ASP.NET Core Razor融合JS库Demo
cshtml.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace RazorTest.Pages
{
public class PrivacyModel : PageModel
{
public string TestStr { get; set; }
public List<string> ItemList { get; set; }
private readonly ILogger<PrivacyModel> _logger;
public List<int> DataPoints { get; set; }
public PrivacyModel(ILogger<PrivacyModel> logger)
{
_logger = logger;
}
public void OnGet()
{
TestStr = "JohnYang";
ItemList = new List<string>
{
"apple","banana","火龙果"
};
DataPoints = new List<int> { 10, 20, 30, 40, 50 };
}
}
}
cshtml
@page
@model PrivacyModel
@{
ViewData["Title"] = "Privacy Policy";
}
@* <script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script> *@//CDN
<script src="~/lib//chartjs/chart.js"></script> //下载到本地
<h1>@ViewData["Title"]</h1>
<p>JohnYangStr is @Model.TestStr</p>
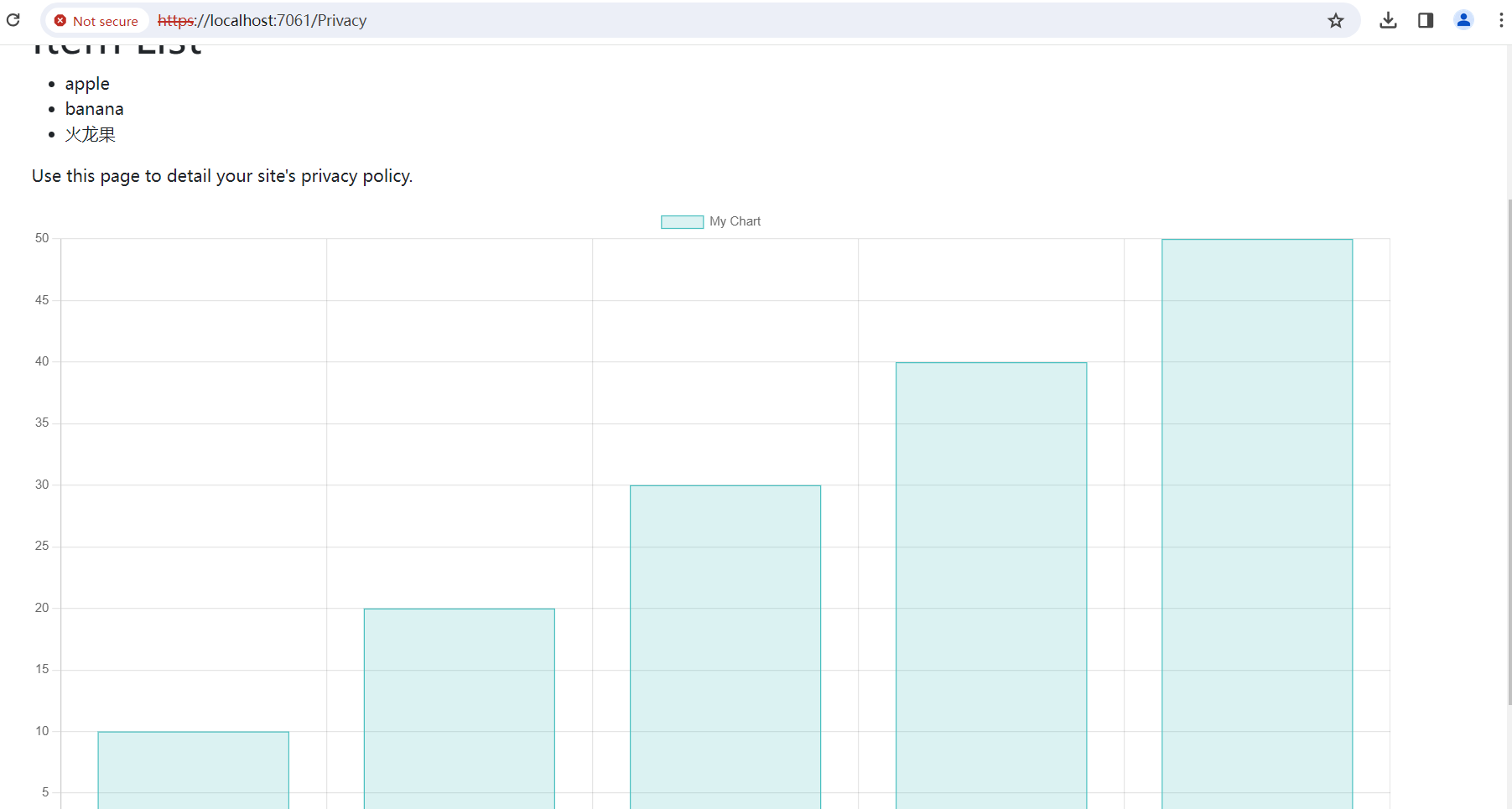
<h1>Item List</h1>
<ul>
@foreach (var item in Model.ItemList)
{
<li>@item</li>
}
</ul>
<p>Use this page to detail your site's privacy policy.</p>
<canvas id="myChart" width="400" height="200"></canvas>
<script>
// 获取 Razor 页面中的数据
var dataPoints = @Html.Raw(Json.Serialize(Model.DataPoints));
// 使用 Chart.js 创建图表
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: dataPoints.map((_, index) => `Label ${index + 1}`),
datasets: [{
label: 'My Chart',
data: dataPoints,
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>


#####
愿你一寸一寸地攻城略地,一点一点地焕然一新
#####



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix