06 2023 档案
摘要:# 数组 ## splice: splice() 方法的第一个参数是起始索引,第二个参数是要删除的元素数量(可以为0),然后可以传递更多的参数作为要插入的新元素。 ``` 限制删除的数量: const arr = [1, 2, 3, 4, 5]; const removed = arr.splice
阅读全文
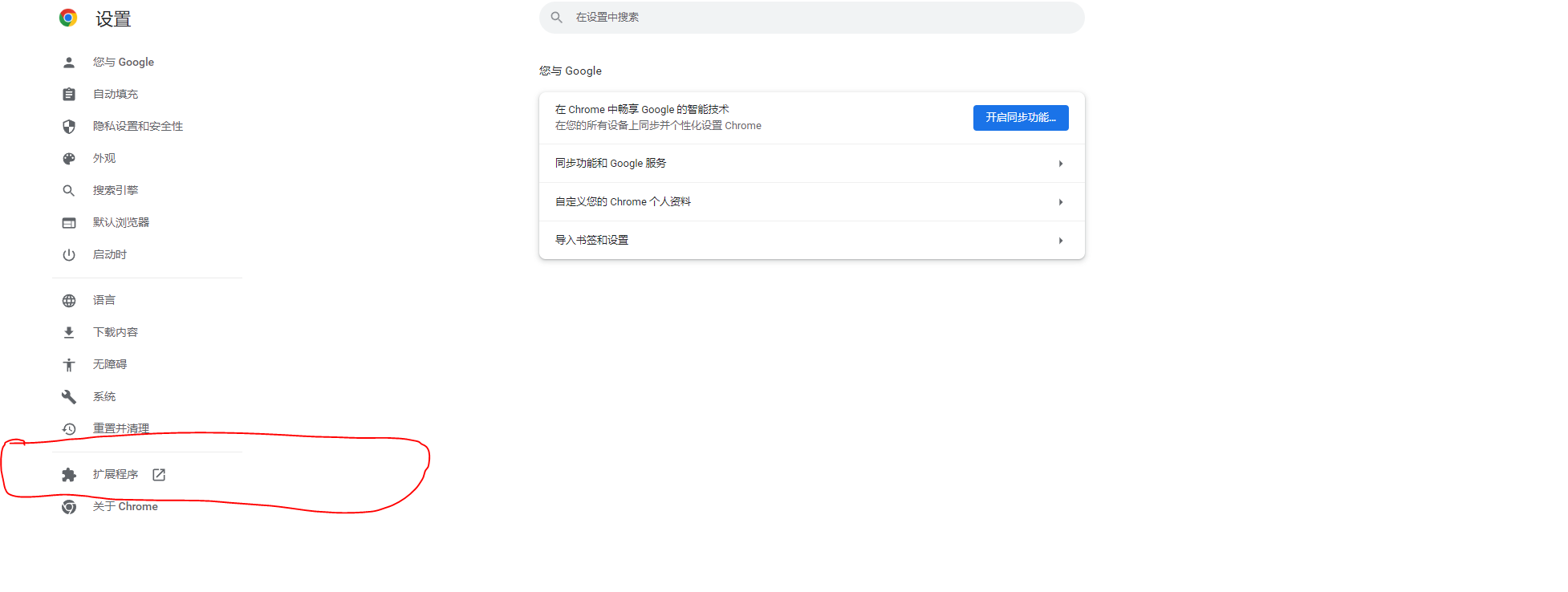
摘要:(1)chrome商店下载 进入浏览器的设置:  或ke
阅读全文
摘要:当我们使用 var 和 let 来声明变量时,它们在作用域和变量提升方面的差异会产生一些不同的结果。下面是一个示例来说明这些差异。 ``` // 使用 var 声明变量 function varExample() { console.log(x); // 输出 undefined var x = 1
阅读全文
摘要:JavaScript的对象字面量是一种方便创建和初始化对象的语法。它允许您直接在代码中定义对象,而无需使用类或构造函数。对象字面量使用大括号{}括起来,并包含零个或多个键值对。 以下是JavaScript对象字面量的常见用法和特点: 键值对:对象字面量中的键值对由键和值组成,使用冒号:分隔。键是字符
阅读全文

