Springboot实现QQ邮箱的发送
准备工作
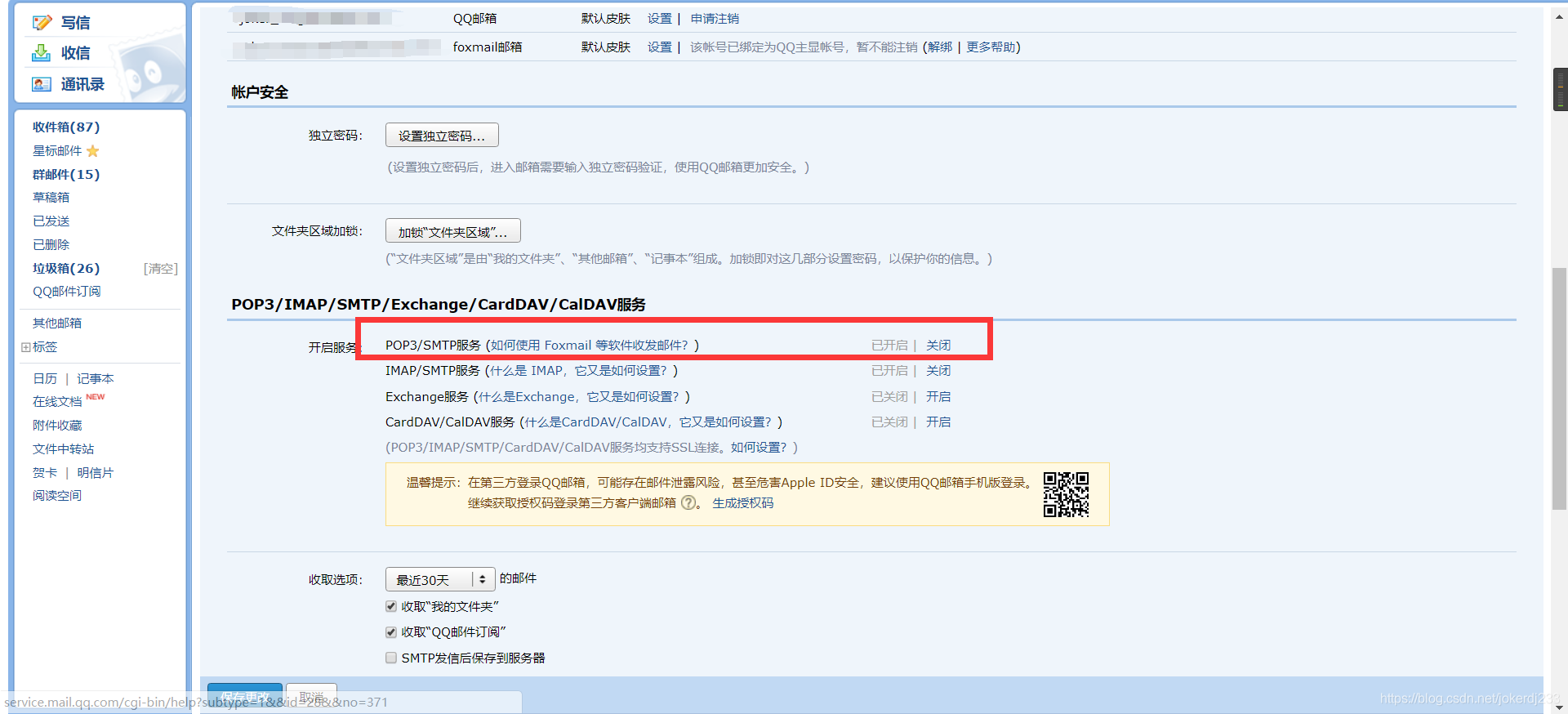
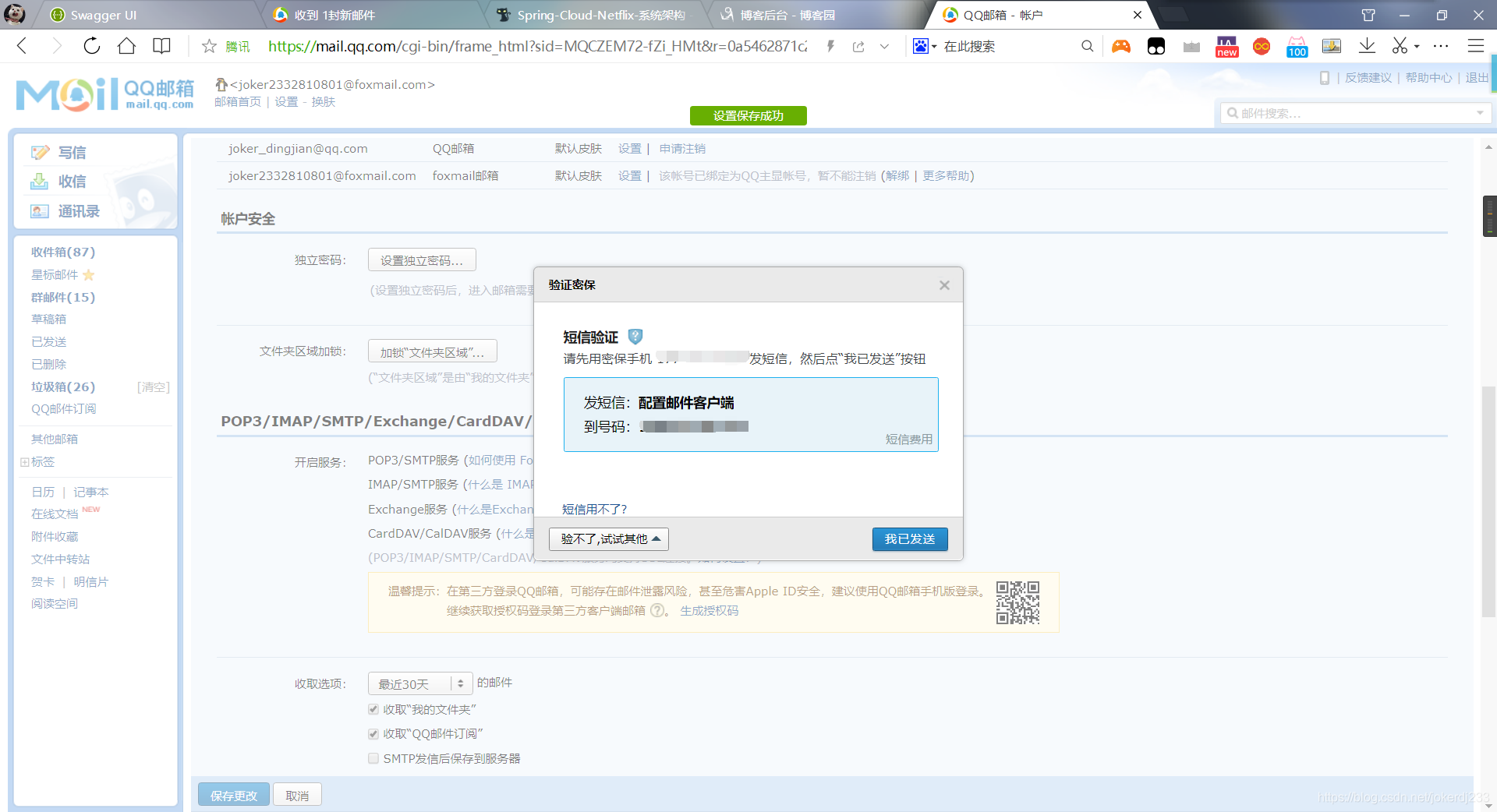
开启PO3/SMTP服务
打开qq邮箱>账户



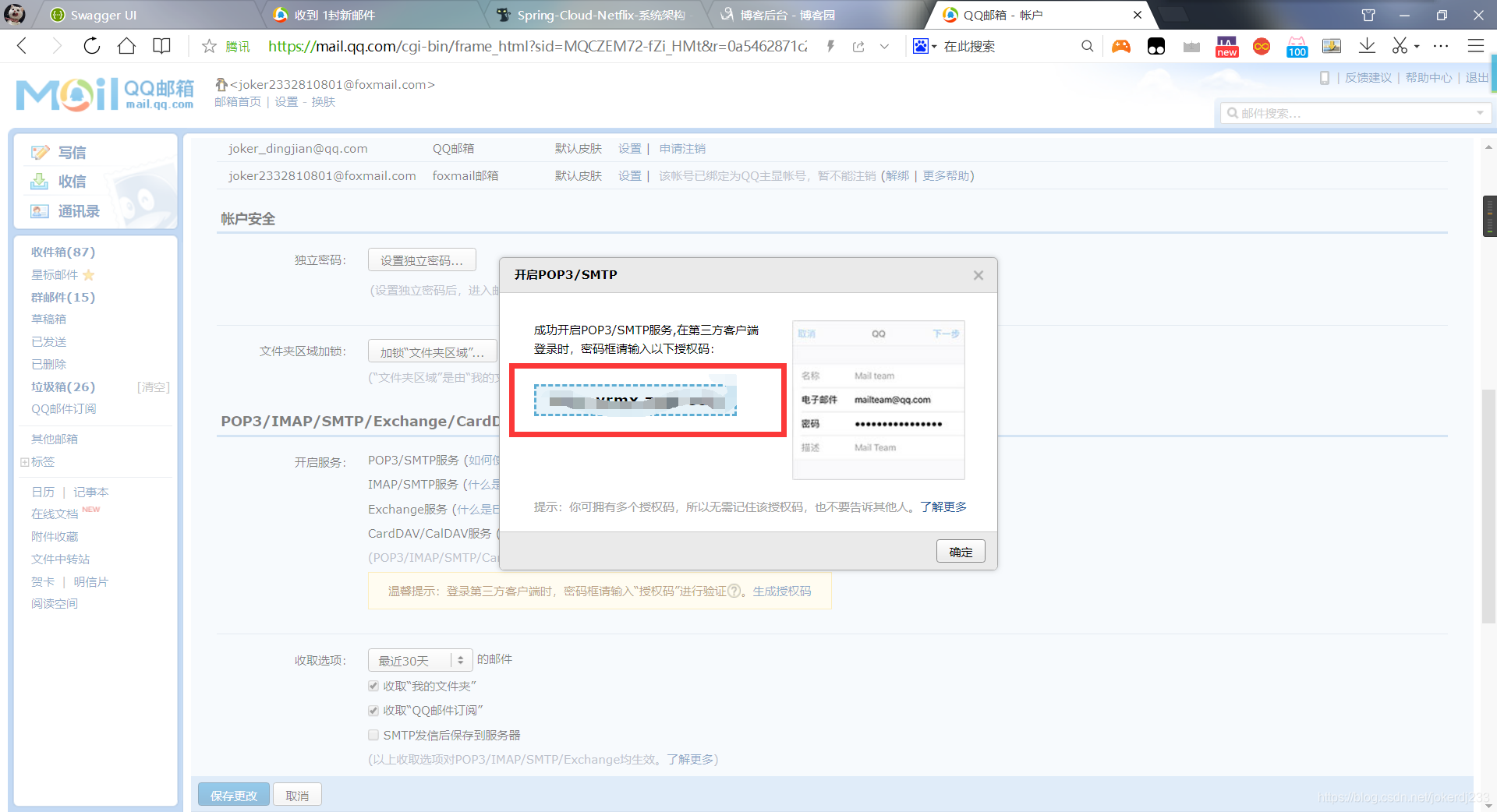
记住这串授权码 会用到
实现步骤
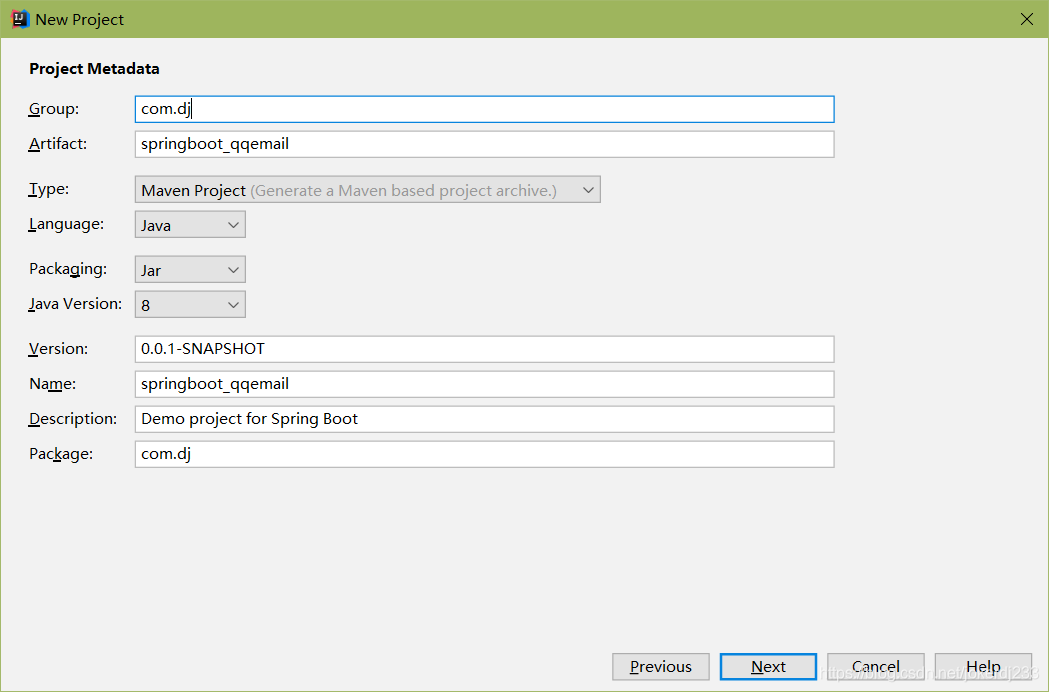
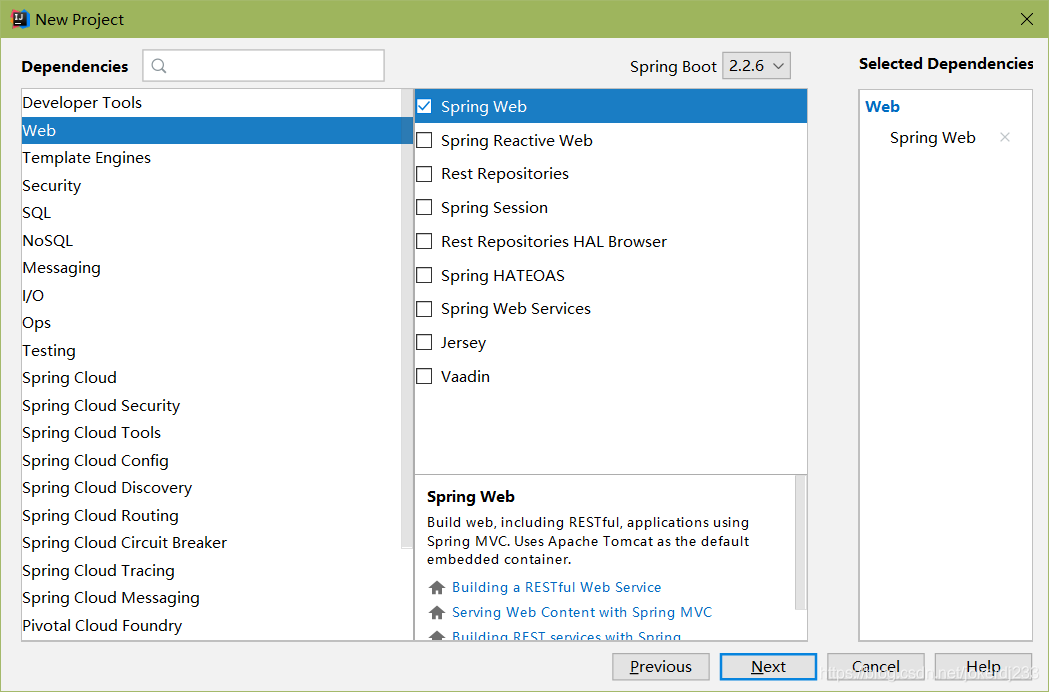
- 创建一个Springboot项目

勾选web依赖

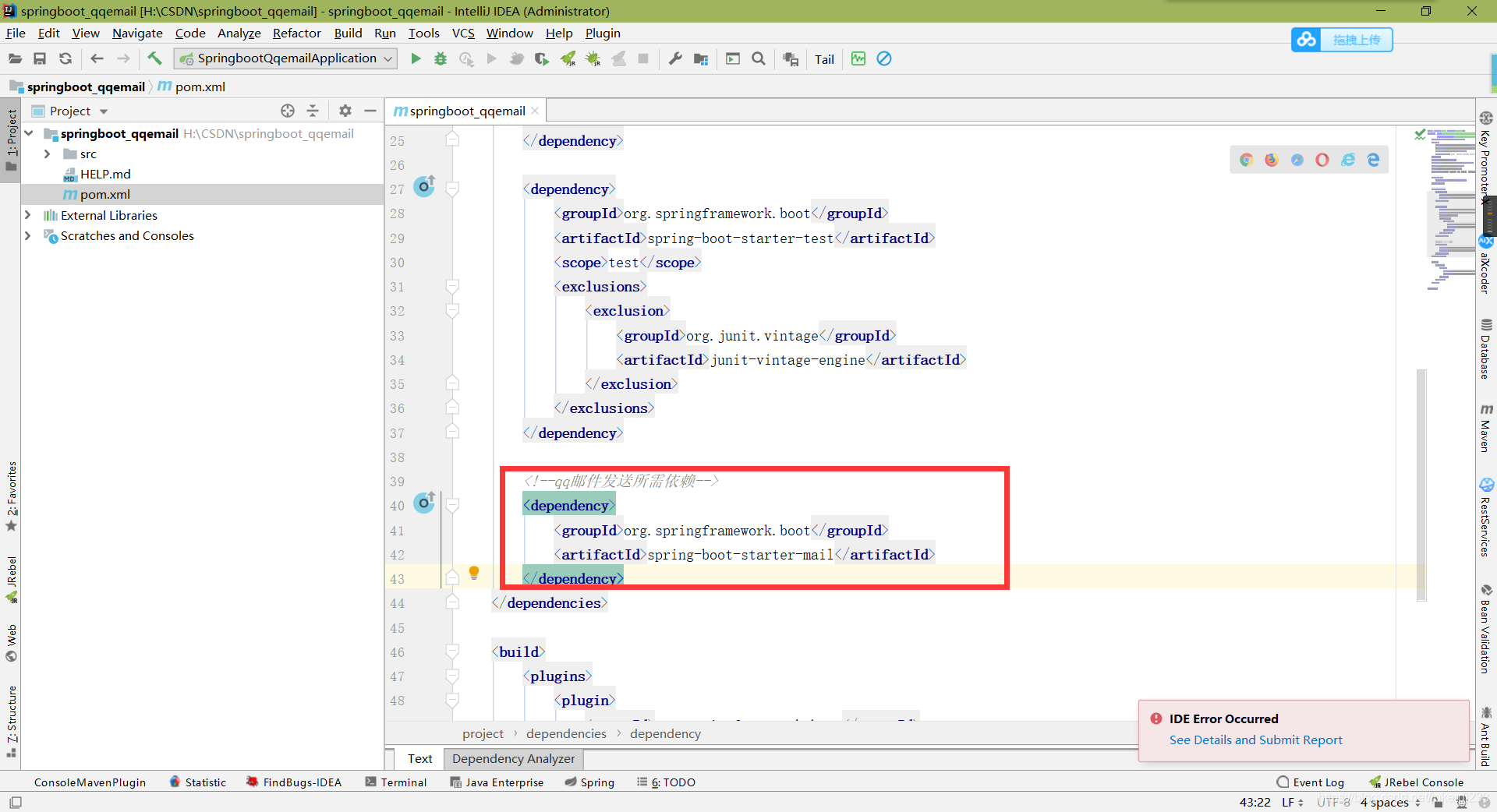
- 导入QQ邮件所需依赖

<!--qq邮件发送所需依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
- 配置application.properties

#配置邮件消息
spring.mail.host=smtp.qq.com
#发送邮件者信箱
spring.mail.username=xxxxxxxxx@qq.com
#PO3/SMTP服务时邮箱的授权码
spring.mail.password=xxxxxxxxxxxxxxxx
spring.mail.default-encoding=UTF-8
spring.mail.port=465
spring.mail.properties.mail.smtp.socketFactory.class=javax.net.ssl.SSLSocketFactory
spring.mail.properties.mail.debug=true
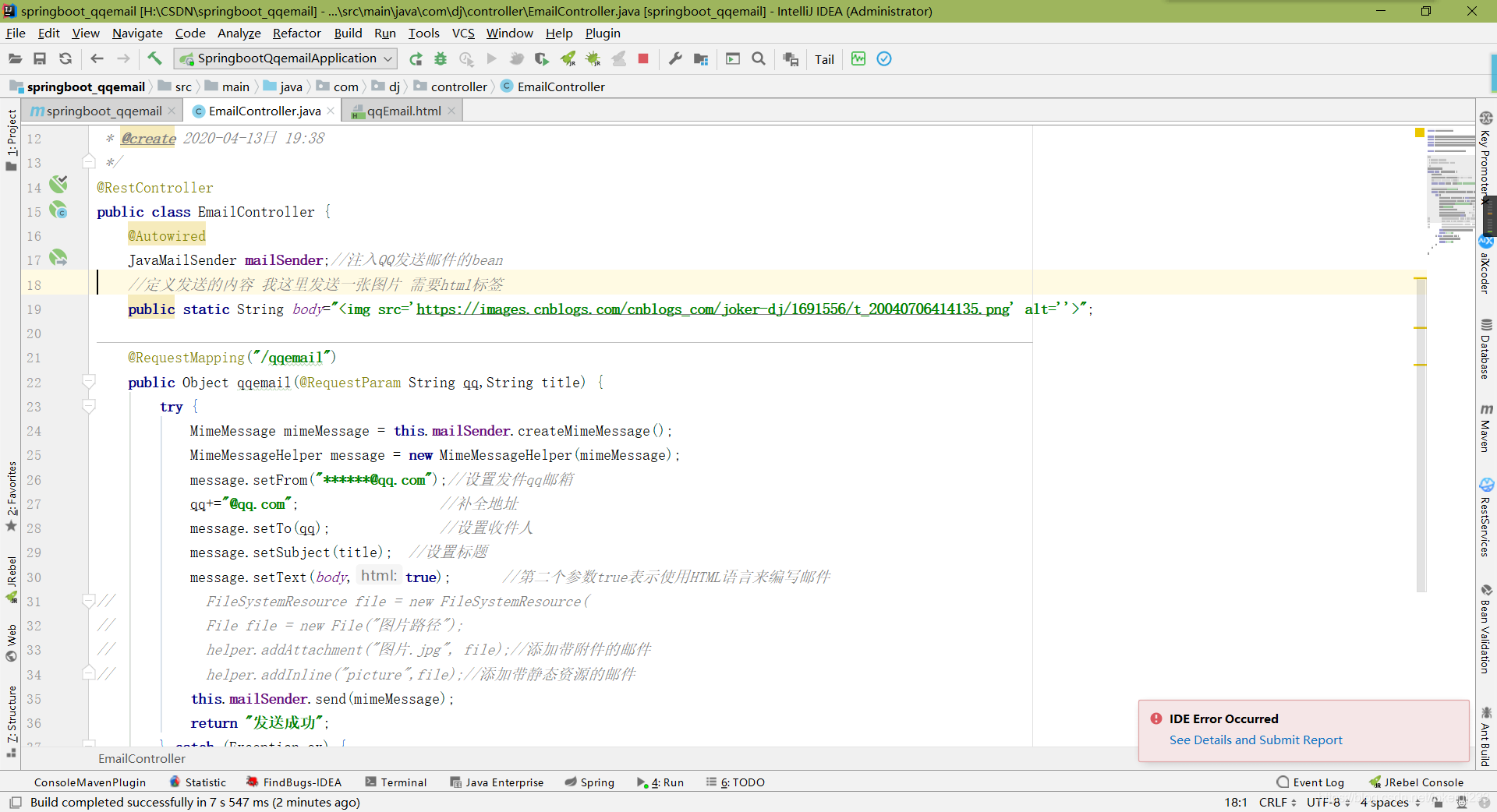
- 编写controller

@RestController
