JavaScript中通过闭包来实现私有变量的一种方法
'use strict';
const SecretHolder = (function () {
const secrets = new WeakMap();
return class {
constructor() {
this.test = secrets;
}
setSecrete(secret) {
secrets.set(this, secret);
}
getSecrete() {
return secrets.get(this);
}
}
})();
const a = new SecretHolder();
const b = new SecretHolder();
a.setSecrete("SecreteA");
b.setSecrete("SecreteB");
console.log(a.getSecrete());
console.log(b.getSecrete());
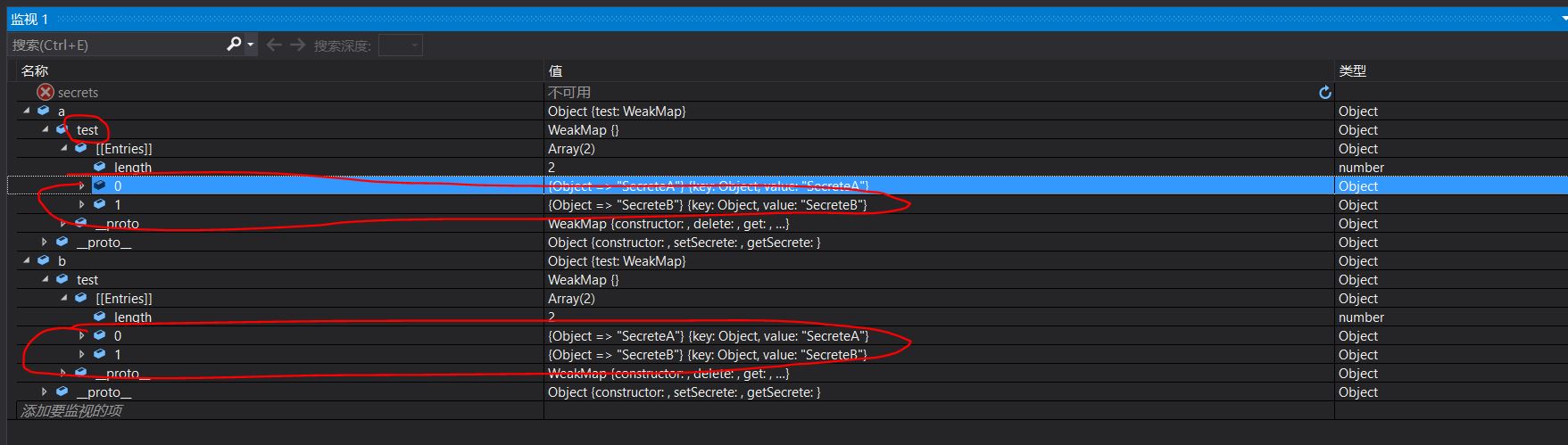
故意将secrets指派给匿名类,然后,查看secrets,发现secrets储存了两个key-value对,证明了只存在一个函数块,而块中私有变量secrets统筹管理类实例与类实例的私有变量的关系,即key是实例,value是实例的私有变量。

#####
愿你一寸一寸地攻城略地,一点一点地焕然一新
#####



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix