Django-Ajax
Ajax准备知识:json
什么是json?
定义:
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
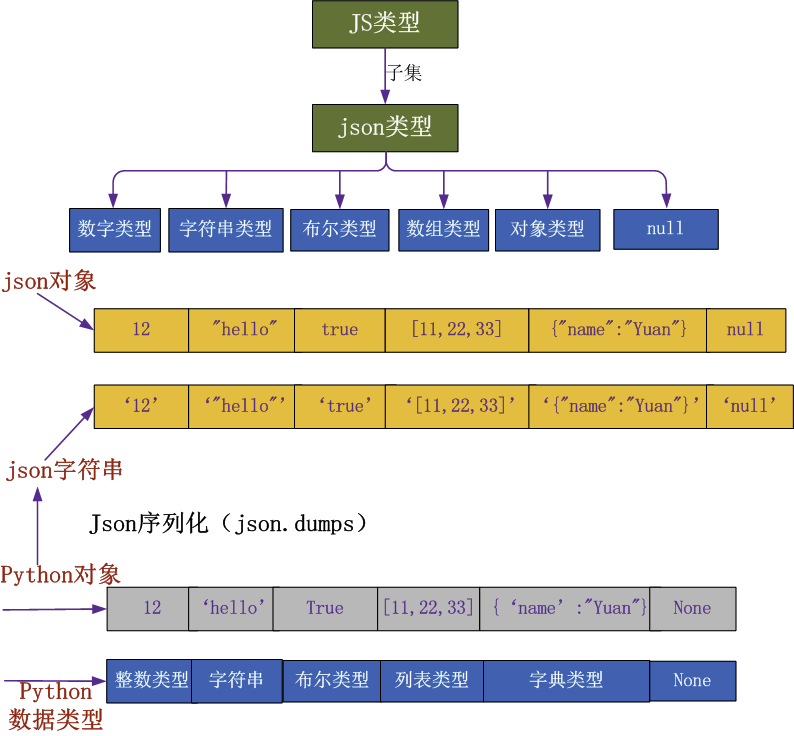
讲json对象,不得不提到JS对象:

合格的json对象:

1 ["one", "two", "three"] 2 3 { "one": 1, "two": 2, "three": 3 } 4 5 {"names": ["张三", "李四"] } 6 7 [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:

1 { name: "张三", 'age': 32 } // 属性名必须使用双引号 2 3 [32, 64, 128, 0xFFF] // 不能使用十六进制值 4 5 { "name": "张三", "age": undefined } // 不能使用undefined 6 7 { "name": "张三", 8 "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'), 9 "getName": function() {return this.name;} // 不能使用函数和日期对象 10 }
stringify与parse方法
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
eg:
console.log(JSON.parse('{"name":"Yuan"}'));
console.log(JSON.parse('{name:"Yuan"}')) ; // 错误
console.log(JSON.parse('[12,undefined]')) ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
eg: console.log(JSON.stringify({'name':"egon"})) ;
和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:

1 <?xml version="1.0" encoding="utf-8"?> 2 <country> 3 <name>中国</name> 4 <province> 5 <name>黑龙江</name> 6 <cities> 7 <city>哈尔滨</city> 8 <city>大庆</city> 9 </cities> 10 </province> 11 <province> 12 <name>广东</name> 13 <cities> 14 <city>广州</city> 15 <city>深圳</city> 16 <city>珠海</city> 17 </cities> 18 </province> 19 <province> 20 <name>台湾</name> 21 <cities> 22 <city>台北</city> 23 <city>高雄</city> 24 </cities> 25 </province> 26 <province> 27 <name>新疆</name> 28 <cities> 29 <city>乌鲁木齐</city> 30 </cities> 31 </province> 32 </country>
用JSON表示如下:

1 { 2 "name": "中国", 3 "province": [{ 4 "name": "黑龙江", 5 "cities": { 6 "city": ["哈尔滨", "大庆"] 7 } 8 }, { 9 "name": "广东", 10 "cities": { 11 "city": ["广州", "深圳", "珠海"] 12 } 13 }, { 14 "name": "台湾", 15 "cities": { 16 "city": ["台北", "高雄"] 17 } 18 }, { 19 "name": "新疆", 20 "cities": { 21 "city": ["乌鲁木齐"] 22 } 23 }] 24 }
可以看到,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
js实现的局部刷新:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 .error{ 9 color:red 10 } 11 </style> 12 </head> 13 <body> 14 15 16 <form class="Form"> 17 18 <p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p> 19 <p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p> 20 <p><input type="submit" value="submit"></p> 21 22 </form> 23 24 <script src="jquery-3.1.1.js"></script> 25 26 <script> 27 28 $(".Form :submit").click(function(){ 29 30 flag=true; 31 32 $("Form .v1").each(function(){ 33 34 var value=$(this).val(); 35 if (value.trim().length==0){ 36 var mark=$(this).attr("mark"); 37 var $span=$("<span>"); 38 $span.html(mark+"不能为空!"); 39 $span.prop("class","error"); 40 $(this).after($span); 41 42 setTimeout(function(){ 43 $span.remove(); 44 },800); 45 46 flag=false; 47 return flag; 48 49 } 50 }); 51 return flag 52 }); 53 54 55 </script> 56 57 58 </body> 59 </html>
AJAX常见应用情景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX的优缺点
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
jquery实现的ajax
<button class="send_Ajax">send_Ajax</button> <script src="/static/jquery-3.1.1.js"></script> <script> //$.ajax的两种使用方式: //$.ajax(settings); //$.ajax(url,[settings]); $(".send_Ajax").click(function(){ $.ajax({ url:"/handle_Ajax/", # URL type:"POST", # method类型 data:{username:"Yuan",password:123}, # 数据 success:function(data){ # 后端处理成功返回的值存在data里面 alert(data) }, //=================== error============,这个错误是异常错误 error: function (jqXHR, textStatus, err) { // jqXHR: jQuery增强的xhr // textStatus: 请求完成状态 // err: 底层通过throw抛出的异常对象,值与错误类型有关 console.log(arguments); }, //=================== complete============,正确错误都会执行 complete: function (jqXHR, textStatus) { // jqXHR: jQuery增强的xhr // textStatus: 请求完成状态 success | error console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText); console.log('textStatus: %s', textStatus); }, //=================== statusCode============,暂时用不到 statusCode: { '403': function (jqXHR, textStatus, err) { console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500 }, '400': function () { } } }) }) </script>
方法列表

jQuery.get(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数。 success: 载入成功时回调函数。 dataType: 返回内容格式,xml, json, script, text, html jQuery.post(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数 success: 载入成功时回调函数 dataType: 返回内容格式,xml, json, script, text, html jQuery.getJSON(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数。 success: 载入成功时回调函数。 jQuery.getScript(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数。 success: 载入成功时回调函数。 jQuery.ajax(...) 部分参数: url:请求地址 type:请求方式,GET、POST(1.9.0之后用method) headers:请求头 data:要发送的数据 contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8") async:是否异步 timeout:设置请求超时时间(毫秒) beforeSend:发送请求前执行的函数(全局) complete:完成之后执行的回调函数(全局) success:成功之后执行的回调函数(全局) error:失败之后执行的回调函数(全局) accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型 dataType:将服务器端返回的数据转换成指定类型 "xml": 将服务器端返回的内容转换成xml格式 "text": 将服务器端返回的内容转换成普通文本格式 "html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。 "script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式 "json": 将服务器端返回的内容转换成相应的JavaScript对象 "jsonp": JSONP 格式 使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数 如果不指定,jQuery 将自动根据HTTP包MIME信息返回相应类型(an XML MIME type will yield XML, in 1.4 JSON will yield a JavaScript object, in 1.4 script will execute the script, and anything else will be returned as a string converters: 转换器,将服务器端的内容根据指定的dataType转换类型,并传值给success回调函数 $.ajax({ accepts: { mycustomtype: 'application/x-some-custom-type' }, // Expect a `mycustomtype` back from server dataType: 'mycustomtype' // Instructions for how to deserialize a `mycustomtype` converters: { 'text mycustomtype': function(result) { // Do Stuff return newresult; } }, }); jQuery Ajax 方法列表
view:

