vue devtools安装及使用
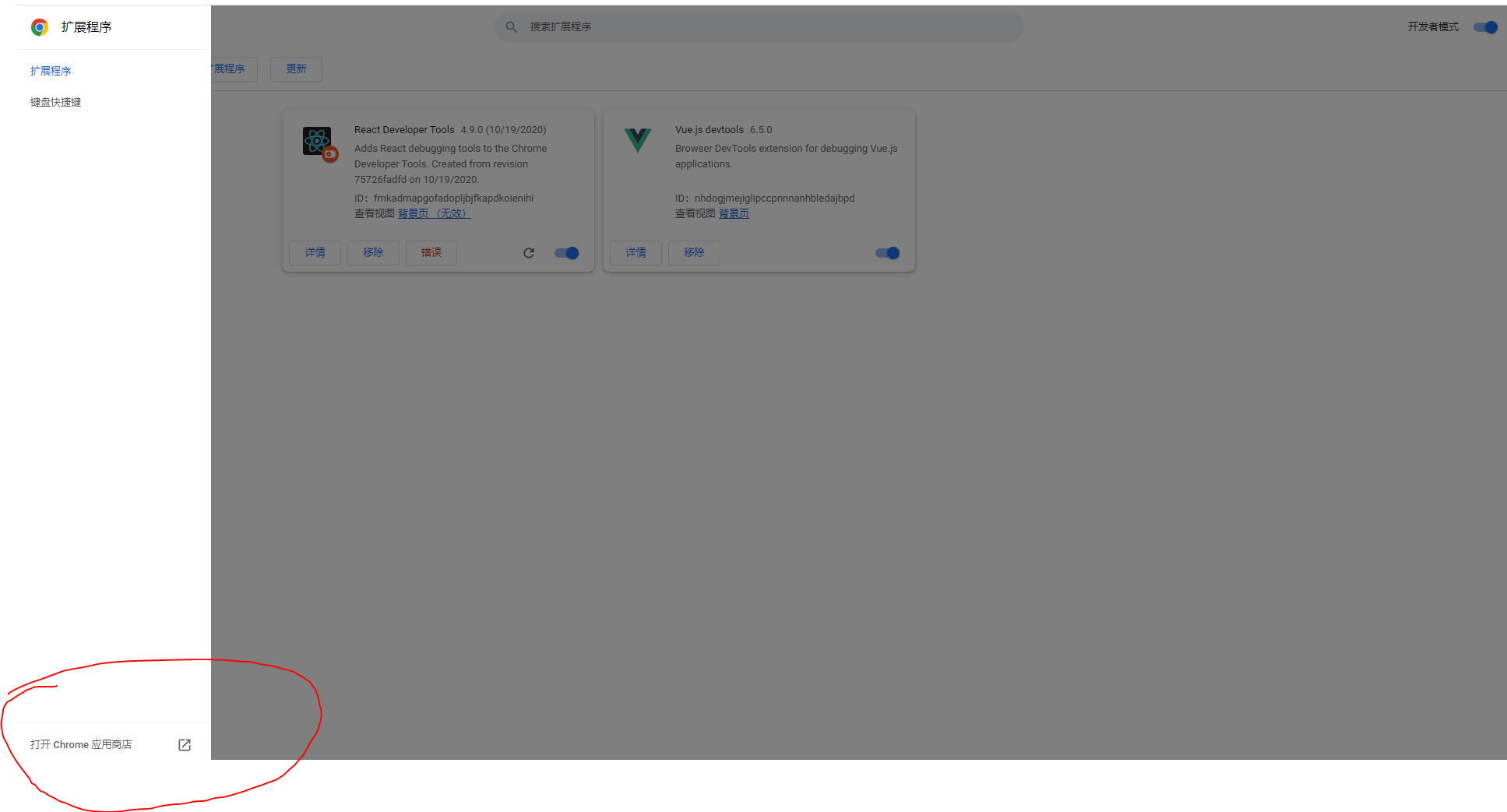
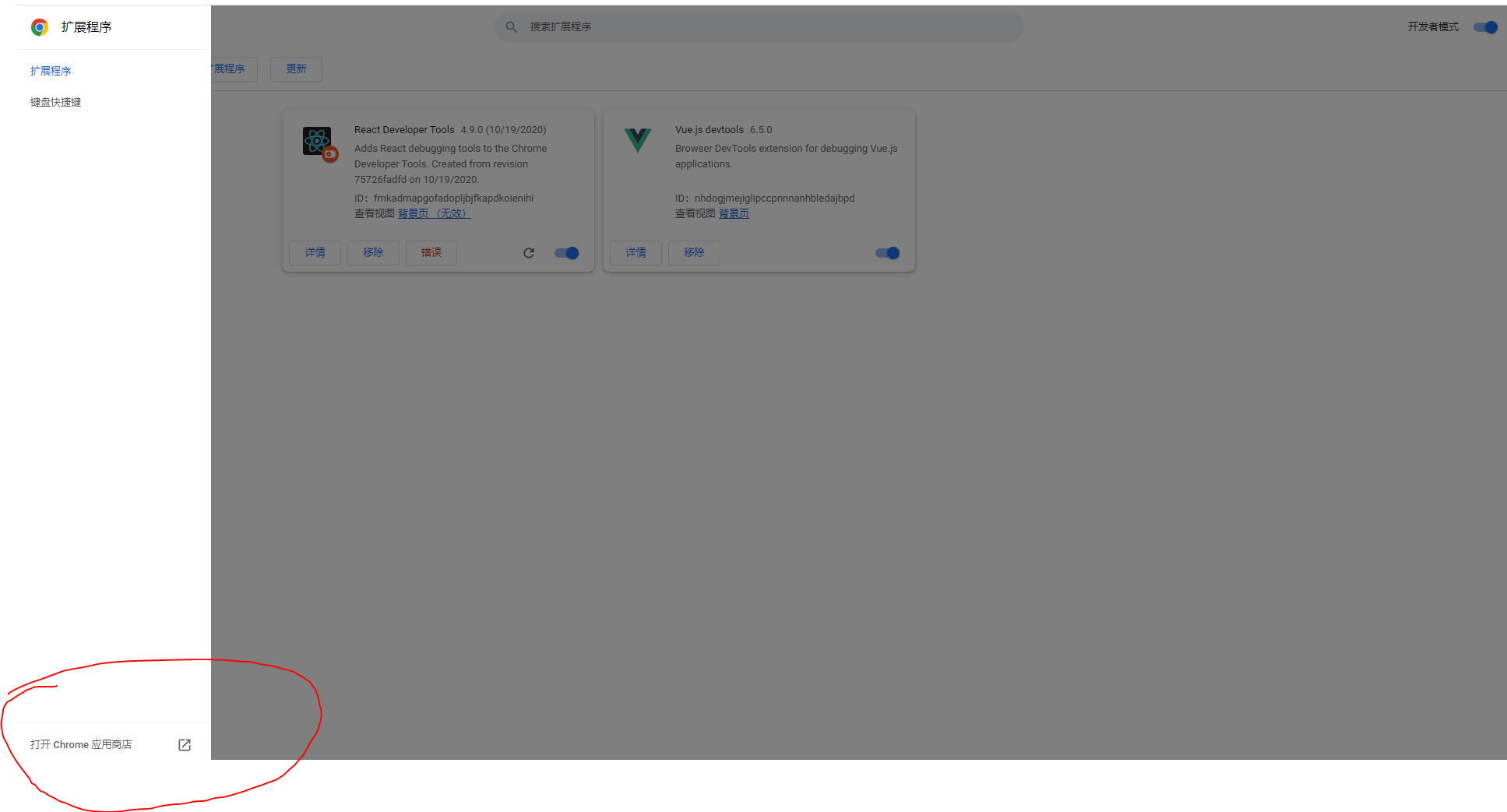
(1)chrome商店下载
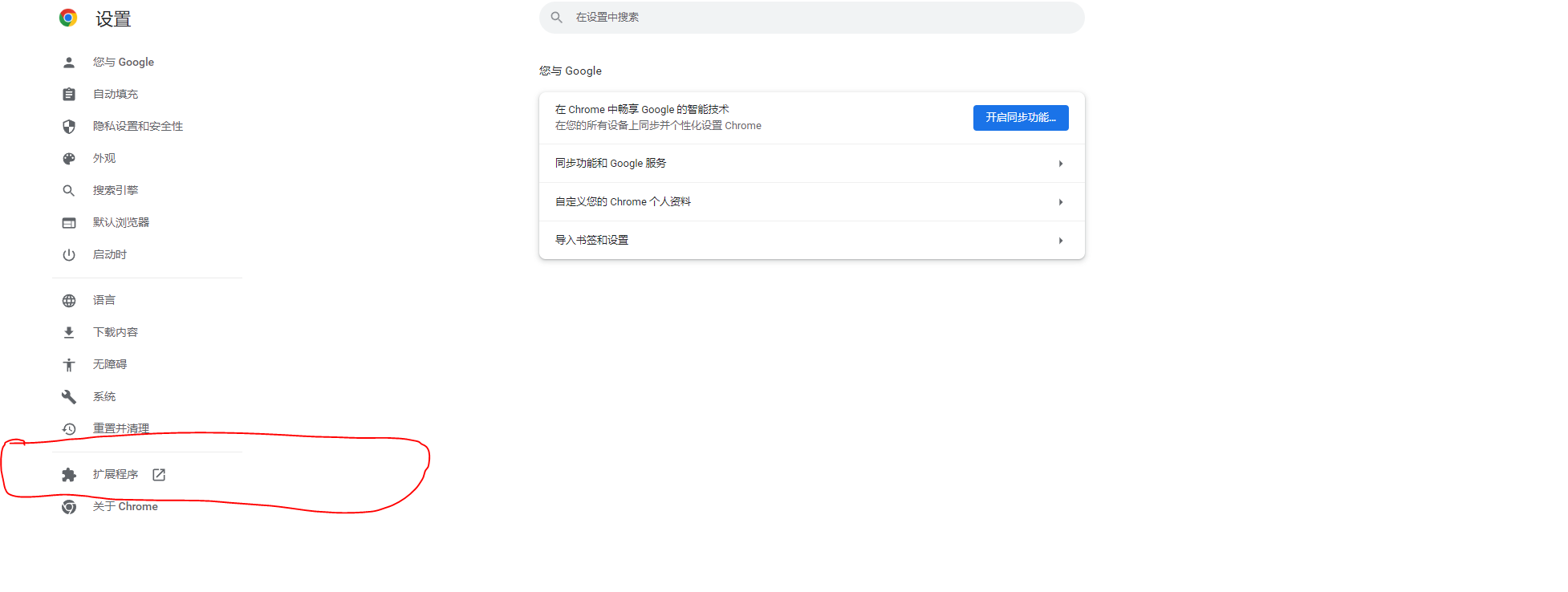
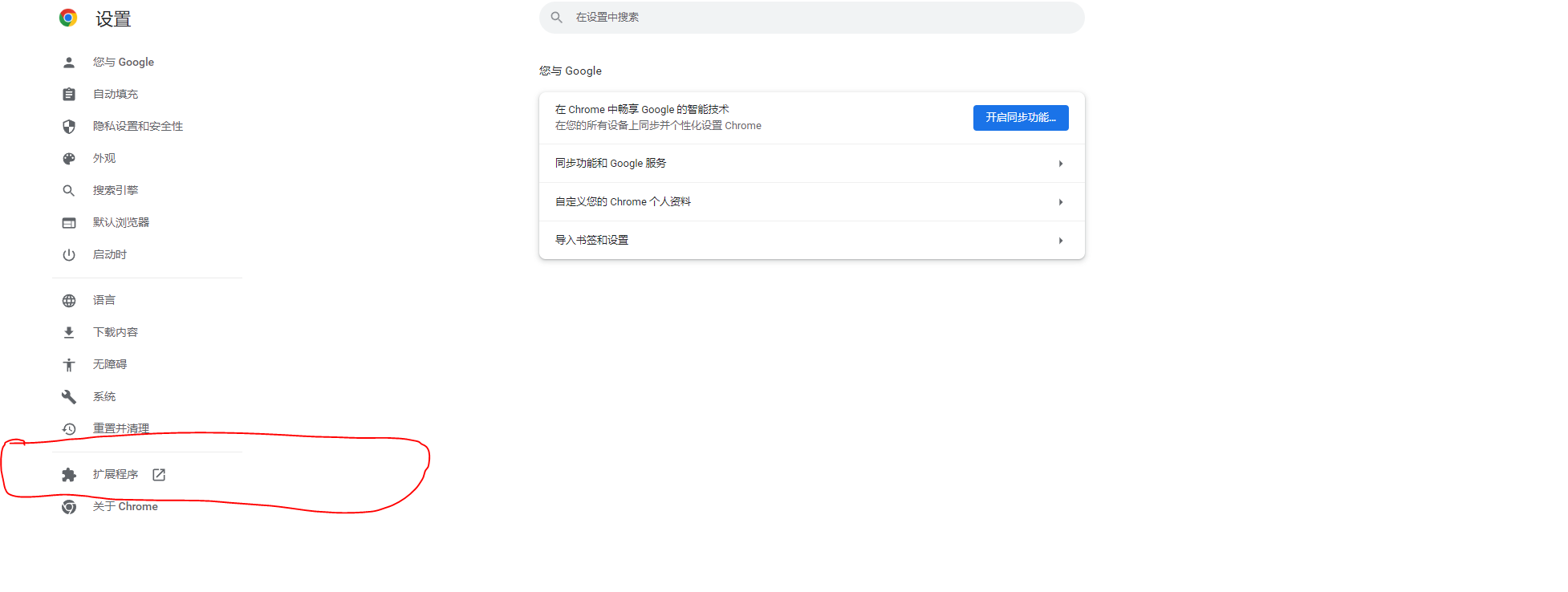
进入浏览器的设置:


或者直接进入该网址:https://chrome.google.com/webstore/search/vue devtools?hl=zh-CN
(2)重启项目,重新按F12,可以发现多了个vue,双击进入:

#####
愿你一寸一寸地攻城略地,一点一点地焕然一新
#####
(1)chrome商店下载
进入浏览器的设置:


或者直接进入该网址:https://chrome.google.com/webstore/search/vue devtools?hl=zh-CN
(2)重启项目,重新按F12,可以发现多了个vue,双击进入:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix