Truffle 安装
Truffle 套件可以让开发者尽可能
轻松地从创意到 dapp。
The Truffle Suite gets developers from idea to dapp as comfortably as possible.
以上是 Truffle 的官网原话,但第一次接触这东西的时候着实把我膈应到了,每一步都是坑,你永远不知道下一个坑花多久才能爬上来。😒
环境
- python 2.7 并配置环境变量(这家伙不认 3.0以上版本的🤒)
- NodeJS v8.9.4 或更高版本(现在 easy-mock 都还用 8.x 路走窄了啊)
安装
- 按理来说 Truffle 不管怎么非主流安装还得按照 npm 老大哥的路子走吧,所以话不多说
npm install -g truffle然后就发现报一堆node-gyp或者webpack的错,而且安装失败了。全局安装node-gyp也没有任何效果,这东西卡了我一下午。 - 最后发现版本不对,删了
C:\Users\name\AppData\Roaming\npm\node_modules下的 truffle 文件夹安装低版本npm install -g truffle@4.0.6,安装成功。😅
解包
- 到这一步都没在怕的,直接在工程文件夹下运行
truffle unbox pet-shop,结果就打脸。

- 网上查了很多说是网络原因,经历过替换host文件,替换代理,关闭防火墙,重启电脑等一系列操作没用之后差点就放弃了,结果看到了有位老哥说换成热点就好了。
- 事到如今也没有任何办法,想着试试就逝世,打开手机热点连上电脑,输入
truffle unbox pet-shop按回车键。

🙄大赞天朝网络一百次🙄
运行
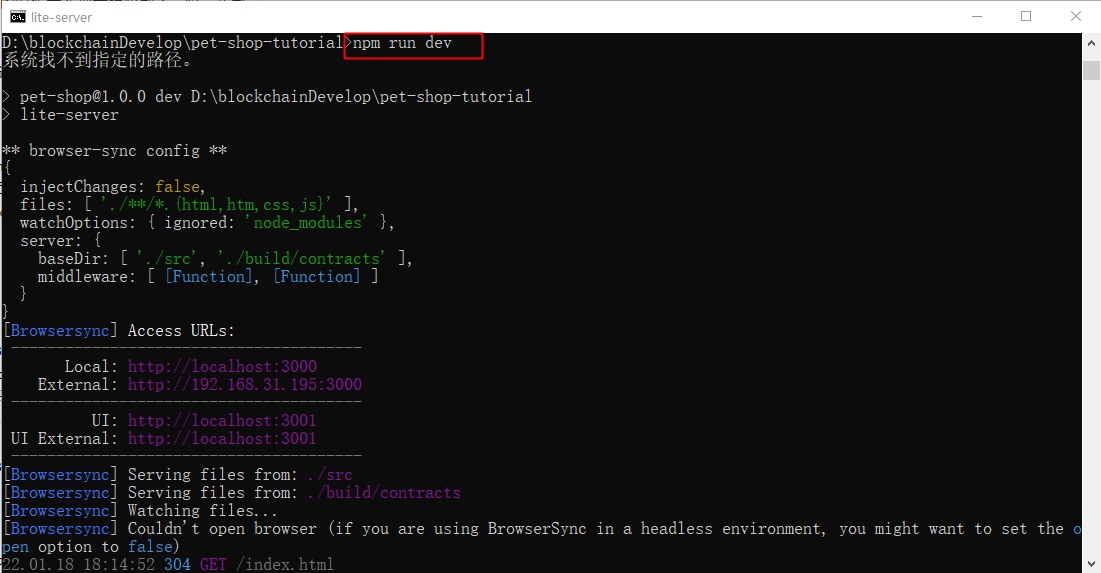
- 按照此文章中说明运行first Dapp
- 会直接打开浏览器在跑在 3000 端口

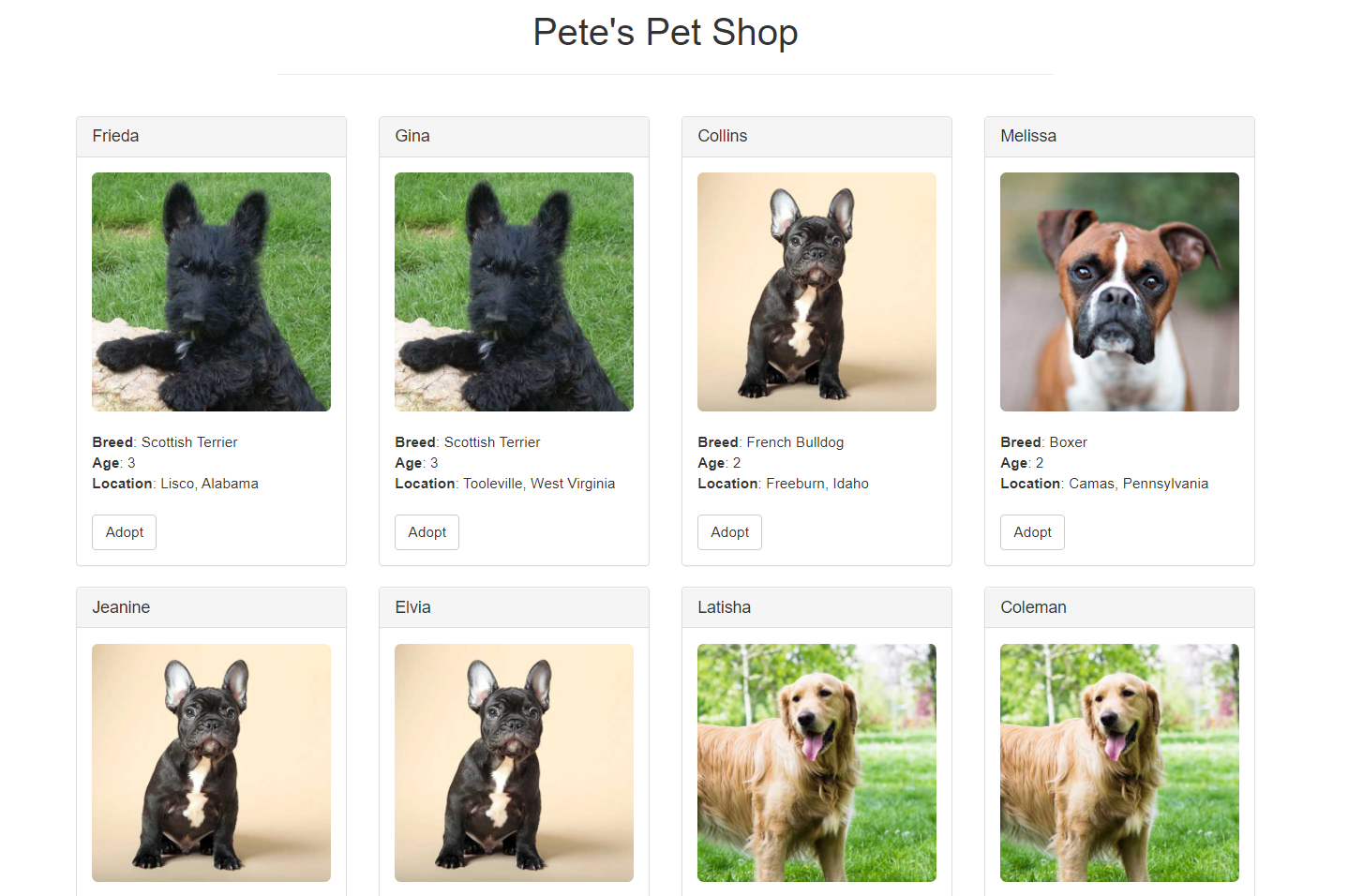
有一说一这个配色还是挺好看(sao)的
有的同学打开页面,只有一个标题是因为用了在线的 jQuery 库,而众所周知 google 的库哪是这么好用的。
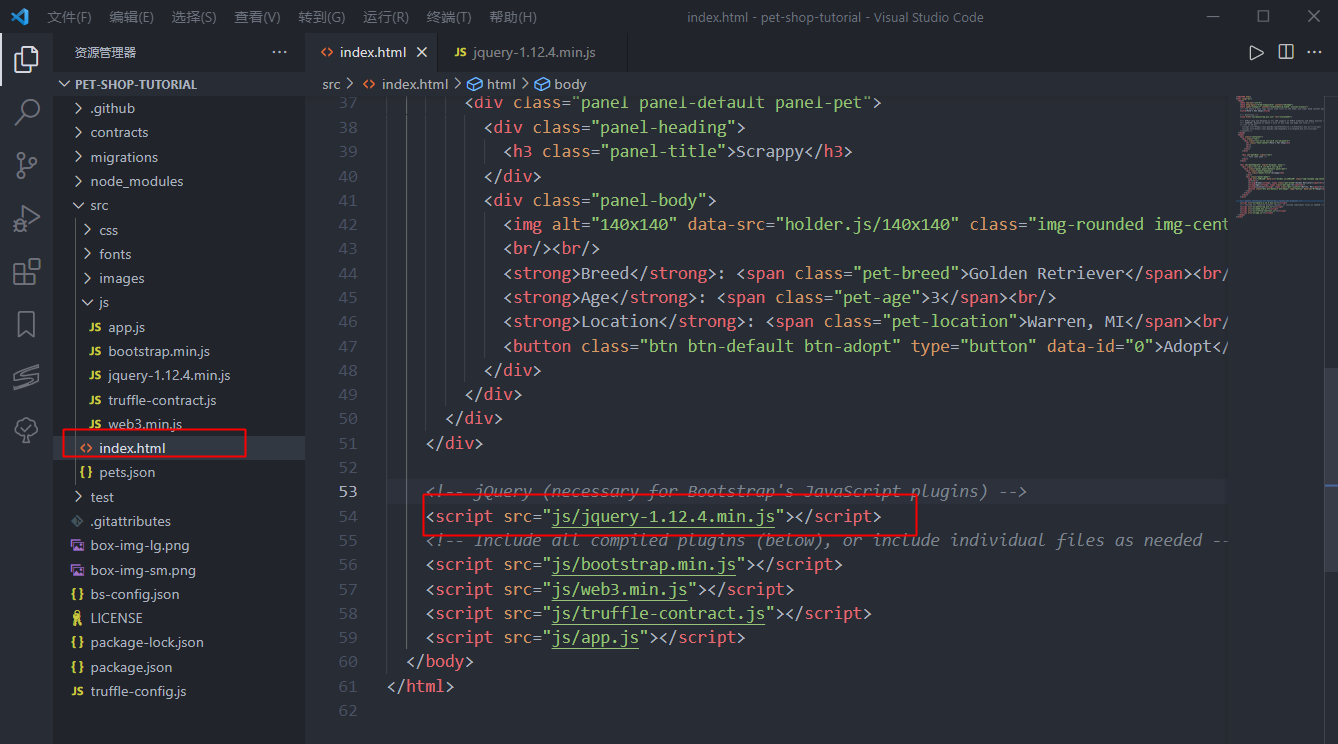
- 所以在jQuery官网下载
jquery-1.12.4.min.js文件放入 js 文件夹中,修改这两个文件重新npm run dev,就成了。

- 运行出来长这样,算是迈出第一步了吧😅