ueditor文本编辑器
下载地址
jar地址
链接: https://pan.baidu.com/s/1P19vDAAOX4hjSe_HWuJJYg 提取码: uw5c
静态资源地址:
链接: https://pan.baidu.com/s/1mE2xl_LLx6yTt_N8f7jhxw 提取码: qj7n
使用步骤
静态资源导入工程

在需要ueditor的页面引入
<script charset="utf-8" src="../plugins/umedit/ueditor.config.js"</script>
<script charset="utf-8" src="../plugins/umedit/ueditor.all.min.js"></script>
<script charset="utf-8" src="../plugins/umedit/lang/zh-cn/zh-cn.js"></script>
示例:

在html指定位置中添加富文本
<div id="editor" name="article_content" style="width:1337px; height: 320px;"></div>

在底部初始化富文本

初始化完成后

<script type="text/javascript">
//初始化富文本编程器
var ue = UE.getEditor('editor');
ue.ready(function () {
});
</script>
配置图片上传

引入pom依赖
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.9</version>
</dependency>
<dependency>
<groupId>com.fmjava</groupId>
<artifactId>ueditor</artifactId>
<version>1.0.0</version>
</dependency>
<dependency>
<groupId>com.fmjava</groupId>
<artifactId>json</artifactId>
<version>1.0.0</version>
</dependency>
其中ueditor和json为自己本地安装Jar包
本地安装方法

mvn install:install-file -DgroupId=com.fmjava -DartifactId=ueditor -Dversion=1.0.0 -Dpackaging=jar -Dfile=ueditor-1.0.0.jar
mvn install:install-file -DgroupId=com.fmjava -DartifactId=json -Dversion=1.0.0 -Dpackaging=jar -Dfile=json-1.0.0.jar
参数说明
-DgroupId
表示jar对应的groupId
<groupId>com.fmjava</groupId>
-DartifactId:
-DartifactId: 表示jar对应的artifactId
<artifactId>ueditor</artifactId>
-Dversion
-Dversion: 表示jar对应的 version
<version>1.0.0</version>
配置文件上传
配置文件目录
umedit/jsp/config.json

设置图片访问路径前缀
设置为你工程的端口地址


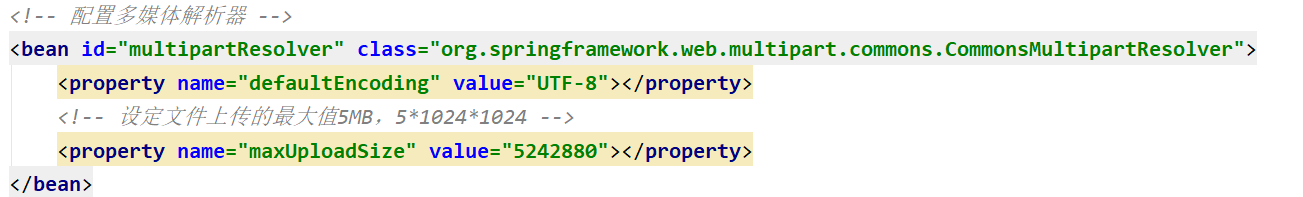
SpringMVC配置媒体解析器

<!-- 配置多媒体解析器 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 设定文件上传的最大值5MB,5*1024*1024 -->
<property name="maxUploadSize" value="5242880"></property>
</bean>
joker_dj



