VScode中的自定义模板
1.背景
在用bootstrap框架,写前端代码时,由于每个页面都有固定的模板格式,比如都包含CDN等,所以在每次写代码的时候,都要重复写这些,效率比较低下。幸运的是,VScode中可以编辑各个语言的自定义模板,编辑完毕后,只需要写出“prefix"部分,就可以自动补全自定义编辑的部分。
2.具体操作
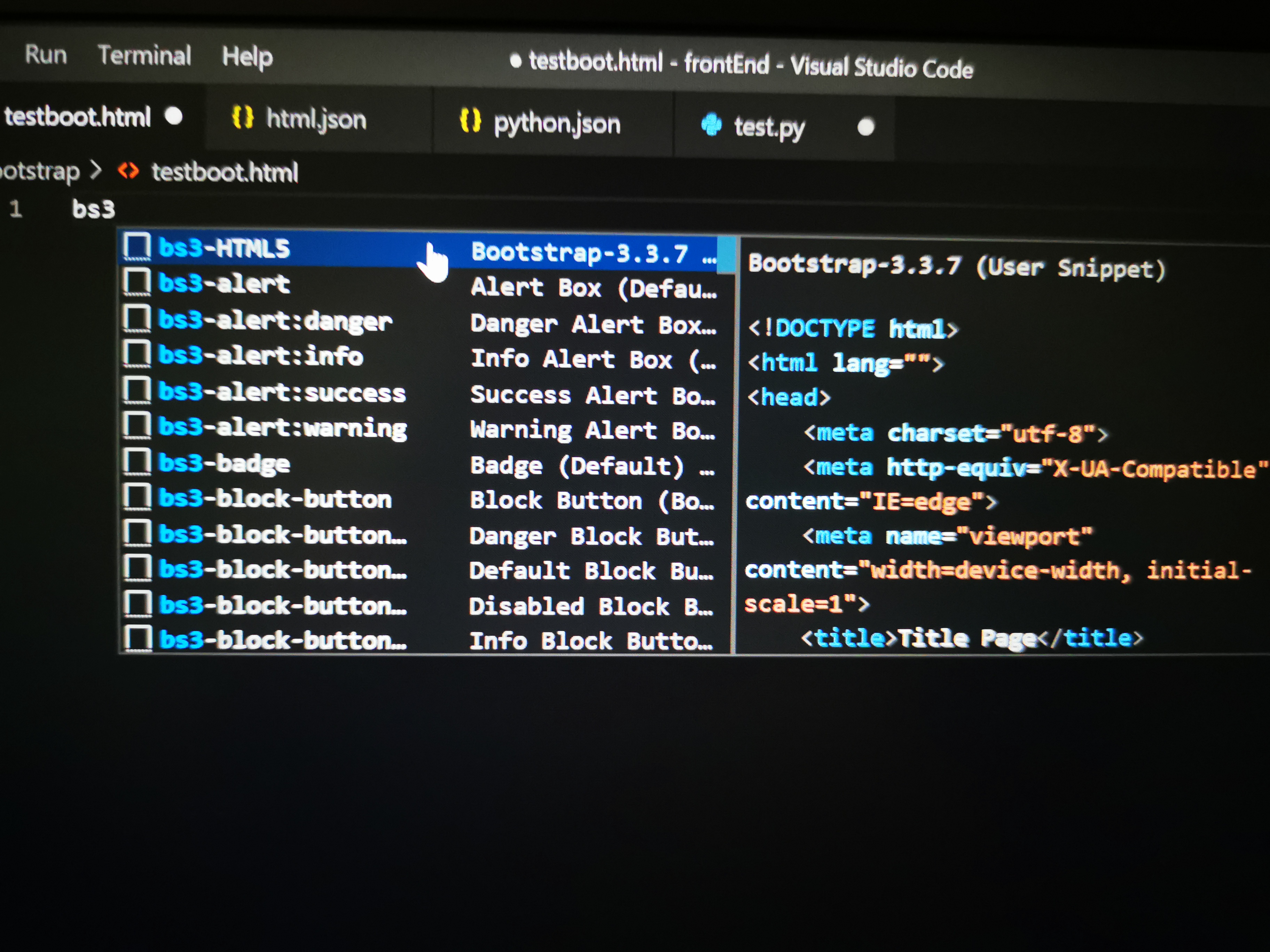
在VScode中,file--preferences--user snippets,然后选择html,显示如下:

也可以粘贴做好的:
"Print to console": { //快捷键 "prefix": "bs3-HTML5", //bootstrap的模块代码 "body": [ "<!DOCTYPE html>", "<html lang=\"\">", "<head>", "\t<meta charset=\"utf-8\">", "\t<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">", "\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">", "\t<title>Title Page</title>", "\t<!-- Bootstrap CSS -->", "\t<link href=\"https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css\" rel=\"stylesheet\">", "\t<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->", "\t<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->", "\t<!--[if lt IE 9]>", "\t<script src=\"https://oss.maxcdn.com/libs/html5shiv/3.7.3/html5shiv.js\"></script>", "\t<script src=\"https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js\"></script>", "\t<![endif]-->", "</head>", "<body>", "<h1 class=\"text-center\">Hello </h1>", "<!-- jQuery -->", "\t<script src=\"https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js\"></script>", "<!-- Bootstrap JavaScript -->", "<script src=\"https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js\"></script>", " </body>", "</html>" ], //说明简介 "description": "Bootstrap-3.3.7 "
然后,在空的html中,敲出prefix下的代码,即
”bs3-HTML5“,

点击“bs3-HTML5",则

3.拓展
由此想到,能不能在python中自定义一些模板,比如pycomcad中,常用的几个导入语句?

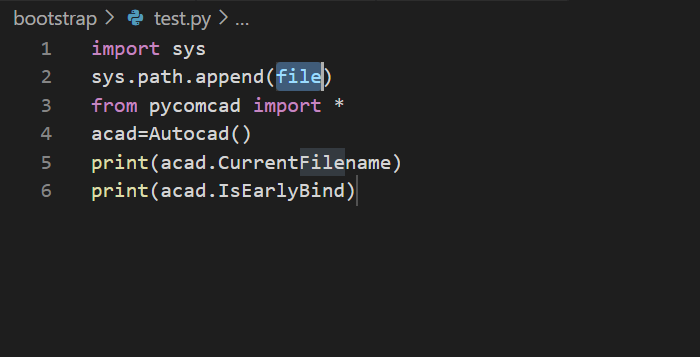
prefix是”pycomcad",在空py文件中,敲出"pycomcad",点击“pycomcad",则

表明,模板调用成功!
#####
愿你一寸一寸地攻城略地,一点一点地焕然一新
#####




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix