 关键字
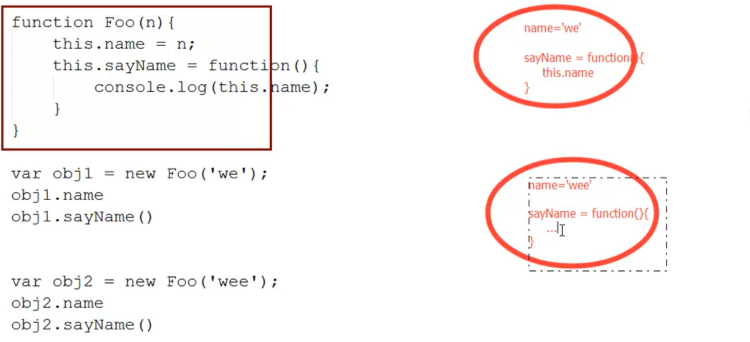
上述代码中每个对象中均保存了一个相同的Func函数,从而浪费内存。使用原型和可以解决该问题:
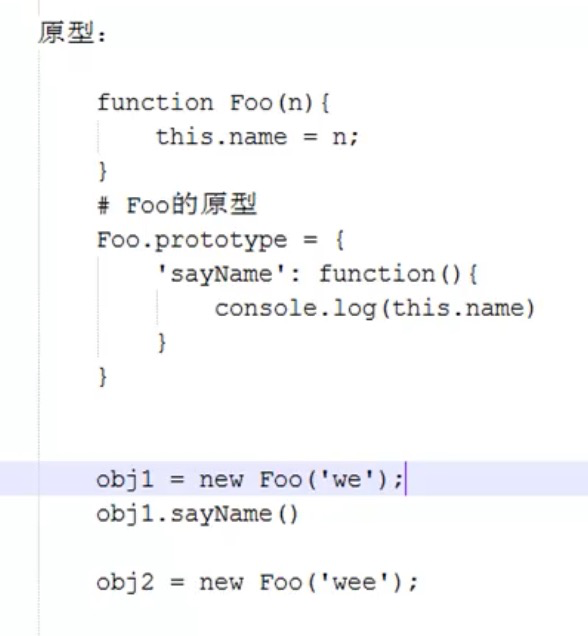
1 2 3 4 5 6 7 8 9 10 11 12 | function Foo (name,age) { this.Name = name; this.Age = age;}Foo.prototype = { GetInfo: function(){ return this.Name + this.Age }, Func : function(arg){ return this.Name + arg; }} |
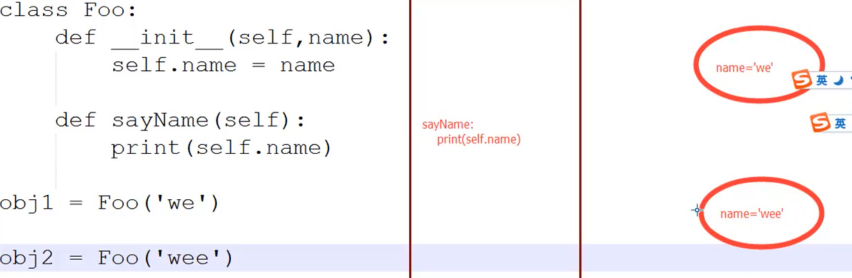
何为原型,首先来看python的类

方法定义在了类里面
我们再来看js的,会导致重复代码

所以我们来用原型,在创建对象的时候不会重复代码

五 行为 结构 样式 相分离的页面?
js css html
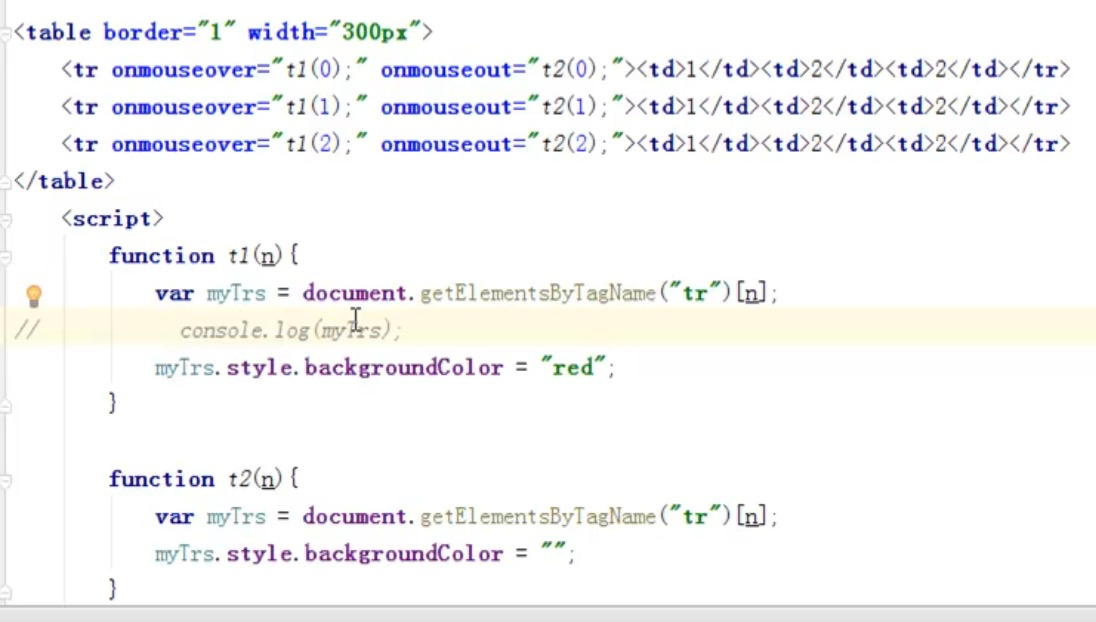
我们之前写的页面是称为dom0的页面,js,结构,样式都在一起,如下