public class EmailController {
@Autowired
JavaMailSender mailSender;//注入QQ发送邮件的bean
//定义发送的内容 我这里发送一张图片 需要html标签
public static String body="<img src='https://images.cnblogs.com/cnblogs_com/joker-dj/1691556/t_20040706414135.png' alt=''>";
@RequestMapping("/qqemail")
public Object qqemail(@RequestParam String qq,String title) {
try {
MimeMessage mimeMessage = this.mailSender.createMimeMessage();
MimeMessageHelper message = new MimeMessageHelper(mimeMessage);
message.setFrom("******@qq.com");//设置发件qq邮箱
qq+="@qq.com"; //补全地址
message.setTo(qq); //设置收件人
message.setSubject(title); //设置标题
message.setText(body,true); //第二个参数true表示使用HTML语言来编写邮件
// FileSystemResource file = new FileSystemResource(
// File file = new File("图片路径");
// helper.addAttachment("图片.jpg", file);//添加带附件的邮件
// helper.addInline("picture",file);//添加带静态资源的邮件
this.mailSender.send(mimeMessage);
return "发送成功";
} catch (Exception ex) {
ex.printStackTrace();
return "发送成功";
}
}
}
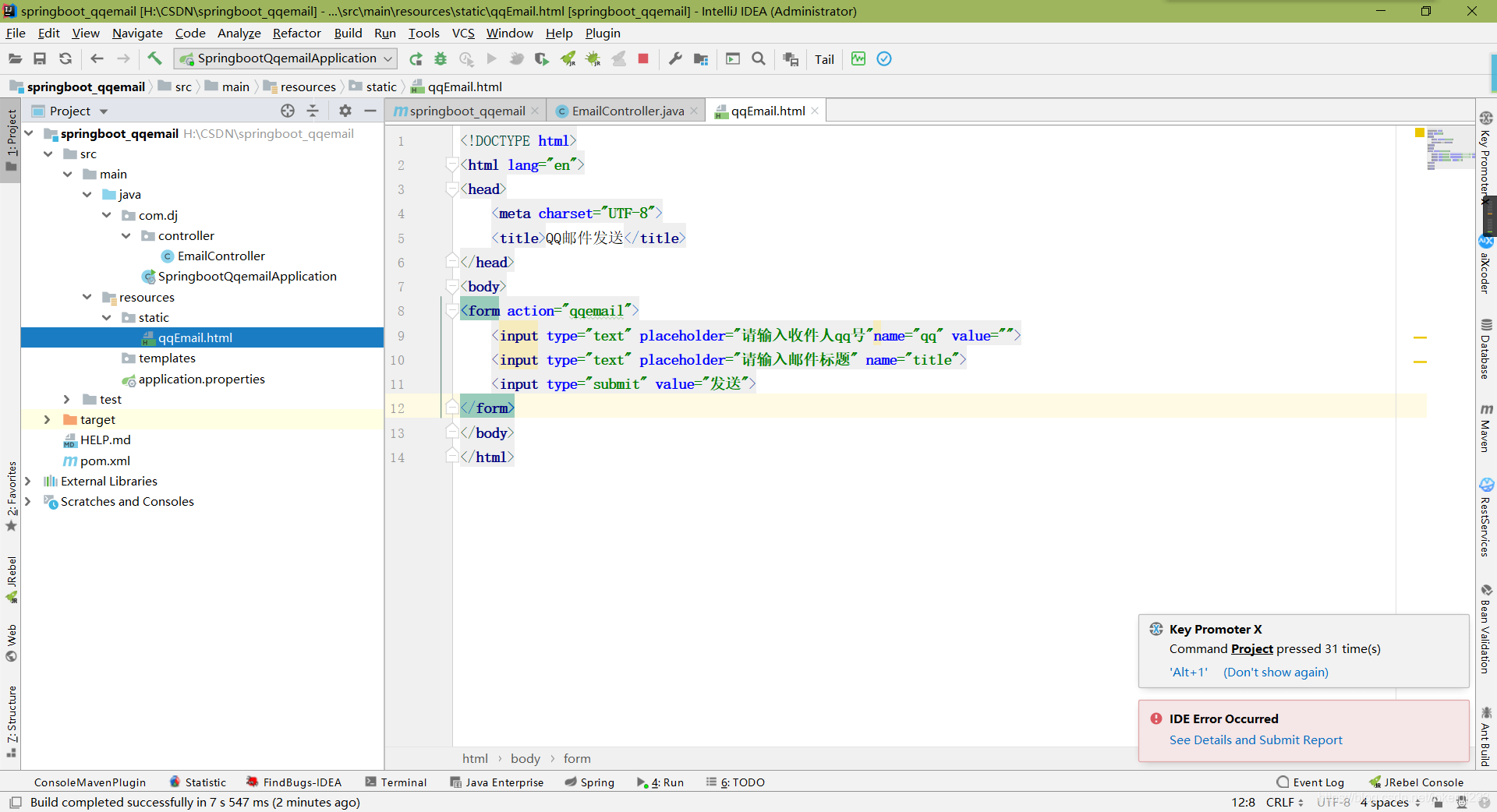
- 编写前端页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ邮件发送</title>
</head>
<body>
<form action="qqemail">
