angular表单问题

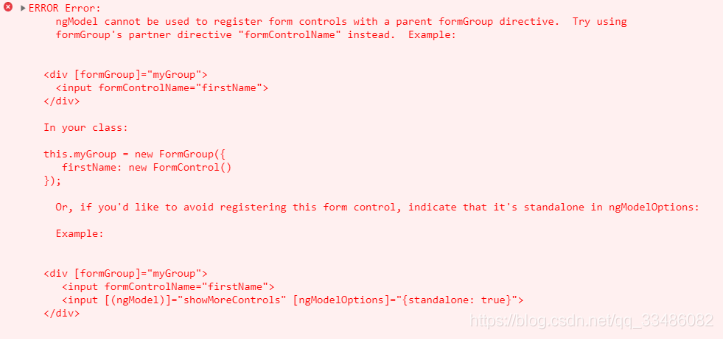
原因是,在最外层的form中使用了 formGroup 指令,但在下面的某个input 插件中,使用了ngModel 指令,但没有加入formControl 指令或 formControlName 属性。
解决方法:
1. 在input元素中添加 formControl 指令或 formControlName 属性
<mat-radio-group [(ngModel)]="netconfFlag" [formControl]="netconfFlagCtrl">
并在相应的component.ts 中定义用于验证的FormControl。
2. 添加 ngModelOptions 指令
<mat-radio-group [(ngModel)]="netconfFlag" [ngModelOptions]="{standalone: true}">
需要指出它是独立的,因此它不与表单控件冲突:
————————————————
版权声明:本文为CSDN博主「北京道落不了雪」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_33486082/article/details/83901302



· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术