BFC ( 块级格式化上下文 )
一. 什么是BFC ?
1. 直译过来为块级格式化上下文,其布局方式实现核心为“隔离” ,可以将其理解为一个容器,容器内部子元素盒子自上而下呈垂直分布
2. 其目的是形成一个相对独立的容器空间,使其内部的子元素处于一个独立的bfc容器,进而不影响bfc容器外部区域
3. 需要注意的是,其生效界限为第一层子元素,而不包括bfc区域的子元素的子元素 ;且每一个bfc区域是相互独立的
<body> <p>第一个盒子</p>
<!-- 这里为第一个bfc区域,与外部p隔离 --> <div class="bfc1"> <!-- 第一层子元素属于该bfc1区域 --> <p>第一层子元素</p> <div class="bfc2"> <!-- 这里是第二层子元素,则不再属于第一层bfc1区域,而是爆bfc2的直系子元素 --> <p>第二层子元素</p> </div> </div> </body>
二. 为什么要使用BFC ?
1. 塌陷问题 :BFC最开始是为了解决margin塌陷而提出的概念,固其可以解决塌陷问题(margin外塌陷或者内部包含塌陷)
2. 除此之外还有其它两个较为常见的使用场景 : 清除浮动(因为BFC区域的高度计算是包括浮动元素在内的) 和 防止普通文档流被浮动元素遮挡(即实现多栏布局)
三. 触发BFC的条件
1. 根元素(即HTML标签)默认触发,因此body标签处于一个BFC区域
2. 设置浮动触发, float为非默认值(left , right ...)
3. 设置overflow为非默认值触发(hidden , scroll ,auto ...)
4. 设置定位position为absolute 或者 fixed触发
5. 设置display为inline-block、inltable-cell、flex、inline-flex、grid、inline-grid、table-caption、table、inline-table等...
四. 应用场景
1. 处理margin塌陷问题
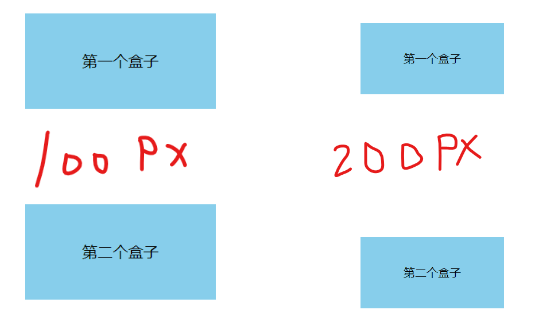
以处理margin外塌陷问题为例,图左为未设置BFC ;图右为利用 overflow : hidden 触发BFC
未触发BFC :
<style> p { width: 200px; height: 100px; background-color: skyblue; line-height: 100px; text-align: center; margin: 100px; } </style> <body> <p>第一个盒子</p> <p>第二个盒子</p> </body>

触发BFC :
<!-- 利用overflow : hidden触发BFC --> <style> .bfc { overflow: hidden; } p { width: 200px; height: 100px; background-color: skyblue; line-height: 100px; text-align: center; margin: 100px; } </style> <body> <p>第一个盒子</p> <div class="bfc"> <p>第二个盒子</p> </div> </body>
2. 清除浮动
用于清除浮动时,为了避免position以及float的影响,因此在父盒子上采用overflow的方式触发BFC
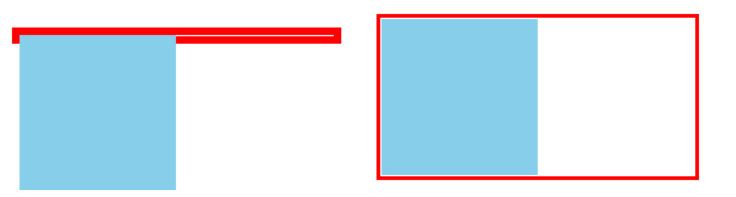
图左未触发, 图右为 overflow:hidden 触发BFC

<!-- 未触发BFC --> <style> .father { width: 200px; border: 2px solid red; } .son { width:100px; height: 100px; background-color: skyblue; float: left; } </style> <body> <div class="father"> <div class="son"></div> </div> </body>
<!-- 使用overflow : hidden 设置父盒子触发BFC --> <style> .father { width: 200px; border: 3px solid red; overflow: hidden; } .son { width:100px; height: 100px; background-color: skyblue; float: left; } </style> <body> <div class="father"> <div class="son"></div> </div> </body>
3. 实现两栏布局(有效防止浮动流遮挡普通文档流)
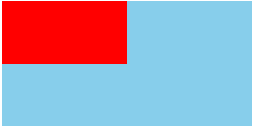
图左未触发BFC ,图右已触发BFC


<!-- 未触发BFC,此时float-pic由于浮动脱离文档流,遮挡了下一个盒子major --> <style> .major { height: 100px; width: 200px; background: skyblue; } .float-pic { width: 100px; height: 50px; float: left; background: red; } </style> <body> <div class="float-pic"></div> <div class="major"></div> </body>
<style> .major { height: 100px; width: 200px; background: skyblue; /* 利用overflow触发BFC区域清除相接触元素的浮动 */ overflow: hidden; } .float-pic { width: 100px; height: 50px; float: left; background: red; } </style> <body> <div class="float-pic"></div> <div class="major"></div> </body>
ps :上述为个人见解,欢迎补充指正
本文作者:JOJOLai
本文链接:https://www.cnblogs.com/jojolai/p/16443526.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步