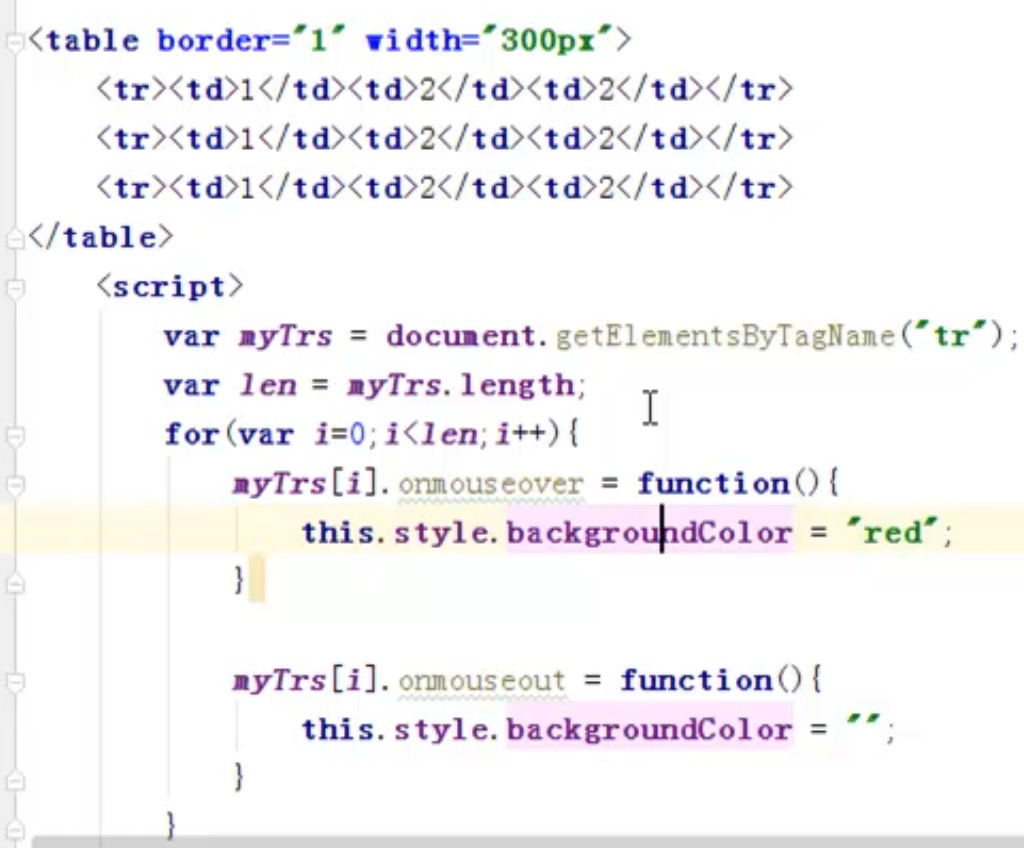
咱们来看dom1的写法

这里的this为什么不能用myTrs【i】代替呢,因为作用域问题,i到最后都是2,因为循环完了。
六 词法解析

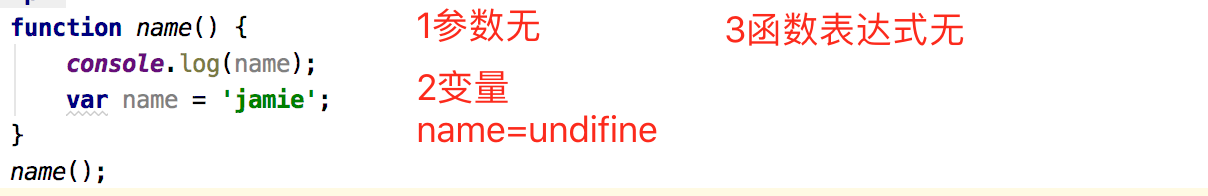
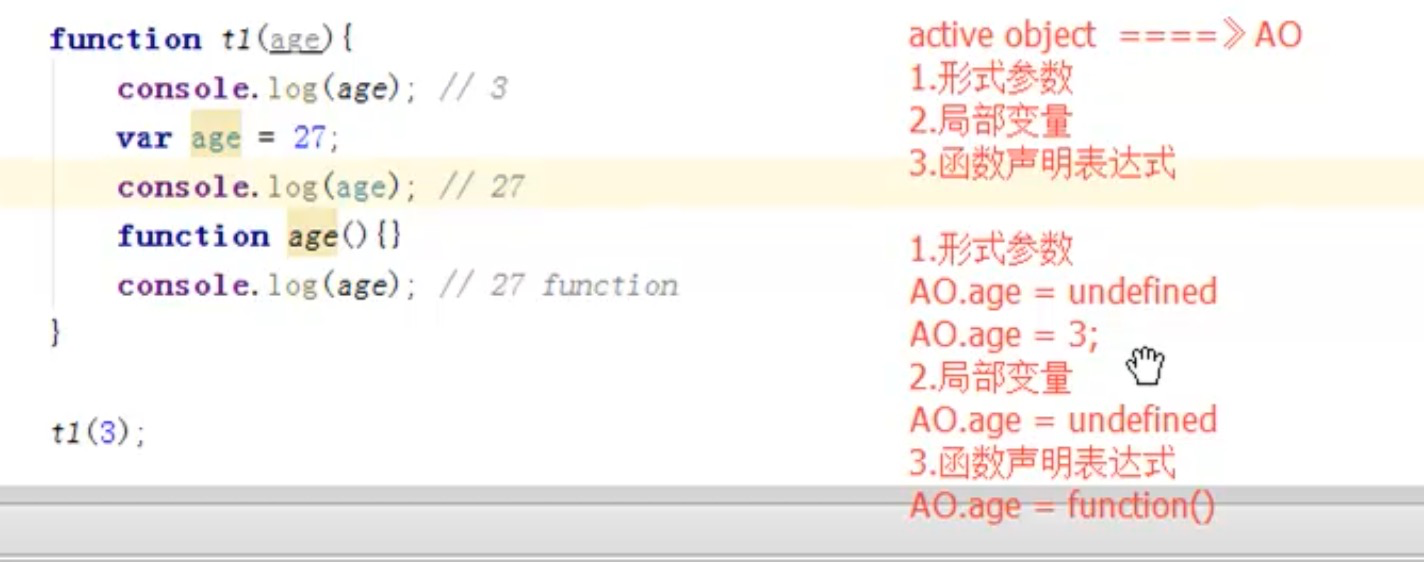
avaScript代码运行前有一个类似编译的过程即词法分析,词法分析主要有三个步骤: 分析参数 再分析变量的声明 分析函数声明 具体步骤如下: 函数在运行的瞬间,生成一个活动对象(Active Object),简称AO 第一步:分析参数: 函数接收形式参数,添加到AO的属性,并且这个时候值为undefine,即AO.age=undefine 接收实参,添加到AO的属性,覆盖之前的undefine 第二步:分析变量声明:如var age;或var age=18; 如果上一步分析参数中AO还没有age属性,则添加AO属性为undefine,即AO.age=undefine 如果AO上面已经有age属性了,则不作任何修改 第三步:分析函数的声明: 如果有function age(){}把函数赋给AO.age ,覆盖上一步分析的值
实例中:
词法分析: 第一步,分析函数参数: 形式参数:AO.age = undefined 实参:AO.age = 18 第二步,分析局部变量: 第3行代码有var age,但此时第一步中已有AO.age = 18,故不做任何改变 即AO.age = 18 第三步,分析函数声明表达式: 第5行代码有函数age,则将function age(){}付给AO.age,即AO.age = function age() {} 所以,执行代码时: 第2行代码运行时拿到的age是词法分析后的AO.age,结果是:function age() {}; 第3行代码:25赋给age,此时age=25; 第4行代码运行时age已被赋值为25,结果25; 第5,6行代码是一个函数表达式,所以不会做任何操作; 第7行代码运行时age仍然是25,结果也是25。看看浏览器执行的结果
DOM请转至 https://www.cnblogs.com/jokerbj/p/9765469.html





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!