<input type="text" placeholder="请输入收件人qq号"name="qq" value="">
<input type="text" placeholder="请输入邮件标题" name="title">
<input type="submit" value="发送">
</form>
</body>
</html>
- 启动运行 浏览器输入 http://localhost:8080/qqEmail.html

输入qq号 和标题 点击发送

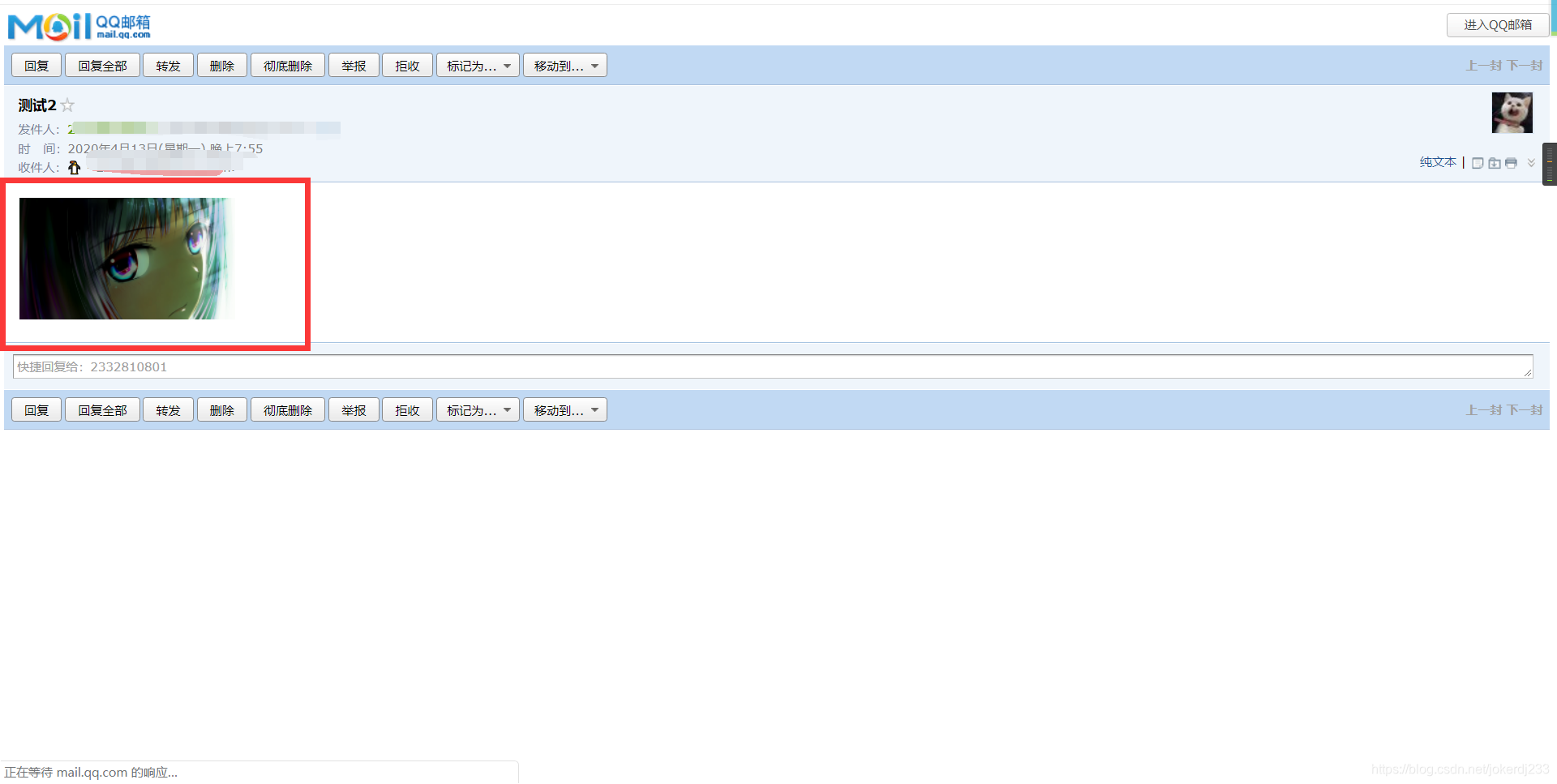
已收到发送来的图片
joker_dj



