CSS 之overflow属性简结
CSS的overflow 属性用来处理一个元素的尺寸超出其容器尺寸的情况。当一个元素包含的内容超粗自身的大小时,就会发生内容溢出,这种情况,可以对内容进行“裁剪”,只让一部分内容可见。
overflow的属性有四种:visible,hidden,scroll,auto:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/layout.css" media="screen" />
</head>
<body>
<h1>Web Design</h1>
<ol id="linklist">
<li>
<a href="Page1.html">Page 1</a>
</li>
<li>
<a href="Page2.html">Page 2</a>
</li>
</ol>
<div id="slideshow">
<img src="images/1.jpg" id="preview" />
</div>
</body>
</html>
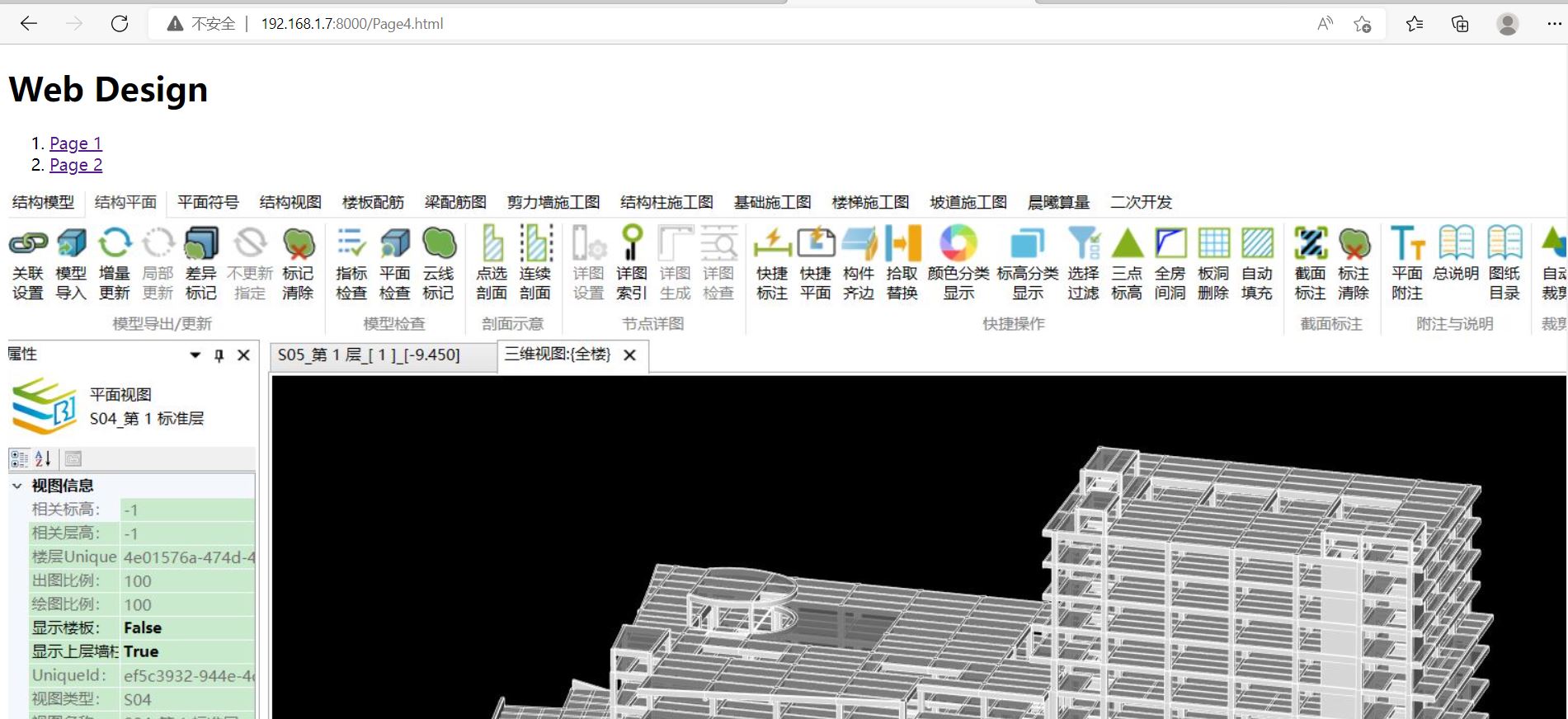
visible:不裁剪溢出内容,浏览器将把溢出的内容呈现在其容器元素的显示区域以外,全部内容可见。
#slideshow{
width:100px;
height:100px;
position:relative;
overflow:visible;
}

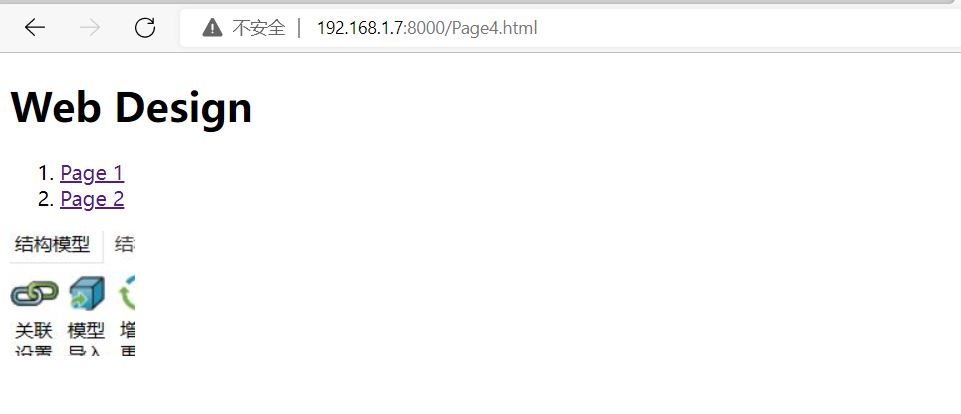
hidden:隐藏溢出的内容。内容只显示在其容器元素的显示区域里,这意味着只有一部分内容可见。
#slideshow{
width:100px;
height:100px;
position:relative;
overflow:hidden;
}

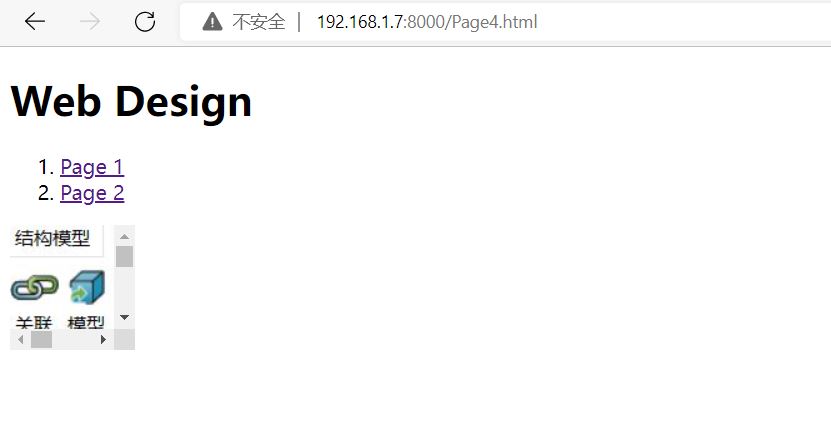
scroll:类似于hidden,浏览器将对溢出的内容进行隐藏,但显示一个滚动条,以便让与用户能够滚动看到内容的其他部分。
#slideshow{
width:100px;
height:100px;
position:relative;
overflow:scroll;
}

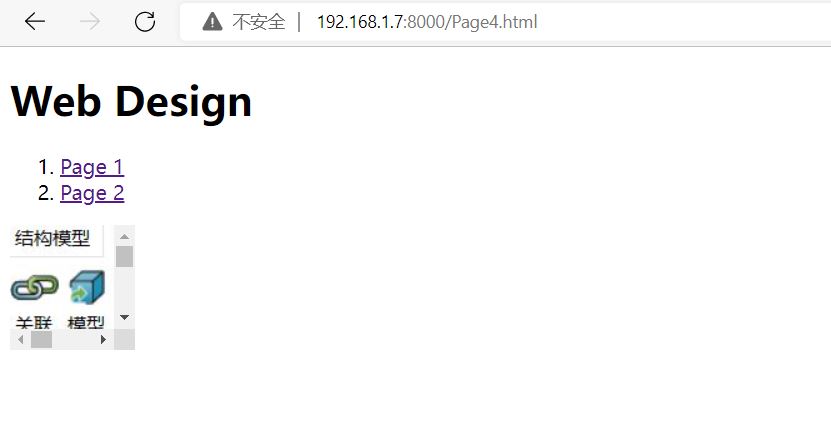
auto:类似于scroll,但浏览器只在确实发生溢出时,才显示滚动条,如果内容没有溢出,就不显示滚动条。
#slideshow{
width:100px;
height:100px;
position:relative;
overflow:auto;
}

#####
愿你一寸一寸地攻城略地,一点一点地焕然一新
#####



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-05-17 Pycomcad快速绘制参数化多段线的一种方法