vue学习---vue内置组件---keep-alive
什么是keep-alive?
keep-alive是vue的一个 内置组件,能将不活动的组件实例保存在内存中,而不是直接将其销毁,它是一个抽象组件,不会被渲染到真实 DOM 中。keep-alive主要用于保存组件的渲染状态,避免组件反复创建和渲染,有效提升系统性能。
keep-alive核心LRU算法
LRU( least recently used)算法根据数据的历史记录来移除不常用的数据。
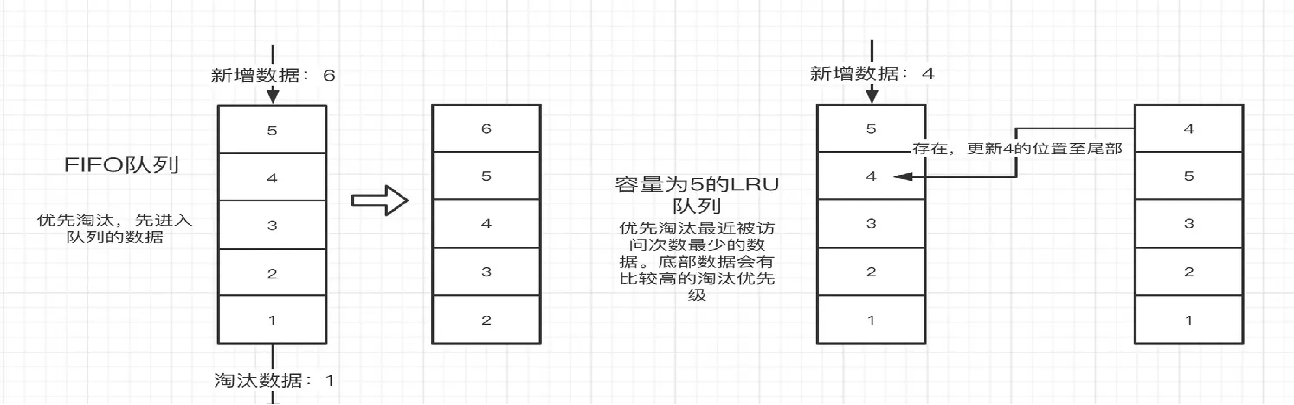
重点:保护最近被访问或使用过的数据、淘汰现阶段最久未被使用过的数据
如下图所示:
代码实现://LRU.jsclass LRUCache {
constructor(cacheNum) { this.maxCache = cacheNum this.CacheKey = new Map() } // 获取key,不存在返回-1、存在则更新位置 get(key) { if (this.CacheKey.has(key)) { // 获取值更新位置 const value = this.CacheKey.get(key)
// 先移除再设置实现更新位置
this.Cachekey.delete(key) this.CacheKey.set(key, value) return value } return -1 } // 添加缓存 put(key, value) { if (this.CacheKey.has(key)) { // 存在则移除,最后再通过set添加更新位置 this.CacheKey.delete(key) } else if (this.CacheKey.size >= this.maxCache) { // next()迭代器获取当前值和是否迭代完的标志位 // 这里是移除长期没用的 this.CacheKey.delete(this.CacheKey.keys().next().value) } this.CacheKey.set(key, value) } log() { console.log('cacheKey:', this.CacheKey) } } export default LRUCache
//main.js import lru from './LRU.js' const cacheObj = new lru(3) cacheObj.log() //Map(0) {size: 0} cacheObj.put('key1', 'value1') cacheObj.put('key2', 'value2') cacheObj.put('key3', 'value3') cacheObj.log() //Map(3) {'key1' => 'value1', 'key2' => 'value2', 'key3' => 'value3'} cacheObj.put('key4', 'value4') cacheObj.log() //Map(3) {'key2' => 'value2', 'key3' => 'value3', 'key4' => 'value4'}
keep-alive源码分析:
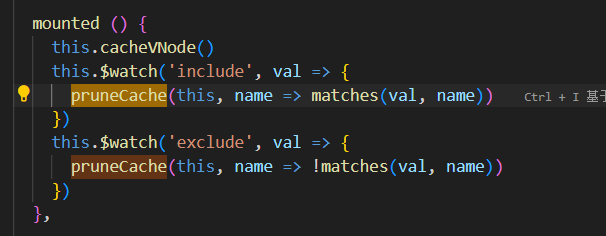
1、pruneCache用于遍历include和exclude来更新缓存
2、pruneCacheEntry用于清除不需要缓存的组件(注:1、清除缓存中的组件实例;2、调用组件$destory()卸载组件,前提是当前要移除的缓存组件不是已渲染的)


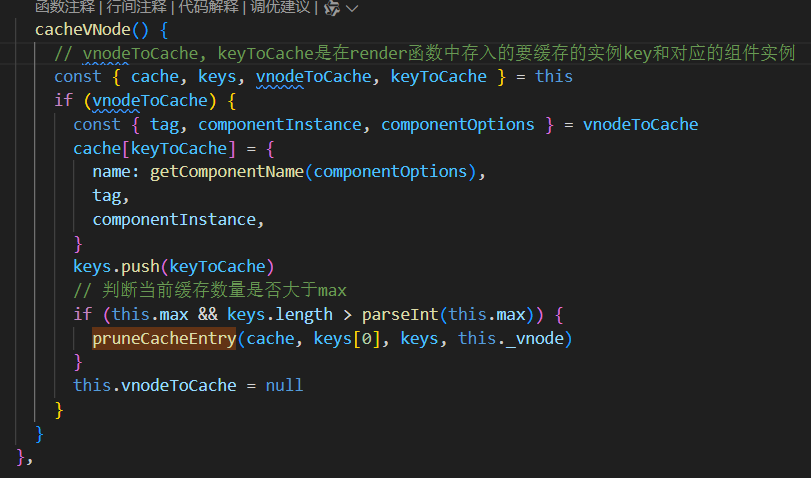
3、cacheVnode函数用于在updated后对组件进行缓存(在updated中进行缓存能够保证组件实例状态是最新的)

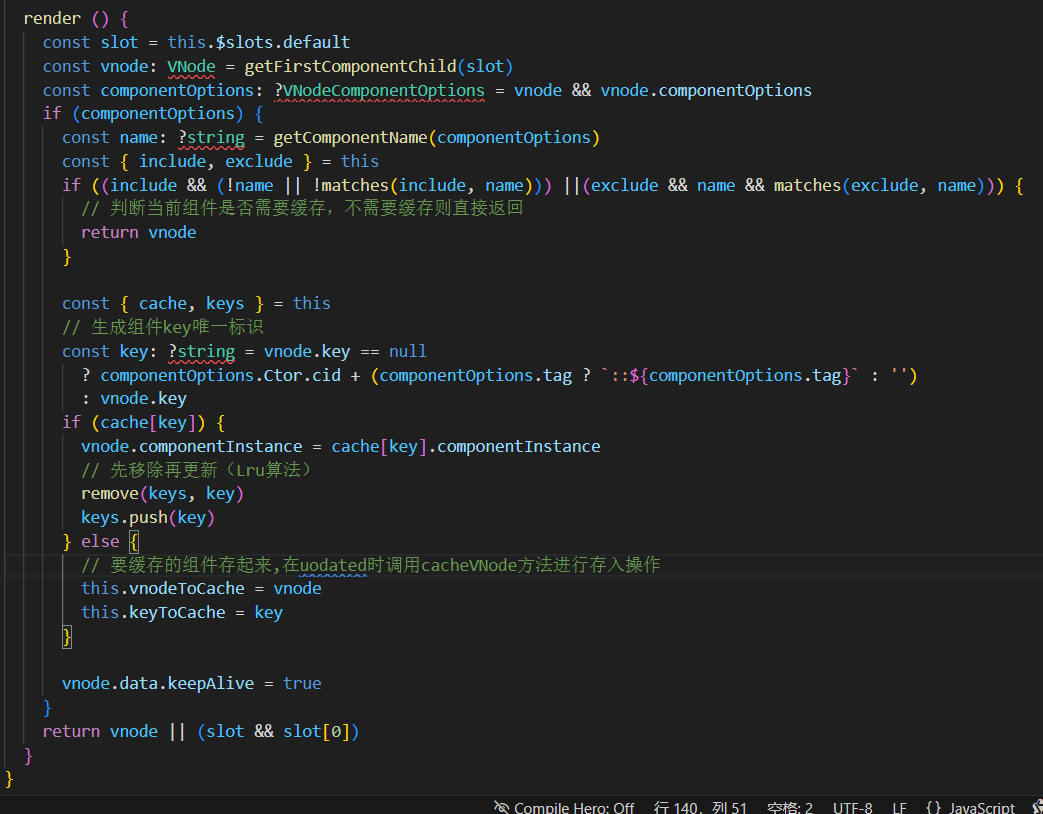
4、render函数

总结:
keep-alive核心就是将vue生成的vnode节点进行缓存处理。将include/exclude中满足的节点在cache中进行缓存,需要重新渲染的时候再取出并渲染。