随笔分类 - Vue
摘要:在 Vue 中,.sync 是一个用于实现双向数据绑定的特殊修饰符。它允许父组件通过一种简洁的方式向子组件传递一个 prop,并在子组件中修改这个 prop 的值,然后将修改后的值反馈回父组件,实现双向数据绑定。 使用 .sync 修饰符的基本语法是::propName.sync="dataProp
阅读全文
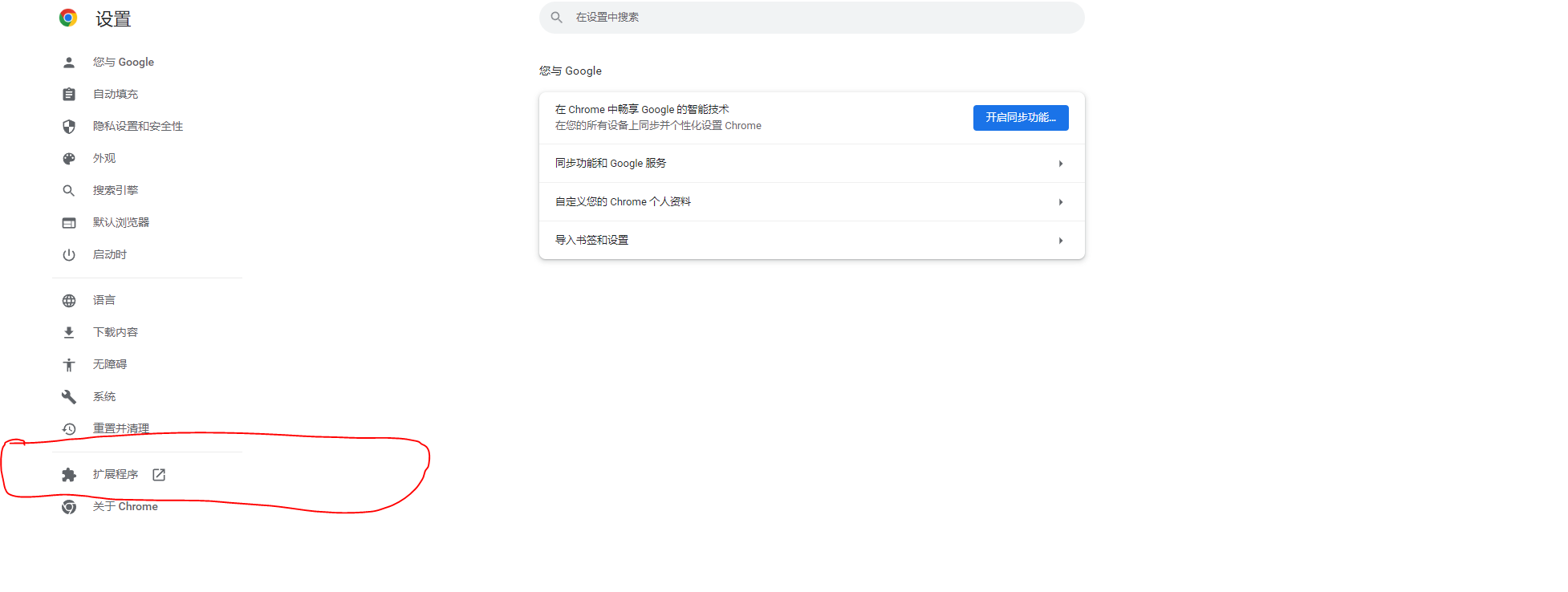
摘要:(1)chrome商店下载 进入浏览器的设置:  或ke
阅读全文

