Django中图片不显示
很多教程没教对,导致Django中的图片不能正确的显示出来,经过多次踩坑,发现如下方法可以解决该问题。
1.setting.py中添加:
STATIC_URL = '/static/' STATICFILES_DIRS=[ os.path.join(BASE_DIR,'static').replace('\\','/') ]
注意在这里BASE_DIR在setting.py中为:
os.path.dirname(os.path.dirname(os.path.abspath(__file__))),这表明BASE_DIR是setting.py所在文件夹下的父文件夹,也就是其他文章中所说的与“templates”同级的文件夹,所以上述STATICFILES_DIRS指的是与“templates”同级的名为"static"的文件夹,静态文件(如images,js,css等)均放在此文件夹下。
2.在html中写入:
{% load static %}
1 | <img src= "/static/images/profile.jpg" alt="profile"><br>或者模板语言模式:<br><img src="{% static 'images/profile.jpg' %}" alt="profile"> |
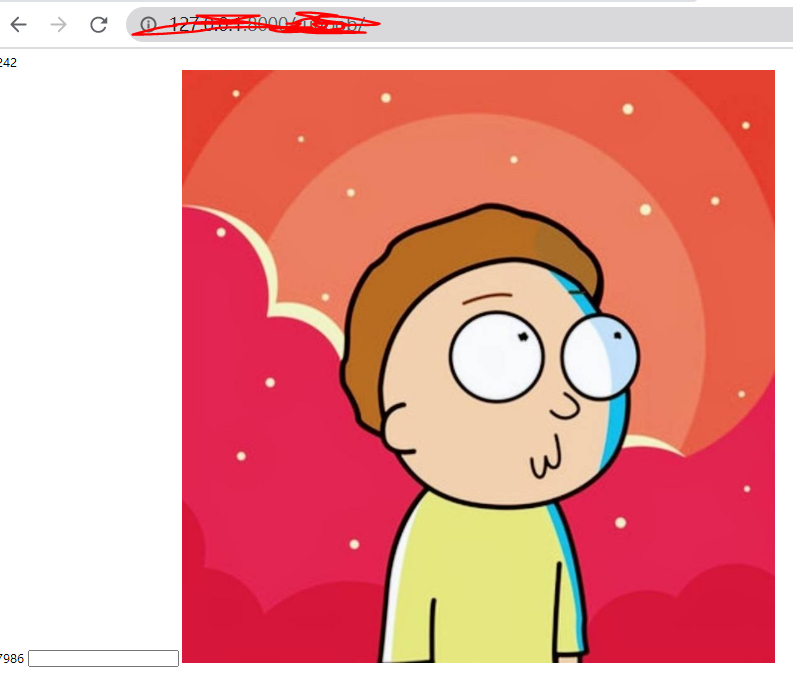
3.显示如下:

显示成功
#####
愿你一寸一寸地攻城略地,一点一点地焕然一新
#####



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2019-07-08 Pip,pywin32,whl文件下载网址,mayavi安装包,PyQt5安装,PyMuPDF安装等注意事项