vue-cli 组件之间的通信
通信基本原则
- 不要在子组件中直接修改父组件的状态数据
- 数据和处理数据的函数应该在同一模块内
组件通信常用方式
- props
- 自定义事件
- slot插槽
- 消息订阅与发布
- vuex
组件通信方式1-props
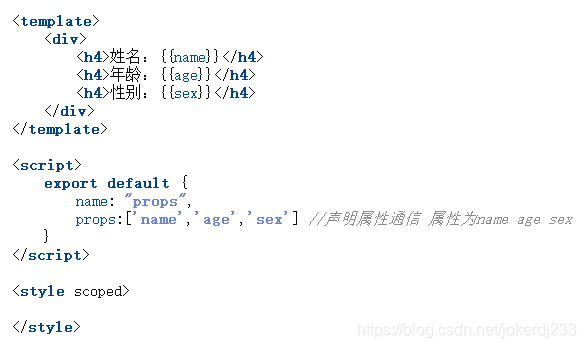
- 在组件内声明所有的 props 只指定名称 props: ['name', 'age', 'logDog']
- 指定名称和类型
props: {
name: String,
age: Number,
logDog: Function
} - 指定名称/类型/必要性/默认值
props: {
name: {type: String, required: true, default:xxx},
}
示例:
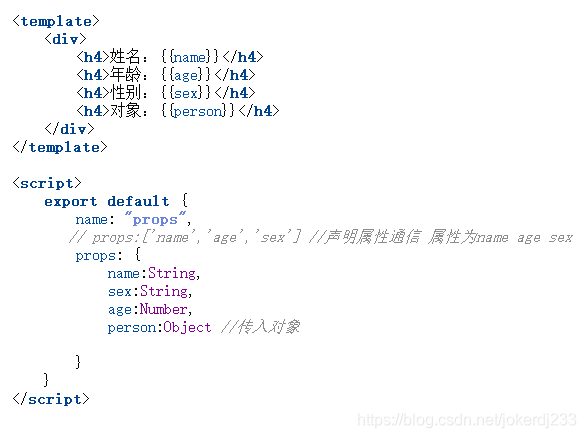
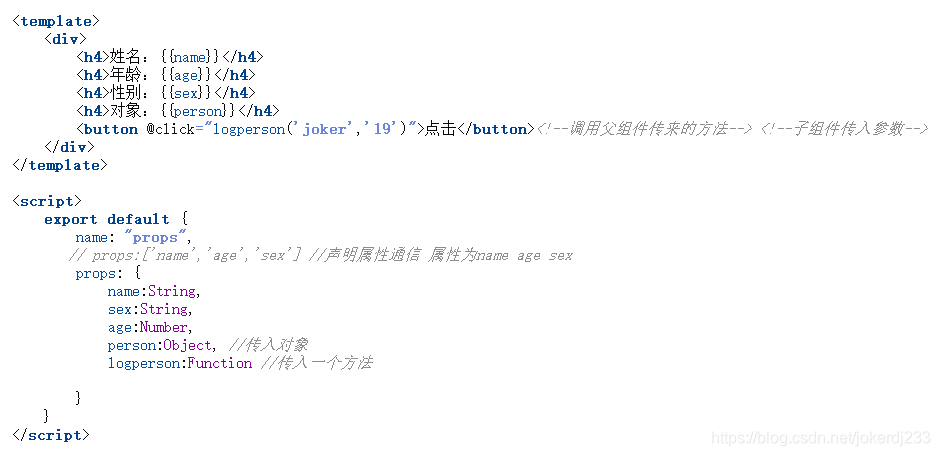
在组件中

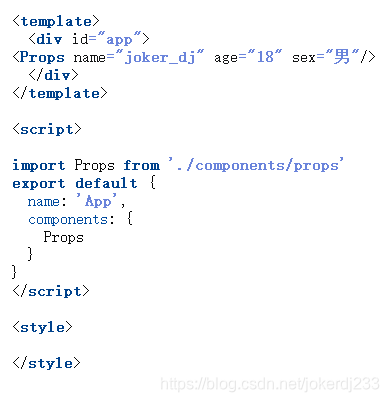
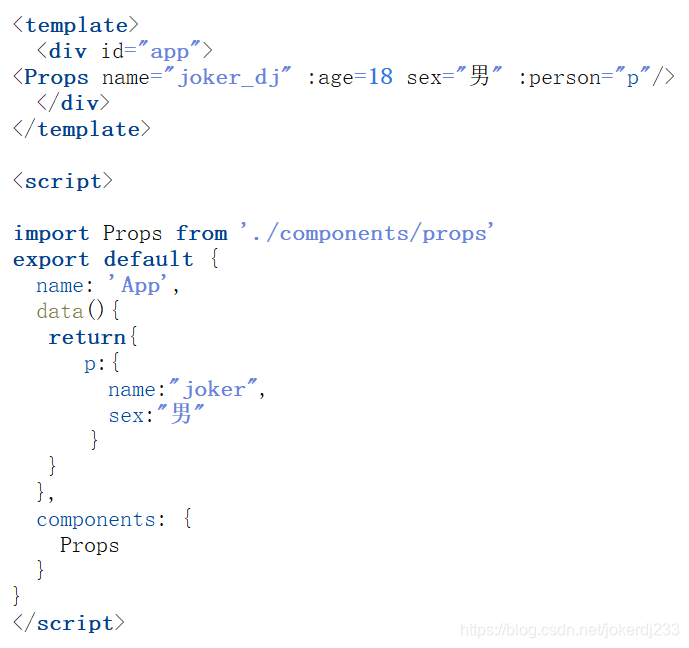
app.vue中传参

4. 定义传值的数据类型


数值类型需要加上 ‘ : ’ 比如 :age :price
- 传一个对象



- 传入方法



方法传参

父组件接收参数

其他属性

使用注意:- 此方式用于父组件向子组件传递数据
- 所有标签属性都会成为组件对象的属性, 模板页面可以直接引用
- 存在缺陷
- 如果需要向非子后代传递数据必须多层逐层传递
- 兄弟组件间也不能直接 props 通信, 必须借助父组件才可以
组件通信方式2-自定义事件
注意事项:
- 此方式只用于子组件向父组件发送消息(数据)
- 隔代组件或兄弟组件间通信此种方式不合适
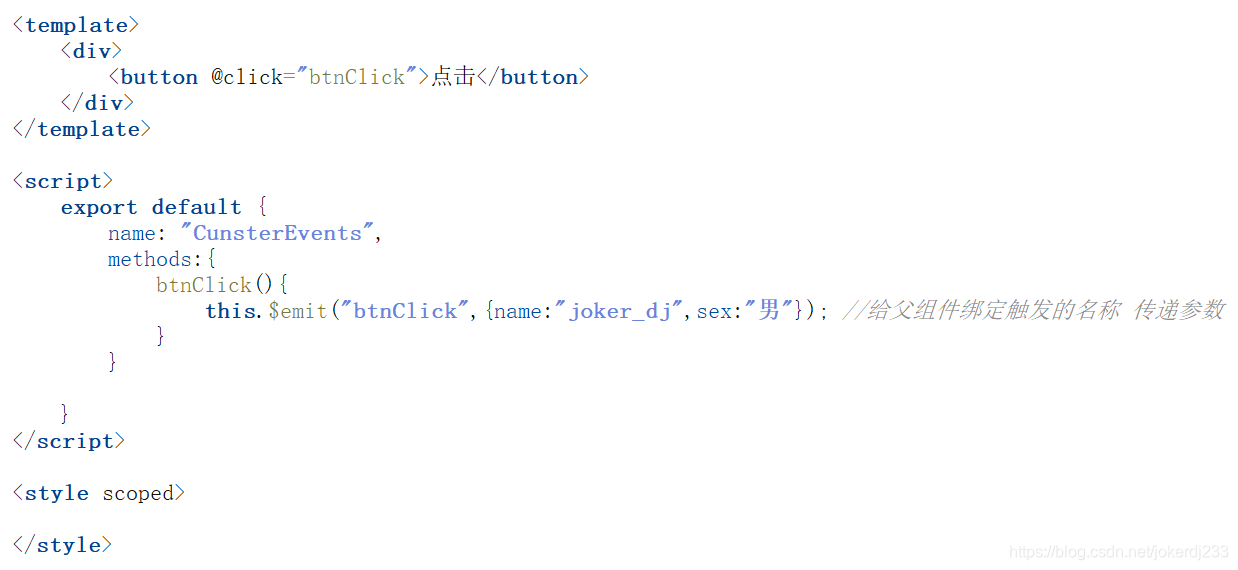
案例:子组件删除父组件的内容


传递数据

父组件接受参数


vue-cli实名插槽集成
- 在要插入的位置写上< slot >标签

- 引入组件

slot的值和标签的值对应上
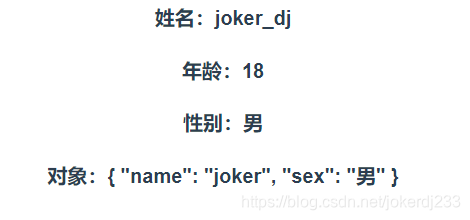
效果

joker_dj



