webpack的简单使用(js模块化打包超级详细)
webpack的简单使用(js模块化打包超级详细)
1.安装node或者检查node的版本
webpack的使用依赖node,所以要先安装node,另外node的版本也不能过低此处建议版本不要低于8.9
附上一篇很详细的node安装教程链接https://www.cnblogs.com/li150dan/p/10451772.html。
查看node的版本,在终端运行 node -v
2.安装webpack(3.6.0)
我选择了3.6.0的版本,因为本人也在学习vue,而vue cli2 使用的也是webpack3.6.0所以我们这里也使用webpack3.6.0,这样我们熟悉了webpack3.6.0的相关配置和目录文件部署,再去看cli2的结构就是水到渠成了。
首先我们先全局安装webpack3.6.0,后面会局部安装,两者的差别我会在后面解释,那么运行命令 :
npm install webpack@3.6.0 -g
(我使用的是vscode,在vscode终端运行命令,使用复制是Ctrl + Insert,粘贴是Shift + Insert)。
3.文件目录

这里是我创建的目录,在webpack-lianxi文件夹下创建了两个文件夹和一个index.html文件,其中src文件夹放入我们写的各种js文件,然后dist是我们使用webpack打包之后生成的文件存放的位置。
首先在aaa.js 文件中我们随便写了两个函数然后用commonJS的语法把两个方法导出。

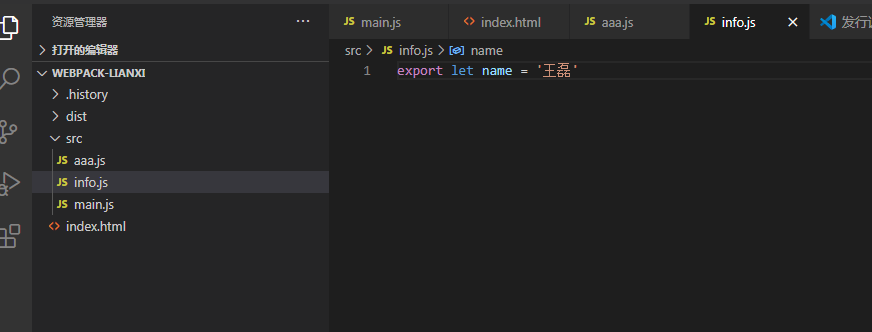
然后在info.js文件中用ES6的语法导出了一个变量

注意:
!!!!
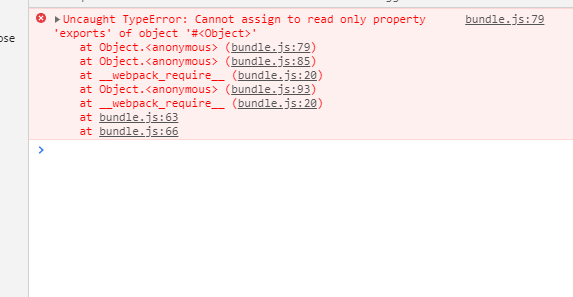
在我这个例子中绝对不能把ES6和commonJS两个导出规范写在同一个js文件中,不然在打包的时候会报错。报错信息:**Uncaught TypeError: Cannot assign to read only property 'exports' of object **

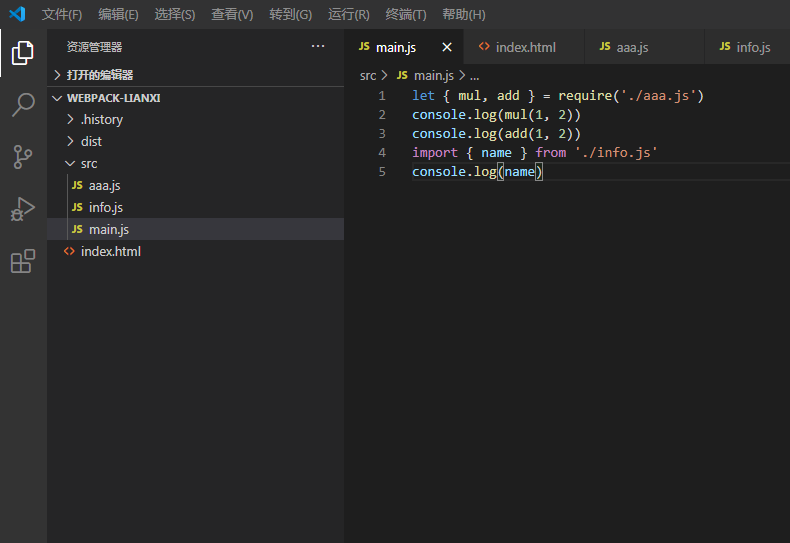
然后在main.js文件中引入导出的这些变量

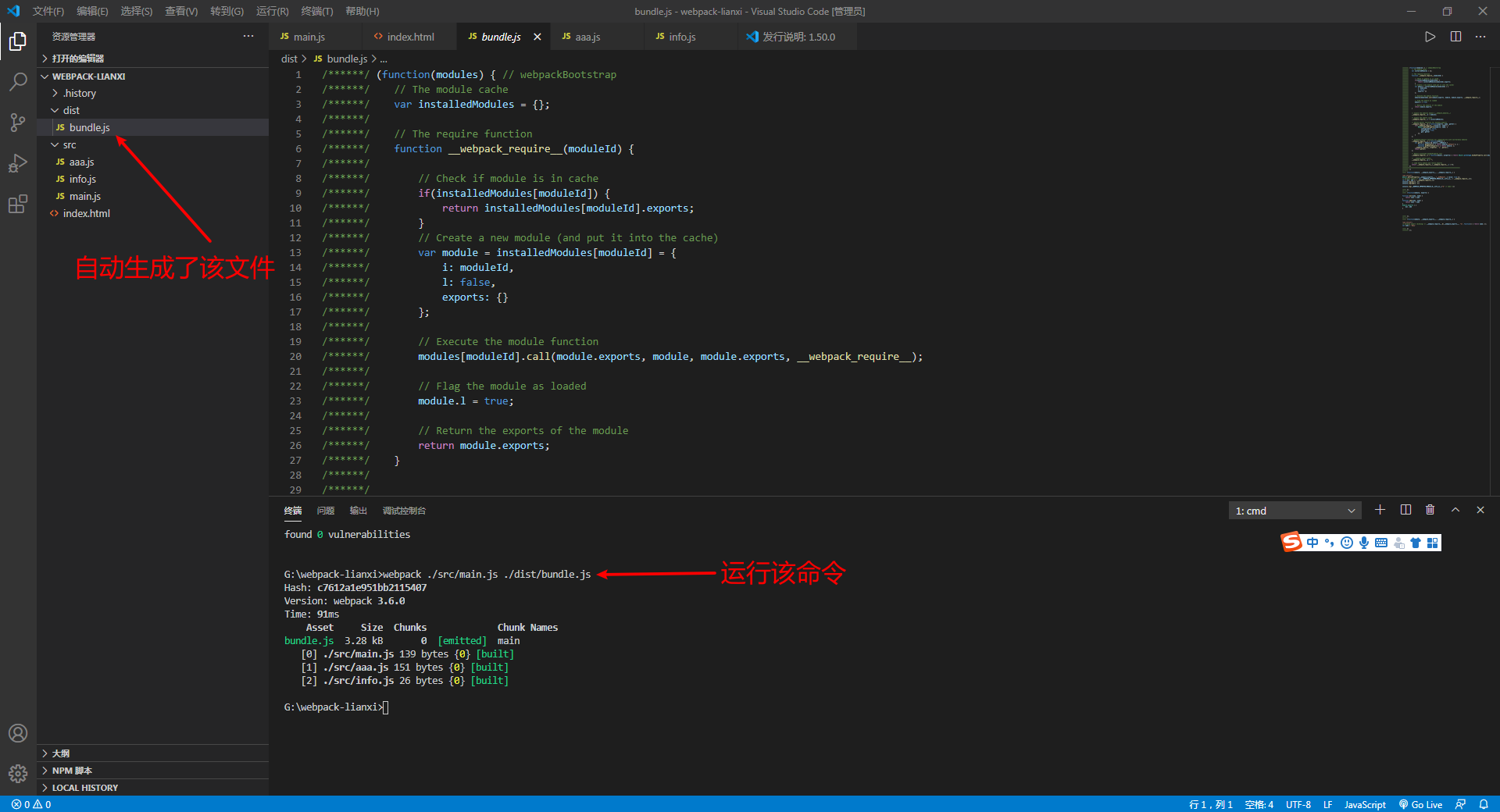
然后我们就可以在webpack-lianxi文件夹下运行终端,使用命令:
webpack ./src/main.js ./dist/bundle.js

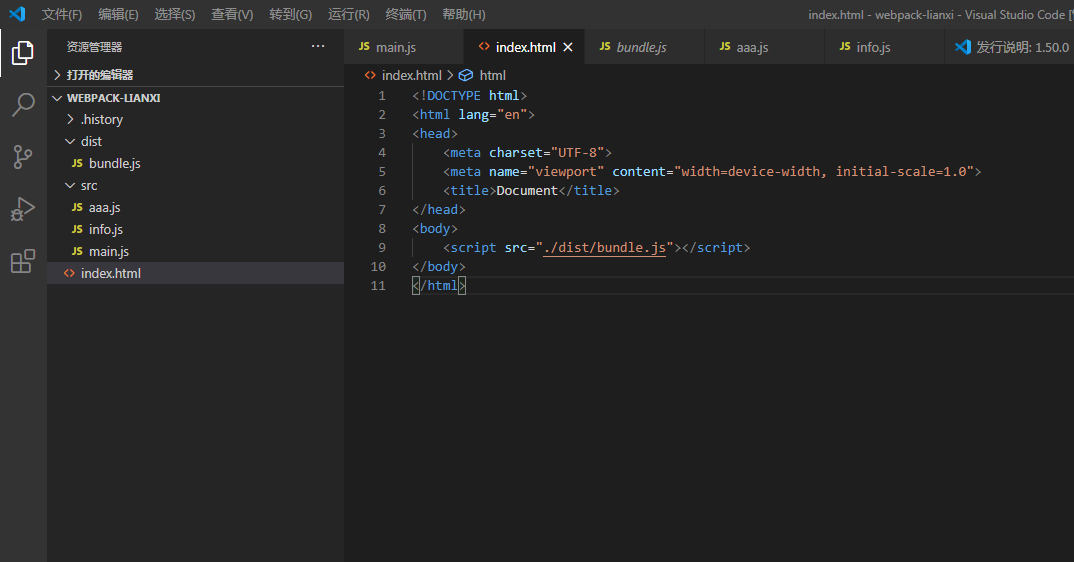
bundle.js文件名可以随意取,但后面自动打包时,会生成这么一个文件所以我们也取名叫这个名字。最后在index.html中引入这个文件就可以了。

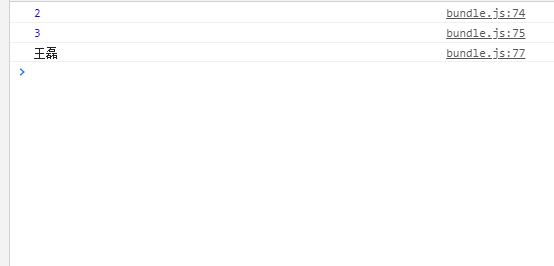
浏览器控制台:

4.配置webpack.config.js文件使打包命令更简单
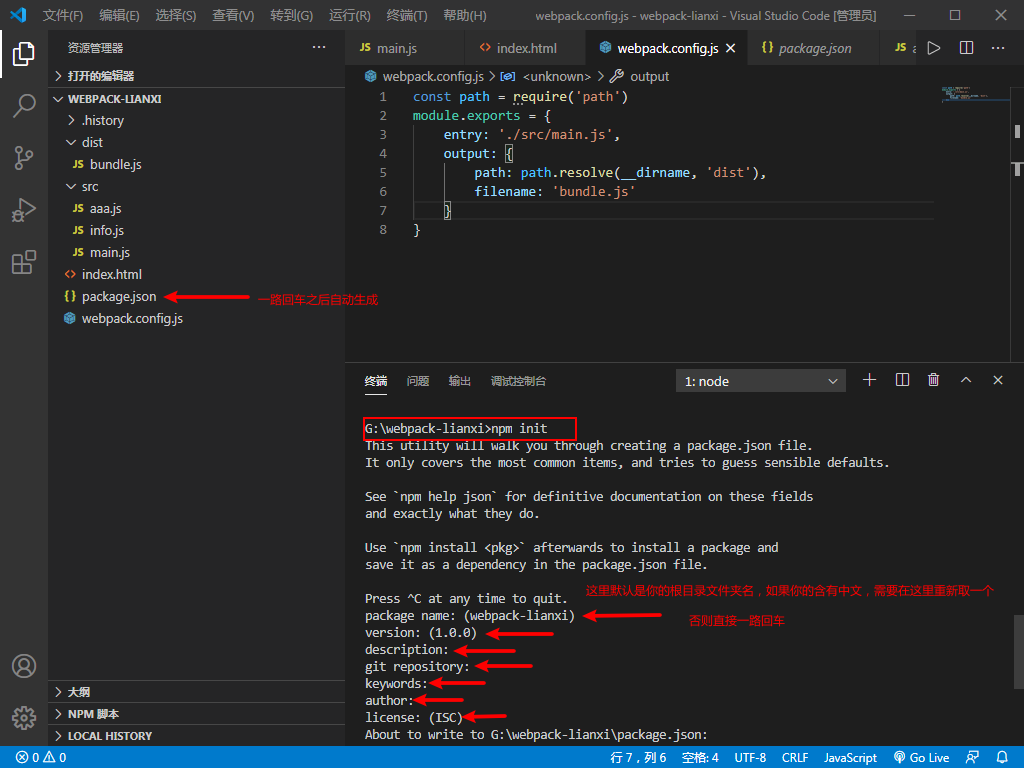
在根目录下新建文件webpack.config.js(目前此名字是一定的不能随意更改)。在该文件下添加如下代码
const path = require('path')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
}
entry 是入口文件,output是导出文件,但是我们不能简单地设置为 './dist/bundle.js',这里我们要使用绝对路径,所以需要引入path,path是存在于node包里,这里涉及到node的知识,就不详细讲述,所以你还需要在终端运行这个命令:
npm init
(其实这一步你也可以在刚创建你的根目录文件夹的时候就执行)

这个时候我们在终端只需运行命令 : webpack,就会自动为我们打包了。
在这里值的说明的是根据我的推测,因为目前我们强制给自动打包配置文件取名为了webpack.config.js,所以当你执行webpack命令时他默认应该是执行了webpack webpack.config.js这个命令,那么我们能不能自己取名,比如取名wanglei.config.js,然后执行webpack wanglei.config.js呢,答案是不能!但后面项目中我们可能会运行多个配置文件 比如你又配置了某个配置文件 a.config.js 你就需要这样写命令webpack a.config.js,这样写起来会显得很麻烦,所以我们可以在package.json中配置命令,如图添加代码:

另外如果之前你执行webpack这个命令,终端会去全局查找webpack,还记得我们一开始是使用的npm install webpack@3.6.0 -g来安装的webpack吗,我们自己联系时是没有任何问题,但当我们参与到公司项目中时,你把之前同事开发的项目clone下来,如果你的同事之前是基于webpack3.6.0来配置的,而你电脑上全局安装的是大于这个版本的webpack那么就有可能出现问题,所以此时你需要在你clone下来的项目文件夹下局部安装一个3.6.0的webpack来适配你同事的项目,此外我们使用webpack只是在开发时需要他帮我们打包,当我们发布到线上时是用不到webpack的,所以我们应该局部安装一个开发时依赖那么运行如下命令:
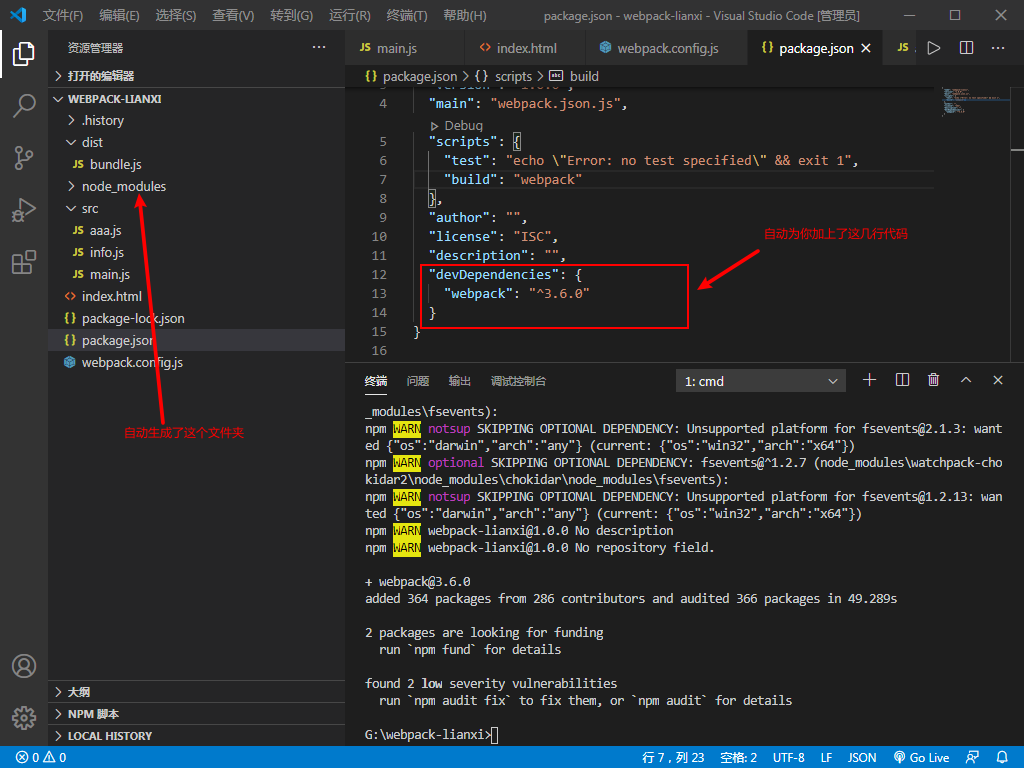
npm install webpack@3.6.0 --save-dev

然后你就会看到他自动生成了下面这些:

当你使用命令npm run build 命令时,会优先在本地寻找你安装的webpack!!!
本篇关于webpack打包js文件的介绍到这里就结束了。有问题欢迎留言。

