Spring Boot整合Thymeleaf视图层
Spring Boot整合Thymeleaf
Spring Boot整合Thymeleaf(Spring Boot官方推荐的视图层技术)
Thymeleaf特点:thymeleaf通过特定的语法对html的标记进行渲染。
Spring Boot整合Thymeleaf 的项目步骤
- 创建Thymeleaf的项目(maven project的jar类型的spring boot项目)

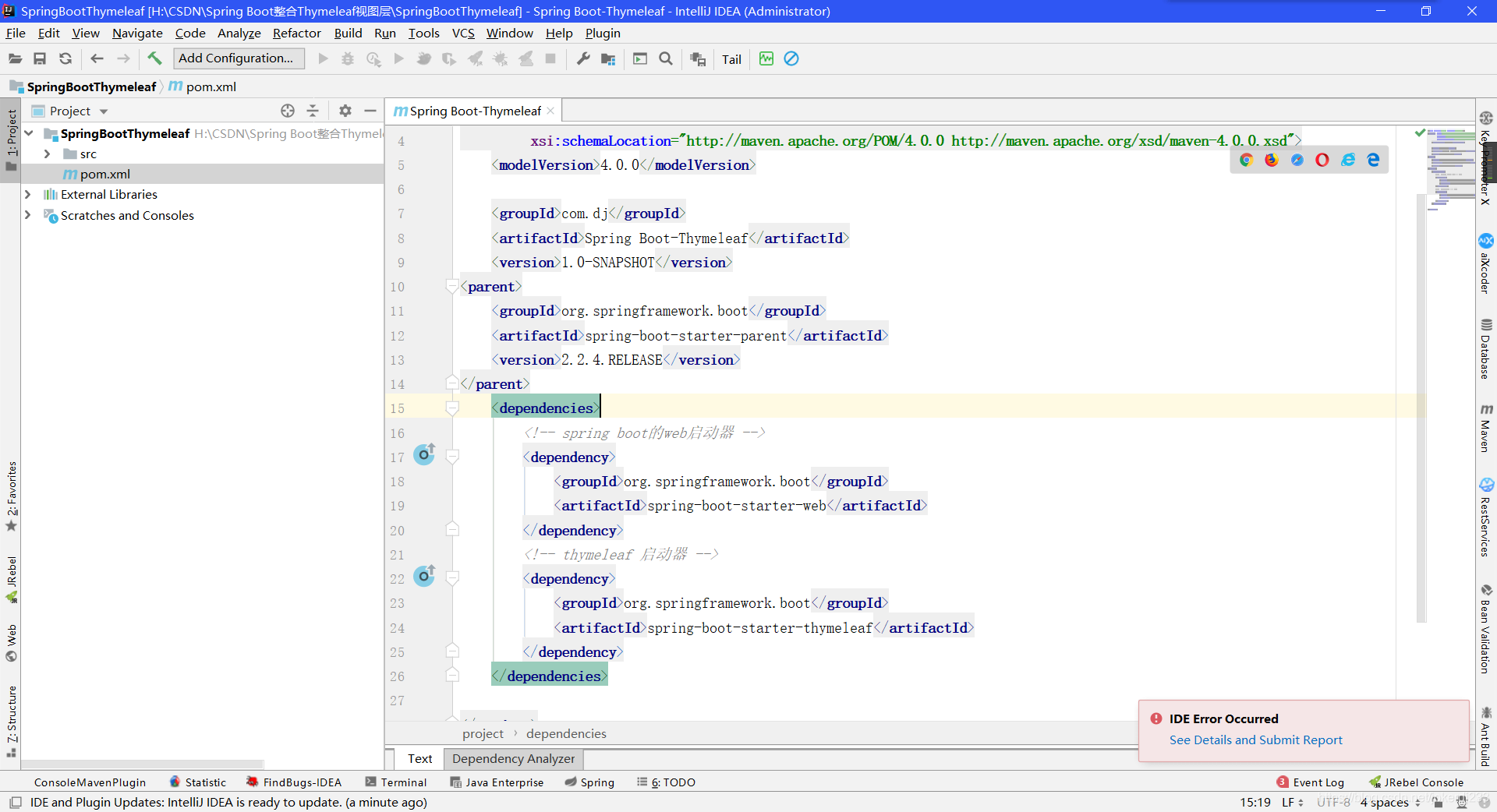
- 打开pom.xml文件,添加启动器坐标

代码:
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.4.RELEASE</version>
</parent>
<dependencies>
<!-- spring boot的web启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- thymeleaf 启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
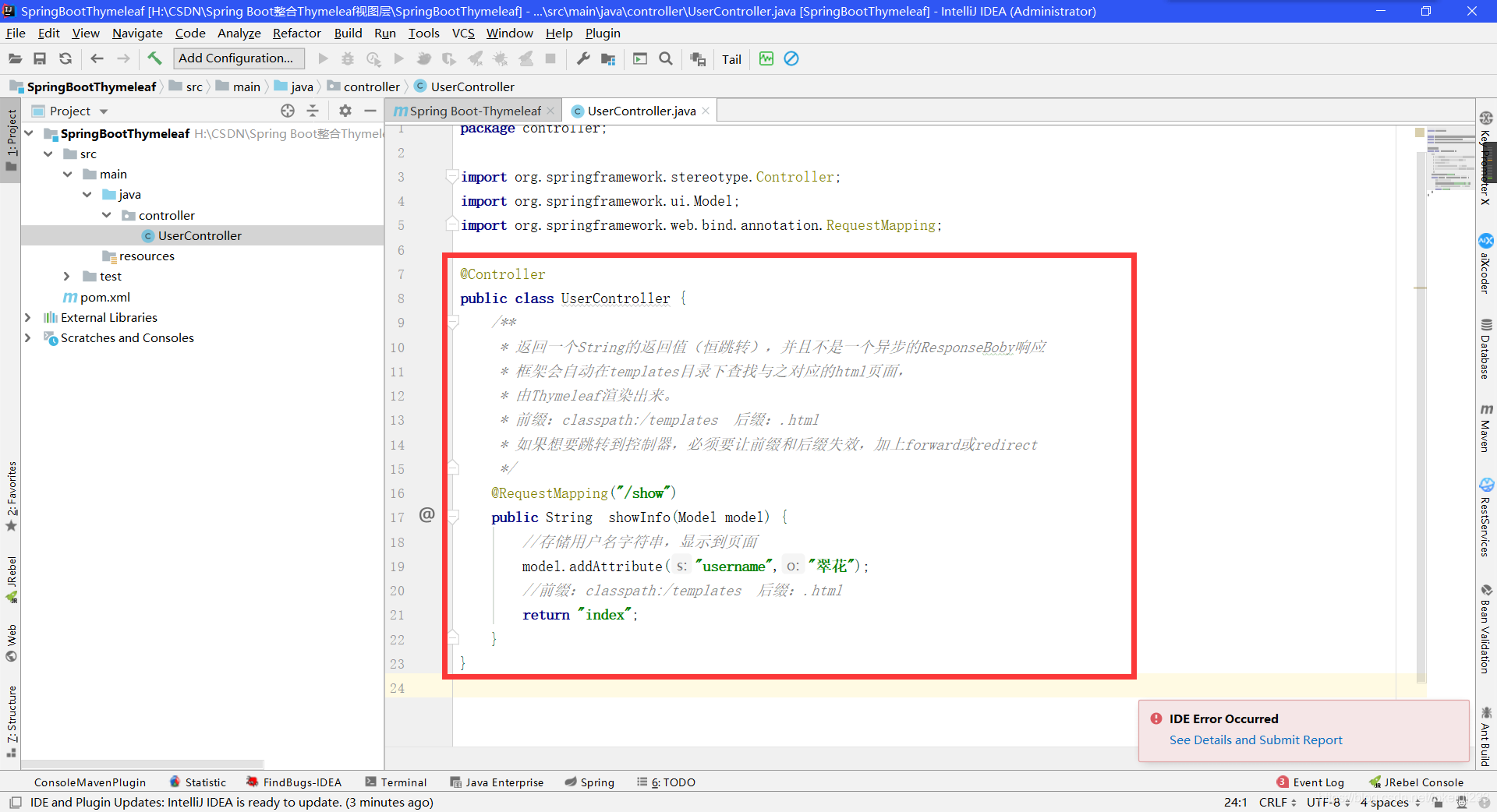
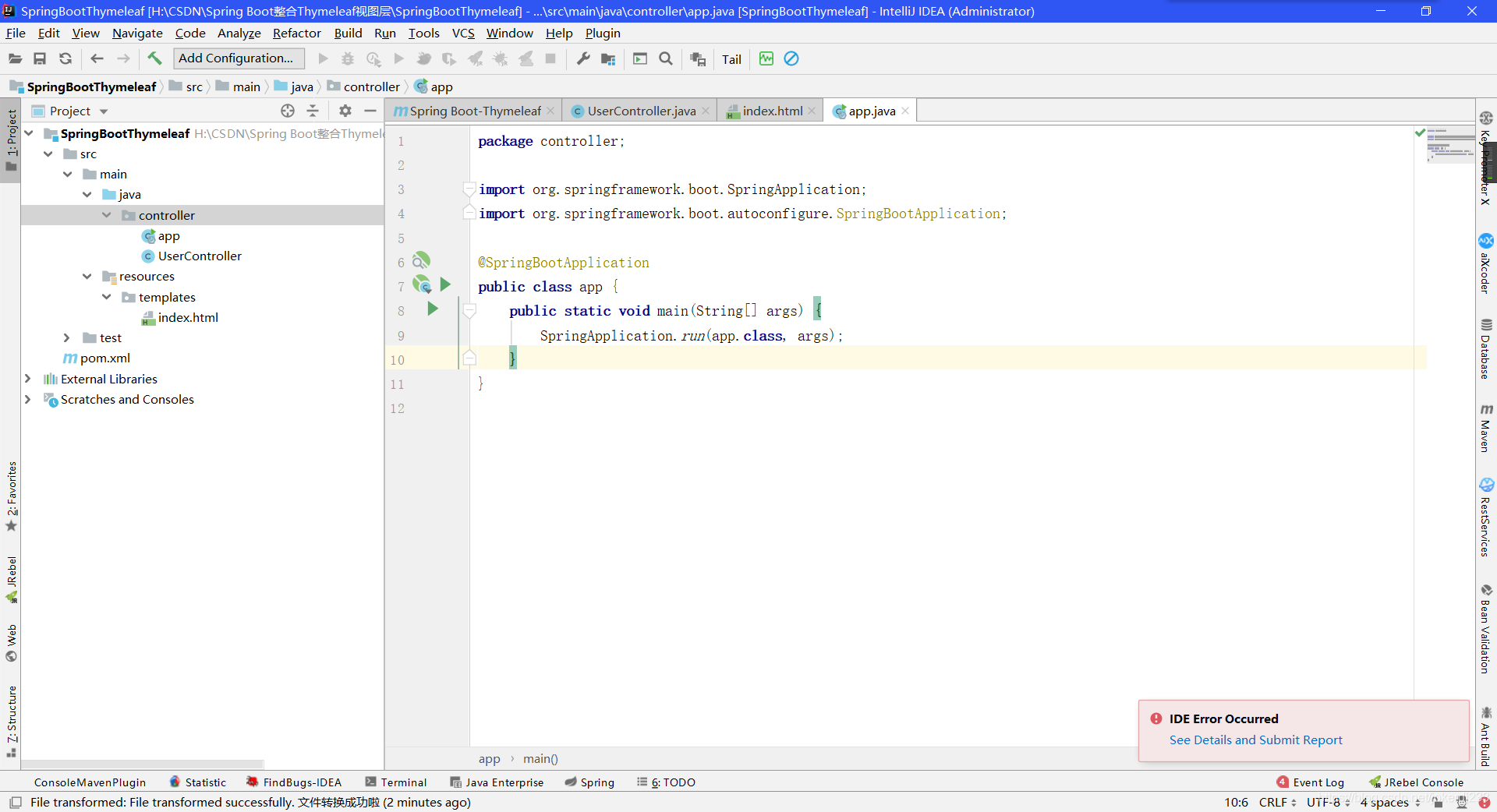
- 编写Controller控制器

代码:
@Controller
public class UserController {
/**
* 返回一个String的返回值(恒跳转),并且不是一个异步的ResponseBoby响应
* 框架会自动在templates目录下查找与之对应的html页面,
* 由Thymeleaf渲染出来。
* 前缀:classpath:/templates 后缀:.html
* 如果想要跳转到控制器,必须要让前缀和后缀失效,加上forward或redirect
*/
@RequestMapping("/show")
public String showInfo(Model model) {
//存储用户名字符串,显示到页面
model.addAttribute("username","翠花");
//前缀:classpath:/templates 后缀:.html
return "index";
}
}
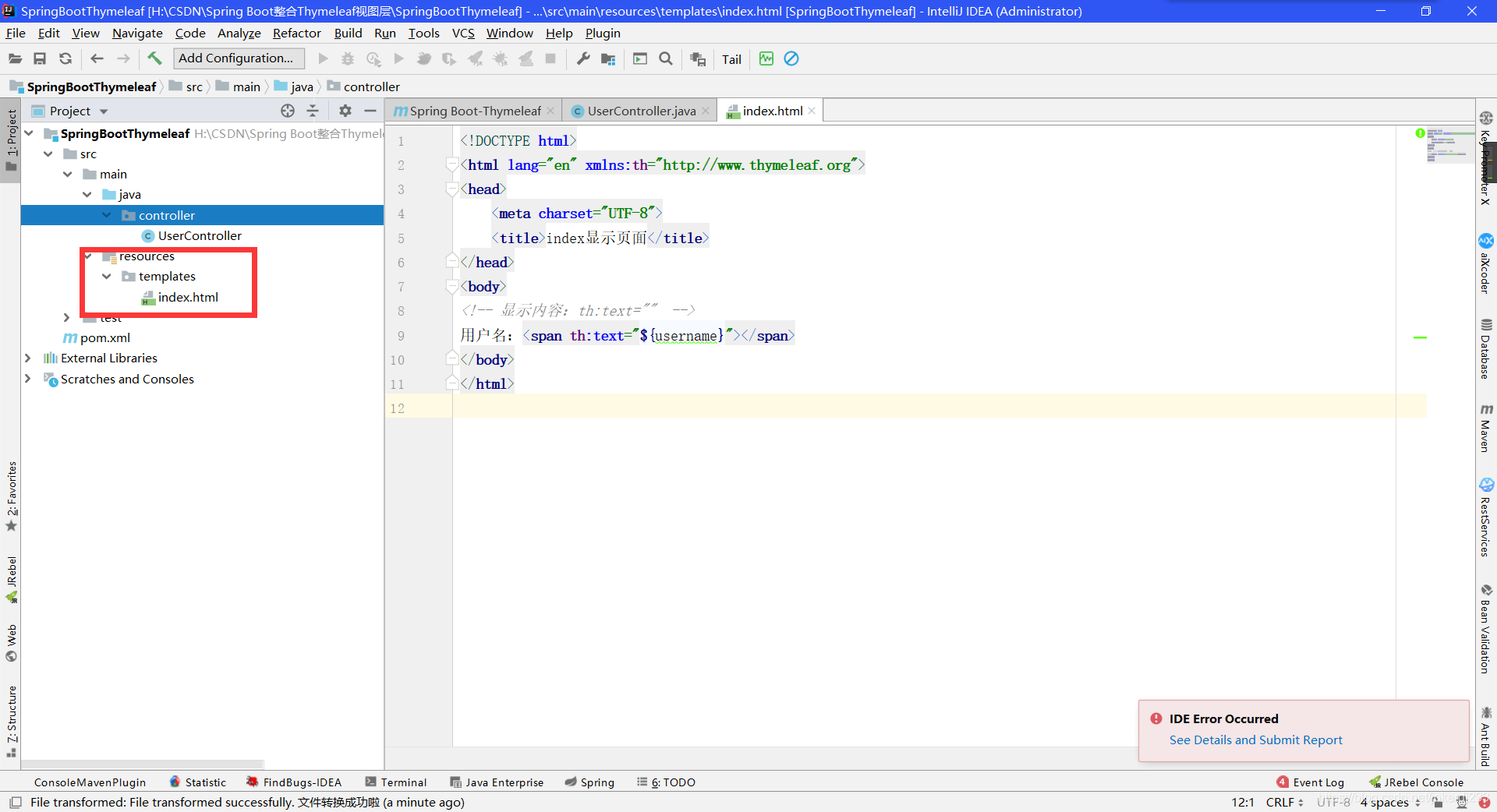
- 编写Thymeleaf视图层页面 (负责数据的展示)
Thymeleaf页面必须要放在src/main/resources/templates下
templates:该目录是安全.意味着目录下的内容不允许外界直接访问。

- 启动类

- 浏览器输入: localhost:8080/show

Thymeleaf 语法详解
- 变量输出
th:text :在页面中输出值
th:value : 将值放入input标签的value属性中
用户名:<span th:text="${username}"></span>
<hr/>
用户名: <input th:value="${username}"/>
- Thymeleaf内置对象 (内置对象一定用#)
1:字符串操作 strings
strings.isEmpty() : 判断字符串是否为空。True,false
strings.startsWith() : 判断字符串是否已什么开头。True,false
strings.endsWith() : 判断字符串是否已什么结尾。True,false
strings.length() : 返回字符串的长度
strings.indexOf() : 查找子字符串出现的位置
strings.toUpperCase():转大写
strings.tolowerCase():转小写
Strings.substring() :截取子字符串
用户名的长度:<span th:text="${#strings.length(username)}"></span>
<hr/>
获取用户名的姓:<span th:text="${#strings.substring(username,0,1)}"></span>
- 日期格式化处理 dates
dates.format():默认以浏览器作为格式化标签
dates.format(time,’yyyy-MM-dd hh:mm:ss ’): 按照自定义的格式进行转换
dates.year():获取年
dates.month():获取月
dates.day():获取日
当前时间:<span th:text="${time}"></span>
<hr/>
格式化日期:<span th:text="${#dates.format(time,'yyyy-MM-dd HH:mm:ss')}"></span>
- 条件判断
1:th: if
controller:
model.addAttribute("sex", "男");
html:
您可能喜欢:<span th:if="${sex}=='男'">篮球,动漫</span>
-
th:switch
th:case -
循环迭代遍历
-
th:each
1:迭代遍历list
<table border="1" width="50%">
<tr>
<td>序号</td>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<!--var:状态变量 index ,count,first last size even odd-->
<tr th:each="user,var:${list}">
<td th:text="${var.count}"></td>
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
<td th:text="${user.age}"></td>
</tr>
</table>
2:迭代遍历map
...
- 作用域的对象数据的获取操作
//作用域 request,session application
request.setAttribute("req", "HttpServletRequest");
request.getSession().setAttribute("sess", "HttpSession");
request.getSession().getServletContext().setAttribute("app", "ServletContext");
<!--页面部分-->
Request数据:<span th:text="${#httpServletRequest.getAttribute('req')}"></span><br/>
Session数据:<span th:text="${session.sess}"></span><br/>
Application数据:<span th:text="${application.app}"></span><br/>
- Url表达式
th:href
th:src
th:action
1:表达式语法 @{}
2: 路径类型-
绝对路径
-
相对路径
-
1:相对于当前项目的根目录 /
<a th:href=”@{/index}”></a>
2: 相对于服务器路径的根目录 ~
<a th:href=”@{~/项目名/资源}”></a>
<!-- 连接 url表达式 -->
<a href="http://www.baidu.com">百度一下</a>
<a th:href="@{http://www.baidu.com}">百度一下</a>
<a th:href="@{/show}">show</a>
<hr/>
<img src="images/3.jpg" />
<img th:src="@{${img}}" />
joker_dj