def handle_Ajax(request): username=request.POST.get("username") password=request.POST.get("password") print(username,password) time.sleep(10) return HttpResponse(json.dumps("Error Data!")) # 这里一定要回json字符串
$.ajax参数
请求参数
######################------------data---------################ data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 function testData() { $.ajax({ //此时的data是一个json形式的对象
url:'/test/', data:{ a:1, b:2 } }); //?a=1&b=2 ######################------------processData---------################基本不用 processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() ,最后得到一个[object,Object]形式的结果。 ######################------------contentType---------################ contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 比如contentType:"application/json",即向服务器发送一个json字符串: $.ajax({ url:'/test/' data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); //{a: 22, b: 33} 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 views.py: json.loads(request.body.decode("utf8")) ######################------------traditional---------################ traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, traditional为false会对数据进行深层次迭代;
响应参数
dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;
比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script
见下dataType实例
示例:

def test(request): l=['alex','little alex'] dic={"name":"alex","pwd":123} #return HttpResponse(l) # 元素直接转成字符串alexlittle alex #return HttpResponse(dic) # 字典的键直接转成字符串namepwd return HttpResponse(json.dumps(l)) return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data) //--------------------------------------------------- function testData() { $.ajax({ url:'/test/' success: function (data) { console.log(data); console.log(typeof(data)); //console.log(data.name); //JSON.parse(data); //console.log(data.name); }, //dataType:"json", } )} 注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象 设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object 如果服务端配置响应头 return HttpResponse(json.dumps(a),content_type="application/json") 这样就不需要设定dataType:"json"了。 content_type="application/json"与content_type="json"是一样的
csrf跨站请求伪造
方式1,需要HTML页面有CSRF_TOKEN标签,且js必须跟HTML在同一文件

$('.send_Ajax').click(function () { $.ajaxSetup({ data: {csrfmiddlewaretoken: '{{ csrf_token }}' }, }); $.ajax({ url:'/get/', type:'POST', data:{ name:$('[name=user]').val(), pwd:$('[name=pwd]').val(), }, dataType:"json", success:function (data) { }, }) })
方式2,需要HTML页面有CSRF_TOKEN标签

$('.send_Ajax').click(function () { $.ajax({ url:'/get/', type:'POST', data:{ 'csrfmiddlewaretoken':$("[name='csrfmiddlewaretoken']").val(), 'name':$('[name=user]').val(), 'pwd':$('[name=pwd]').val(), }, dataType:"json", success:function (data) { console.log(data) }, }) })
方式3,通过cookie,这里需要版本的选择,不成功的基本都是版本问题

<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.2/jquery.js"></script> <script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.js"></script> $('.send_Ajax').click(function () { $.ajax({ url:'/get/', type:'POST', headers:{"X-CSRFToken":$.cookie('csrftoken')}, data:{ // 'csrfmiddlewaretoken':$("[name='csrfmiddlewaretoken']").val(), 'name':$('[name=user]').val(), 'pwd':$('[name=pwd]').val(), }, dataType:"json", success:function (data) { console.log(data) }, }) });
针对上面三种方式使用场景和json数据时候问题

发送为GET请求 默认编码 $('.send_Ajax').click(function () { $.ajax({ url:'/send_Ajax/', type:'GET', data:{ 'csrfmiddlewaretoken':$("[name='csrfmiddlewaretoken']").val(), 'name':'liqianlong', 'pwd':'123456', }, dataType:"json", success:function (data) { console.log(data.code) }, }) }); 编码为JSON 加上 contentType:'json', 对于GET请求,不管是默认编码还是JSON编码,后端都可以通过.GET获取,三种没有实际应用上的区别,数据在request.GET 发送为POST请求 默认编码 $('.send_Ajax').click(function () { $.ajax({ url:'/send_Ajax/', type:'POST', data:{ 'csrfmiddlewaretoken':$("[name='csrfmiddlewaretoken']").val(), 'name':'liqianlong', 'pwd':'123456', }, dataType:"json", success:function (data) { console.log(data.code) }, }) }); 对于POST请求,默认编码,数据在request.POST,request.body里面是b'name=liqianlong&pwd=123456' 编码为JSON 加上 contentType:'json' 就必须更改CSRF在headers中,请求流程先走wsgi网关,而这个模板要给中间件CSRF传递是否有这个随机字符串,而这个模块就是处理不了 <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.2/jquery.js"></script> <script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.js"></script> request.body里面,b'name=liqianlong&pwd=123456' 没有加JSON.stringify后端获取的数据,完整的如下 $('.send_Ajax').click(function () { $.ajax({ url:'/send_Ajax/', type:'POST', contentType:'json', headers:{"X-CSRFToken":$.cookie('csrftoken')}, data:JSON.stringify({ 'name':'liqianlong', 'pwd':'123456', }), dataType:"json", success:function (data) { console.log(data.code) }, }) }); 数据只在request.body里面 import json data=json.loads(request.body.decode('utf8'))
JS实现的ajax
AJAX核心(XMLHttpRequest)
其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象。所有的异步交互都是使用XMLHttpServlet对象完成的。也就是说,我们只需要学习一个Javascript的新对象即可。
var xmlHttp = new XMLHttpRequest();(大多数浏览器都支持DOM2规范)
注意,各个浏览器对XMLHttpRequest的支持也是不同的!为了处理浏览器兼容问题,给出下面方法来创建XMLHttpRequest对象:

1 function createXMLHttpRequest() { 2 var xmlHttp; 3 // 适用于大多数浏览器,以及IE7和IE更高版本 4 try{ 5 xmlHttp = new XMLHttpRequest(); 6 } catch (e) { 7 // 适用于IE6 8 try { 9 xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); 10 } catch (e) { 11 // 适用于IE5.5,以及IE更早版本 12 try{ 13 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); 14 } catch (e){} 15 } 16 } 17 return xmlHttp; 18 }
XmlHttpRequest对象的主要方法:
a. void open(String method,String url,Boolen async)
用于创建请求
参数:
method: 请求方式(字符串类型),如:POST、GET、DELETE...
url: 要请求的地址(字符串类型)
async: 是否异步(布尔类型)
b. void send(String body)
用于发送请求
参数:
body: 要发送的数据(字符串类型)
c. void setRequestHeader(String header,String value)
用于设置请求头
参数:
header: 请求头的key(字符串类型)
vlaue: 请求头的value(字符串类型)
d. String getAllResponseHeaders()
获取所有响应头
返回值:
响应头数据(字符串类型)
e. String getResponseHeader(String header)
获取响应头中指定header的值
参数:
header: 响应头的key(字符串类型)
返回值:
响应头中指定的header对应的值
f. void abort()
终止请求
XmlHttpRequest对象的主要属性:
a. Number readyState
状态值(整数)
详细:
0-未初始化,尚未调用open()方法;
1-启动,调用了open()方法,未调用send()方法;
2-发送,已经调用了send()方法,未接收到响应;
3-接收,已经接收到部分响应数据;
4-完成,已经接收到全部响应数据;
b. Function onreadystatechange
当readyState的值改变时自动触发执行其对应的函数(回调函数)
c. String responseText
服务器返回的数据(字符串类型)
d. XmlDocument responseXML
服务器返回的数据(Xml对象)
e. Number states
状态码(整数),如:200、404...
f. String statesText
状态文本(字符串),如:OK、NotFound...
使用流程
步骤1: 打开与服务器的连接(open方法)
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。open()方法的参数如下:
open(method, url, async):
- method:请求方式,通常为GET或POST;
- url:请求的服务器地址,例如:/ajaxdemo1/AServlet,若为GET请求,还可以在URL后追加参数;
- async:这个参数可以不给,默认值为true,表示异步请求;
|
1
2
|
var xmlHttp = createXMLHttpRequest();xmlHttp.open("GET", "/ajax_get/?a=1", true); |
步骤2: 发送请求
当使用open打开连接后,就可以调用XMLHttpRequest对象的send()方法发送请求了。send()方法的参数为POST请求参数,即对应HTTP协议的请求体内容,若是GET请求,需要在URL后连接参数。
注意:若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
|
1
|
xmlHttp.send(null); |
步骤3: 接收服务器响应
当请求发送出去后,服务器端就开始执行了,但服务器端的响应还没有接收到。接下来我们来接收服务器的响应。
XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
- 0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法;
- 1:请求已开始,open()方法已调用,但还没调用send()方法;
- 2:请求发送完成状态,send()方法已调用;
- 3:开始读取服务器响应;
- 4:读取服务器响应结束。
onreadystatechange事件会在状态为1、2、3、4时引发。
下面代码会被执行四次!对应XMLHttpRequest的四种状态!
xmlHttp.onreadystatechange = function() {
alert('hello');
};
但通常我们只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState属性来得到XMLHttpRequest对象的状态。
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4) {
alert('hello');
}
};
其实我们还要关心服务器响应的状态码是否为200,其服务器响应为404,或500,那么就表示请求失败了。我们可以通过XMLHttpRequest对象的status属性得到服务器的状态码。
最后,我们还需要获取到服务器响应的内容,可以通过XMLHttpRequest对象的responseText得到服务器响应内容。
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
alert(xmlHttp.responseText);
}
};
if 发送POST请求
<1>需要设置请求头:xmlHttp.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”);注意 :form表单会默认这个键值对不设定,Web服务器会忽略请求体的内容。
<2>在发送时可以指定请求体了:xmlHttp.send(“username=yuan&password=123”)
JS实现ajax小结
创建XMLHttpRequest对象;
调用open()方法打开与服务器的连接;
调用send()方法发送请求;
为XMLHttpRequest对象指定onreadystatechange事件函数,这个函数会在
XMLHttpRequest的1、2、3、4,四种状态时被调用;
XMLHttpRequest对象的5种状态,通常我们只关心4状态。
XMLHttpRequest对象的status属性表示服务器状态码,它只有在readyState为4时才能获取到。
XMLHttpRequest对象的responseText属性表示服务器响应内容,它只有在
readyState为4时才能获取到!
测试代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="text" name="验证是否刷新"/> <input type="button" value="Ajax1" onclick="Ajax1();" /> <script type="text/javascript" src="/static/jquery-1.12.4.js"></script> <script> // 1原生AJAX浏览器兼容 function getXHR(){ var xhr = null; if(XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject("Microsoft.XMLHTTP"); } return xhr; } function Ajax1(){ var xhr = getXHR(); //var xhr = new XMLHttpRequest(); 浏览器兼容 xhr.open('POST', '/ajax_json/',true); // 原生AJAX回调函数 xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ // 接收完毕responseText就是拿到的返回值 var obj = JSON.parse(xhr.responseText); console.log(obj); } }; xhr.setRequestHeader('k1','v1'); // 额外加入请求头,csrf POST发送需要请求头,所以下面那行必须要加 xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8'); xhr.send("name=root;pwd=123"); } </script> </body> </html>
实例(用户名是否已被注册)
7.1 功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。
客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
7.2 案例分析
- 页面中给出注册表单;
- 在username表单字段中添加onblur事件,调用send()方法;
- send()方法获取username表单字段的内容,向服务器发送异步请求,参数为username;
- django 的视图函数:获取username参数,判断是否为“yuan”,如果是响应true,否则响应false
参考代码:

1 <script type="text/javascript"> 2 function createXMLHttpRequest() { 3 try { 4 return new XMLHttpRequest(); 5 } catch (e) { 6 try { 7 return new ActiveXObject("Msxml2.XMLHTTP"); 8 } catch (e) { 9 return new ActiveXObject("Microsoft.XMLHTTP"); 10 } 11 } 12 } 13 14 function send() { 15 var xmlHttp = createXMLHttpRequest(); 16 xmlHttp.onreadystatechange = function() { 17 if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { 18 if(xmlHttp.responseText == "true") { 19 document.getElementById("error").innerText = "用户名已被注册!"; 20 document.getElementById("error").textContent = "用户名已被注册!"; 21 } else { 22 document.getElementById("error").innerText = ""; 23 document.getElementById("error").textContent = ""; 24 } 25 } 26 }; 27 xmlHttp.open("POST", "/ajax_check/", true, "json"); 28 xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); 29 var username = document.getElementById("username").value; 30 xmlHttp.send("username=" + username); 31 } 32 </script> 33 34 //--------------------------------------------------index.html 35 36 <h1>注册</h1> 37 <form action="" method="post"> 38 用户名:<input id="username" type="text" name="username" onblur="send()"/><span id="error"></span><br/> 39 密 码:<input type="text" name="password"/><br/> 40 <input type="submit" value="注册"/> 41 </form> 42 43 44 //--------------------------------------------------views.py 45 from django.views.decorators.csrf import csrf_exempt 46 47 def login(request): 48 print('hello ajax') 49 return render(request,'index.html') 50 # return HttpResponse('helloyuanhao') 51 52 @csrf_exempt 53 def ajax_check(request): 54 print('ok') 55 56 username=request.POST.get('username',None) 57 if username=='yuan': 58 return HttpResponse('true') 59 return HttpResponse('false')
jQuery.serialize()
serialize()函数用于序列化一组表单元素,将表单内容编码为用于提交的字符串。
serialize()函数常用于将表单内容序列化,以便用于AJAX提交。
该函数主要根据用于提交的有效表单控件的name和value,将它们拼接为一个可直接用于表单提交的文本字符串,该字符串已经过标准的URL编码处理(字符集编码为UTF-8)。
该函数不会序列化不需要提交的表单控件,这和常规的表单提交行为是一致的。例如:不在<form>标签内的表单控件不会被提交、没有name属性的表单控件不会被提交、带有disabled属性的表单控件不会被提交、没有被选中的表单控件不会被提交。
与常规表单提交不一样的是:常规表单一般会提交带有name的按钮控件,而serialize()函数不会序列化带有name的按钮控件。
语法
jQuery 1.0 新增该函数。
jQueryObject.serialize( )
返回值
serialize()函数的返回值为String类型,返回将表单元素编码后的可用于表单提交的文本字符串。
请参考下面这段初始HTML代码:
<form name="myForm" action="http://www.365mini.com" method="post">
<input name="uid" type="hidden" value="1" />
<input name="username" type="text" value="张三" />
<input name="password" type="text" value="123456" />
<select name="grade" id="grade">
<option value="1">一年级</option>
<option value="2">二年级</option>
<option value="3" selected="selected">三年级</option>
<option value="4">四年级</option>
<option value="5">五年级</option>
<option value="6">六年级</option>
</select>
<input name="sex" type="radio" checked="checked" value="1" />男
<input name="sex" type="radio" value="0" />女
<input name="hobby" type="checkbox" checked="checked" value="1" />游泳
<input name="hobby" type="checkbox" checked="checked" value="2" />跑步
<input name="hobby" type="checkbox" value="3" />羽毛球
<input name="btn" id="btn" type="button" value="点击" />
对<form>元素进行序列化可以直接序列化其内部的所有表单元素。
序列化<form>内的所有表单元素
序列化后的结果:uid=1&username=%E5%BC%A0%E4%B8%89&password=123456&grade=3&sex=1&hobby=1&hobby=2
alert( $("form").serialize() );
我们也可以直接对部分表单元素进行序列化。
序列化所有的text、select、checkbox表单元素
序列化后的结果:username=%E5%BC%A0%E4%B8%89&password=123456&grade=3&hobby=1&hobby=2
alert( $(":text, select, :checkbox").serialize() );
上传文件
form表单上传文件
html
<h3>form表单上传文件</h3>
<form action="/upload/" method="post" enctype="multipart/form-data"> //必须enctype是form-data类型,这个是字符串,二进制都可以上传
<p><input type="file" name="avatar"></p>
<input type="submit">
</form>
view

def upload(request): if request.method=="POST": print("POST", request.POST) print("FILES",request.FILES) # FILES <MultiValueDict: {}> 文件对象 file_obj=request.FILES.get("avatar") with open(file_obj.name,"wb") as f: for i in file_obj.chunks(): f.write(i) return HttpResponse("成功") return render(request,"upload.html")
Ajax(FormData)
FormData是什么呢?
FormData.利用FormData对象,我们可以通过JavaScript用一些键值对来模拟一系列表单控件,我们还可以使用XMLHttpRequest的send()方法来异步的提交这个"表单".比起普通的ajax,使用FormData的最大优点就是我们可以异步上传一个二进制文件.html
<h3>Ajax上传文件</h3> <p><input type="text" name="username" id="username" placeholder="username"></p> <p><input type="file" name="upload" id="upload"></p> <button id="upload_button">提交</button> {#注意button标签不要用在form表单中使用#} <script> $("#upload_button").click(function(){ var username=$("#username").val(); var upload_file=$("#upload")[0].files[0]; # jquery对象转dom对象再拿第一个,其实就是一个 var formData=new FormData(); # js中实例化类需要加new formData.append("username",username); formData.append("upload",upload_file); $.ajax({ url:"/upload/", type:"POST", data:formData, contentType:false, #### 必须加,设置为 false 是为了避免 JQuery 对其操作,从而失去分界符,而使服务器不能正常解析文件。 processData:false, #### 必须加,代表以对象的形式上传的数据都会被转换为字符串的形式上传。而当上传文件的时候,则不需要把其转换为字符串,因此要改成false success:function(){ alert("上传成功!") } }); }) </script>
原生Jst上传文件
//原生提交上传文件
function xhrSubmit(){
// $('#fafafa')[0]
var file_obj = document.getElementById('fafafa').files[0];
var fd = new FormData();
fd.append('username','root');
fd.append('fafafa',file_obj);
var xhr = new XMLHttpRequest();
xhr.open('POST', '/upload_file/',true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
// 接收完毕
var obj = JSON.parse(xhr.responseText);
console.log(obj);
}
};
// 原生如果是提交文件,就不需要设置请求头了
xhr.send(fd);
}
伪造Ajax上传文件
iframe标签,局部刷新
<iframe> 标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
iframe局部刷新:通过输入的Url在iframe里面跳转,原页面是不刷新的

<input type="text" id="url" value="要去的url"> <input type="button" value="iframe请求" onclick="iframerequest();"> <iframe id="ifm" src="" frameborder="0"></iframe> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.js"></script> <script> function iframerequest() { var url=$('#url').val(); $('#ifm').attr('src',url); } </script>
iframe提交表单

<form action="/ajax_post/" method="post" target="ifm"> <iframe name="ifm"></iframe> <input type="text" name="username"> <input type="submit" value="ifm提交"> </form>
iframe提交表单后拿到后端数据

<form action="/ajax_post/" method="post" target="ifm"> {# <iframe name="ifm" onload="ifm();"></iframe>#} <iframe id="ifm1" name="ifm"></iframe> <input type="text" name="username"> <input type="submit" value="ifm提交" onclick="clickifm();"> </form> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.js"></script> <script> function clickifm() { $('#ifm1').load(function () { var text=$('#ifm1').contents().find('body').text(); var obj=JSON.parse(text); console.log(1); console.log(obj.code); }) } </script>

def ajax_get(request): return render(request,'test.html') def ajax_post(request): ret = {'code': True , 'data': request.POST.get('username')} import json return HttpResponse(json.dumps(ret))
iframe上传文件并预览

<form id="form1" action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1"> <iframe id="ifm1" name="ifm1" style="display: none;"></iframe> <input type="file" name="fafafa"/> <input type="submit" onclick="iframeSubmit();" value="Form提交"/> </form> <div id="preview"></div> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.js"></script> <script> function iframeSubmit(){ $('#ifm1').load(function(){ var text = $('#ifm1').contents().find('body').text(); var obj = JSON.parse(text); $('#preview').empty(); # 这里就是预览 var imgTag = document.createElement('img'); imgTag.src = "/" + obj.data; $('#preview').append(imgTag); }) } </script>
iframe图片替换预览

<form id="form1" action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1"> <iframe id="ifm1" name="ifm1" style="display: none;"></iframe> <input type="file" name="fafafa" onchange="changeUpalod()"/> </form> <div id="preview"></div> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.js"></script> <script> function changeUpalod(){ $('#ifm1').load(function(){ var text = $('#ifm1').contents().find('body').text(); var obj = JSON.parse(text); $('#preview').empty(); var imgTag = document.createElement('img'); imgTag.src = "/" + obj.data; $('#preview').append(imgTag); }); $('#form1').submit(); } </script>

def upload_file(request): fafafa = request.FILES.get('fafafa') import os img_path = os.path.join('static/img/', fafafa.name) with open(img_path, 'wb') as f: for item in fafafa.chunks(): f.write(item) ret = {'code': True, 'data': img_path} import json return HttpResponse(json.dumps(ret))
同源策略与Jsonp
同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
示例:

<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.2/jquery.js"></script> <input type="button" class="btn"> <br> <script> $('.btn').click(function (data) { $.ajax({ url:"http://127.0.0.1:8010/res/", type:"GET", data:{"username":"liqianlong"}, success:function(data){ console.log(data); } }) }) </script>
项目2:

def res(request): print("请求已经到来") return HttpResponse("ok")
当点击项目1的按钮时,发送了请求,但是会发现报错如下:
已拦截跨源请求:同源策略禁止读取位于 http://127.0.0.1:8010/res/?username=liqianlong 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
但是注意,项目2中的访问已经发生了,说明是浏览器对非同源请求返回的结果做了拦截。
Jsonp
jsonp是json用来跨域的一个东西。原理是通过script标签的跨域特性来绕过同源策略。
思考:这算怎么回事?
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.2/jquery.js"></script>
借助script标签,实现跨域请求
<script src="http://127.0.0.1:8010/res/"></script> # OK is not defined 是因为jsonp2给我们返回的是Ok字符串,相当于<script>ok</script>,那是否可以给我返回个函数呢
借助script标签,回调函数
<script> function func(data) { console.log(data); } </script> <script src="http://127.0.0.1:8010/res/"></script>
jsonp2
def res(request): print("请求已经到来") return HttpResponse("func('ok')")
这其实就是JSONP的简单实现模式,或者说是JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义。
一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面所以没等页面显示就执行了,很不灵活。我们可以通过javascript动态的创建script标签,这样我们就可以灵活调用远程服务了。
<script> function func(data) { console.log(data); } function addScriptTag(src){ var script = document.createElement('script'); script.setAttribute("type","text/javascript"); script.src = src; document.body.appendChild(script); document.body.removeChild(script); } var tag=document.getElementsByClassName('btn')[0]; tag.onclick=function () { addScriptTag("http://127.0.0.1:8010/res/"); }; tag.onclick=func; </script>
为了更加灵活,现在将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调:
将8000的func()改写为:

<script> function func(data) { console.log(data); } function addScriptTag(src){ var script = document.createElement('script'); script.setAttribute("type","text/javascript"); script.src = src; document.body.appendChild(script); document.body.removeChild(script); } var tag=document.getElementsByClassName('btn')[0]; tag.onclick=function () { addScriptTag("http://127.0.0.1:8010/res/?callbacks=func"); }; tag.onclick=f; </script>
8010的views改为:

def res(request): print("请求已经到来") callbacks=request.GET.get("callbacks") res={"code":True} return HttpResponse("%s('%s')"%(callbacks,json.dumps(res)))
jQuery对JSONP的实现
getJSON
jQuery框架也当然支持JSONP,可以使用$.getJSON(url,[data],[callback])方法
8001的html改为:
<script> function f(){ $.getJSON("http://127.0.0.1:8010/res/?callbacks=?",{'name':'liqianlong'},function(data){ console.log(data) }); } var tag=document.getElementsByClassName('btn')[0]; tag.onclick=f; </script>
8010的views不改动。
结果是一样的,要注意的是在url的后面必须添加一个callback参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callback后面的那个问号是内部自动生成的一个回调函数名。
此外,如果说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现
$.ajax
8001的html改为:
<script> var tag=document.getElementsByClassName('btn')[0]; tag.onclick=func; function func(){ $.ajax({ url:"http://127.0.0.1:8010/res/", dataType:"jsonp", jsonp: 'callbacks', jsonpCallback:"resback" }); } function resback(data){ console.log(data); } </script>
8010的views不改动。
当然,最简单的形式还是通过回调函数来处理:
<script> var tag=document.getElementsByClassName('btn')[0]; tag.onclick=func; function func() { $.ajax({ url:"http://127.0.0.1:8010/res/", dataType:"jsonp", //必须有,告诉server,这次访问要的是一个jsonp的结果。 jsonp: 'callbacks', //jQuery帮助随机生成的:callbacks="wner" success:function(data){ console.log(data); } }) } </script>
jsonp: 'callbacks'就是定义一个存放回调函数的键,jsonpCallback是前端定义好的回调函数方法名'SayHi',server端接受callback键对应值后就可以在其中填充数据打包返回了;
jsonpCallback参数可以不定义,jquery会自动定义一个随机名发过去,那前端就得用回调函数来处理对应数据了。利用jQuery可以很方便的实现JSONP来进行跨域访问。
注意 JSONP一定是GET请求
更加清晰的文章
https://www.cnblogs.com/jokerbj/p/8228988.html



