ListBox横向排布Item
<Window x:Class="TwoColumnListBox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TwoColumnListBox"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<GridView x:Key="GridView">
<GridView.Columns>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Path=ModelName}"/>
<GridViewColumn Header="Model" DisplayMemberBinding="{Binding Path=ModelNumber}"/>
<GridViewColumn Header="Price" DisplayMemberBinding="{Binding Path=UnitCost}"/>
</GridView.Columns>
</GridView>
<local:TileView x:Key="ImageView">
<local:TileView.ItemTemplate>
<DataTemplate>
<StackPanel Width="150" VerticalAlignment="Top">
<TextBlock Text="{Binding Path=MockImageStr}"/>
</StackPanel>
</DataTemplate>
</local:TileView.ItemTemplate>
</local:TileView>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
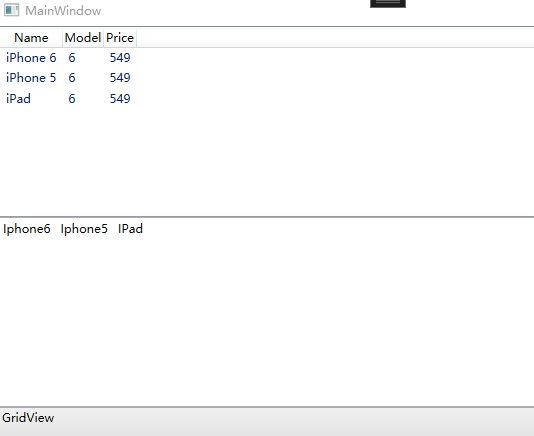
<ListView Grid.Row="0" Name="lstProducts">
<ListView.View>
<local:TileView/>
</ListView.View>
</ListView>
<ListBox Grid.Row="1" Name="lstProducts2">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=MockImageStr}"/>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<ComboBox x:Name="lstCombox" Grid.Row="2" SelectionChanged="ComboBox_SelectionChanged">
<ComboBoxItem Content="GridView"/>
<ComboBoxItem Content="ImageView"/>
</ComboBox>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace TwoColumnListBox
{
public class TileView : ViewBase
{
DataTemplate _itemTemplate;
public DataTemplate ItemTemplate
{
get
{
return _itemTemplate;
}
set
{
_itemTemplate = value;
}
}
protected override object DefaultStyleKey
{
get
{
return new ComponentResourceKey(GetType(),"TileView");
}
}
protected override object ItemContainerDefaultStyleKey
{
get
{
return new ComponentResourceKey(GetType(), "TileViewItem");
}
}
}
public class ModelInfo
{
public string ModelName
{
get;set;
}
public int ModelNumber
{
get;set;
}
public double UnitCost
{
get;set;
}
public string MockImageStr
{
get;set;
}
}
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var a = new List<ModelInfo>
{
new ModelInfo{ModelName="iPhone 6",ModelNumber=6,UnitCost=549.00,MockImageStr="Iphone6" },
new ModelInfo{ModelName="iPhone 5",ModelNumber=6,UnitCost=549.00,MockImageStr="Iphone5" },
new ModelInfo{ModelName="iPad",ModelNumber=6,UnitCost=549.00,MockImageStr="IPad" },
};
lstProducts.ItemsSource = a;
lstProducts2.ItemsSource = a;
}
private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ComboBoxItem selec = (ComboBoxItem)lstCombox.SelectedItem;
lstProducts.View = (ViewBase)this.FindResource(selec.Content);
}
}
}


#####
愿你一寸一寸地攻城略地,一点一点地焕然一新
#####



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2022-07-23 JavaScript中通过闭包来实现私有变量的一种方法