JS中的Uncaught TypeError: Cannot set property 'innerHTML' of null
问题:
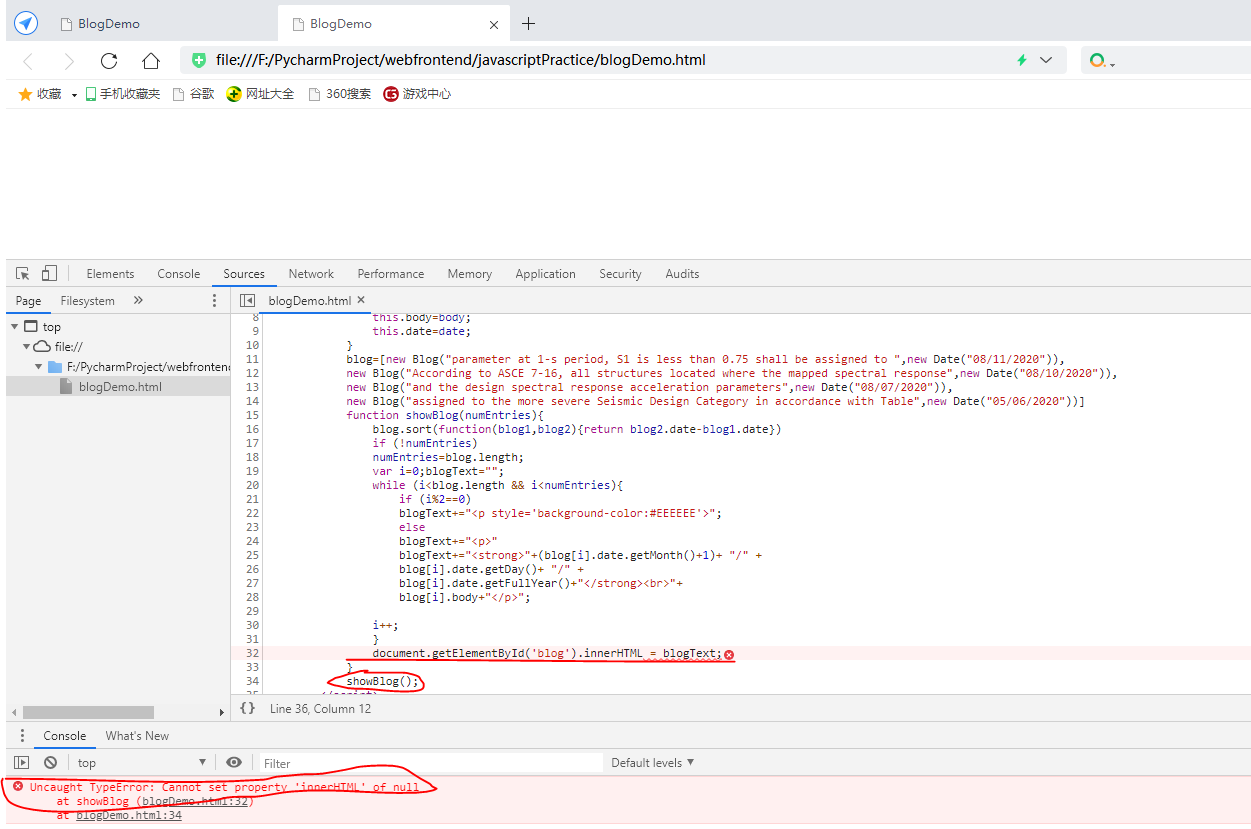
这是JS中常见的一种错误,其错误在于在页面载入之前,JS中有代码提前调用了页面的元素,如以下就是今天碰到的问题,查找了半天才发现了这个简单的错误,做个记录:

可见页面上并没有任何内容,提示是Uncaught TypeError: Cannot set property 'innerHTML' of null。
解决方法:
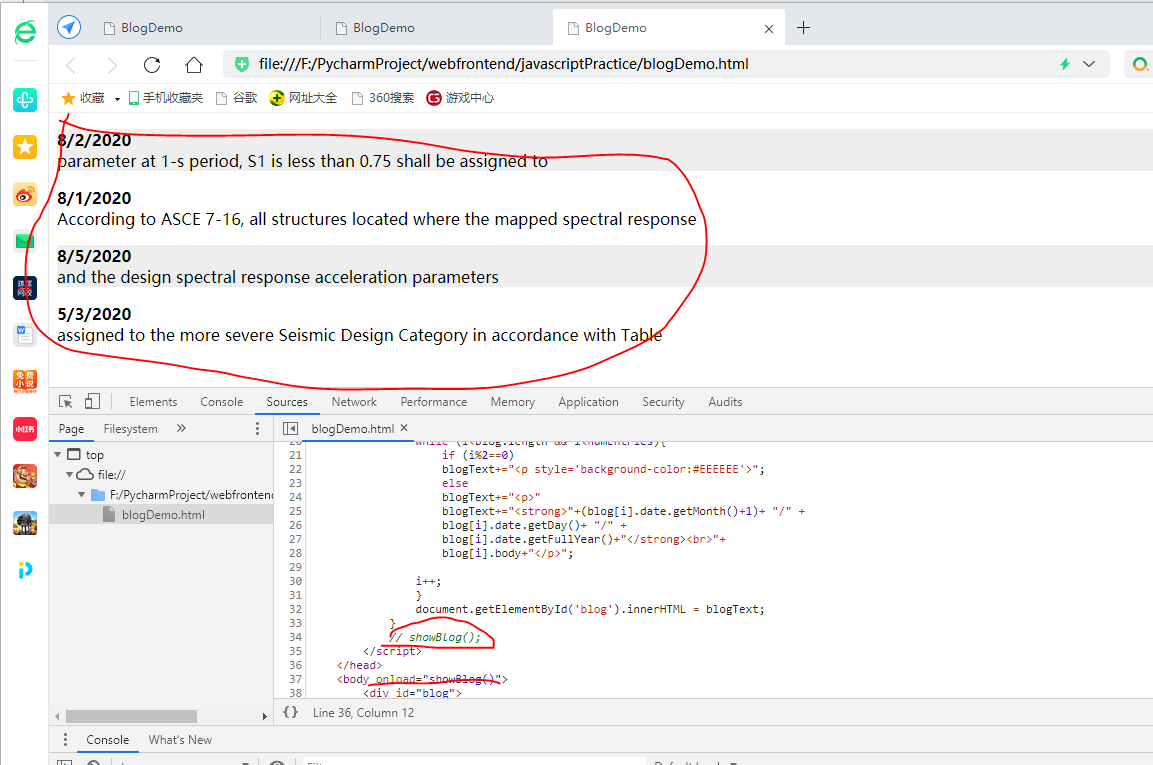
很简单,在<body>中绑定该函数(即<body onclick="showBlog()"),而不是在<script>代码</script>中直接调用。

可见,不再报错,内容也正常显示了出来。
#####
愿你一寸一寸地攻城略地,一点一点地焕然一新
#####



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix